问题描述
config.js 定义变量
const baseUrl = "http://localhost:8081";
export default baseUrl;
american-data.js 使用变量
import baseUrl from "./config.js";
console.log("baseUrl", baseUrl);
American.html 使用模块
// 使用这个模块
<script type="text/javascript" src="../js/America-data.js"></script>
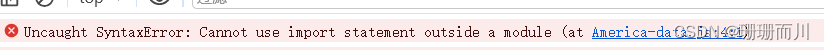
但是报错了:

问题解决
这个错误通常表示你正在尝试在一个非模块化的环境中使用 import 语句,而 import 语句只能在 ES6 模块中使用。
确保你的 JavaScript 文件是一个模块,你可以通过在文件中添加 type="module" 的方式来声明:
<script type="module" src="main.js"></script>
或者,如果你是在 Node.js 环境中使用 ES6 模块,你需要确保文件扩展名为 .mjs,或者在 package.json 中设置 "type": "module"。
确保你的环境支持 ES6 模块,并正确设置了文件类型或环境配置,以便使用 import 语句。
所以改成:
<script type="module" src="../js/America-data.js"></script>
原因
<script type="module" src="../js/America-data.js"></script>
<script type="text/javascript" src="../js/America-data.js"></script> 有什么区别???
在 HTML 中,<script> 标签的 type 属性用于指定脚本的内容类型。常见的类型包括:
text/javascript: 默认的脚本类型,适用于 JavaScript。module: 指示脚本是一个 ES6 模块,支持使用import和export关键字。
现在来解释这两种不同的 script 标签的区别:
<script type="module" src="../js/America-data.js"></script>:- 这个标签告诉浏览器,
America-data.js是一个 ES6 模块。 - 浏览器会按照模块的方式加载和执行该脚本,意味着它会创建一个单独的作用域,并且支持使用
import和export语法。 - 该脚本内部的所有
import语句都会被视为模块的导入,而不是普通的脚本引入。
- 这个标签告诉浏览器,
<script type="text/javascript" src="../js/America-data.js"></script>:- 这个标签告诉浏览器,
America-data.js是普通的 JavaScript 脚本。 - 浏览器会按照传统的方式加载和执行该脚本,脚本内部的所有代码都在相同的全局作用域中运行。
- 不支持使用
import和export,而是使用传统的全局变量和函数引入方法。
- 这个标签告诉浏览器,
因此,如果 America-data.js 是一个 ES6 模块,你应该使用第一个 <script> 标签;如果它是一个传统的 JavaScript 脚本,你可以使用第二个标签。




























![[二叉树] 二叉树的前中后三序遍历#知二求一](https://img-blog.csdnimg.cn/direct/0d502a9b9473436493e5c6ada6a2ca1d.png)


![[python] 基于PyWaffle库绘制华夫饼图](https://img-blog.csdnimg.cn/img_convert/ec2ca45ead8c59819cbf365a0b595fce.png)