往期回顾
Qt绘图与图形视图之Graphics View坐标系的简单介绍
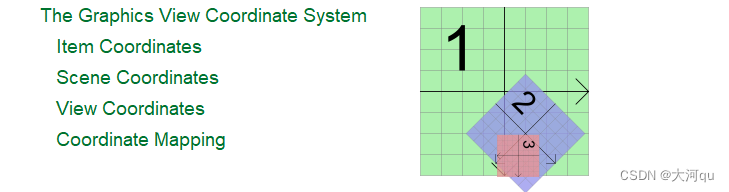
一、Graphics View坐标系基本概念
Graphics View系统主要有3个坐标系,图形项坐标、场景坐标、视图坐标。
1、场景坐标
场景的坐标一般以场景的中心为原点:
场景是所有图形项的基础坐标,场景坐标(SceneCoordinates)描述了每个顶层图形项的位置。
创建场景时可以定义场景矩形区的坐标范围,例如:
scene = new QGraphicsScene( -400, -300, 800, 600);
这样定义的scene是左上角坐标为(-400,300),宽度为800,高度为600的矩形区域,单位是像素。
2、视图坐标,QGraphicsView
视图坐标与设备坐标相同,是物理坐标,缺省(默认)以左上角为原点;
QGraphicsView视口的左上角坐标总是(0,0),所有的鼠标事件、拖放事件的坐标首先是由视图坐标定义的,然后用户需要将这些坐标映射为场景坐标,以便和图形项交互。
3、图形项坐标
图形项坐标是局部逻辑坐标,一般以图件的中心为原点。
图形项使用自己的局部坐标,通常以其中心为(0,0),也是各种坐标变换的中心。
图形项的鼠标事件的坐标是用局部坐标表示的,创建自定义图项,绘制图形项时只需考虑其局部坐标.
一个图形项的位置是其中心点在父坐标系统中的坐标,对于没有父图形项的图形项,父对象就是场景,图形项的位置就是在场景中的坐标。
如果一个图形项还是其他图形项的父项,父项进行坐标变换时,子项也做同样的坐标变换。QGraphicsltem的大多数函数都是在其局部坐标系上操作的。
示例:
例如一个图形项的边界矩形QGraphicsltem::boundingRect()是用局部坐标给出的,但是QGraphicsltem::pos()是仅有的几个例外,它返回的是图形项在父项坐标系中的坐标,如果是顶层图形项,就是在场景中的坐标
4、坐标映射
在场景中操作图形项时,进行场景到图形项、图形项到图形项,或视图到场景之间的坐标变换是比较有用的。
例如在QGraphicsView的视口,上单击鼠标时,通过函QGraphicsView::mapToScene()可以将视图坐标映射为场景坐标,然后用QGraphicsScene::itemAt()函数可以获取场景中鼠标光标处的图形项。
以上就是Qt里Graphics View坐标系的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!