在 Vue 3 中,reactive、readonly 和 shallowReactive 是用于创建响应式对象的函数,它们可以帮助管理组件状态和数据流。下面是它们的详细介绍以及相应的代码示例:
reactive:
reactive函数用于创建一个完全响应式的对象,当对象的属性发生变化时,相关的视图会自动更新。
import { reactive } from 'vue'; const state = reactive({ count: 0, message: 'Hello Vue!', });readonly:
readonly函数用于创建一个只读的响应式对象,其属性不能被修改,但如果属性值是对象或数组,则对象内部的属性可以修改。
import { readonly } from 'vue'; const readOnlyState = readonly(state);shallowReactive:
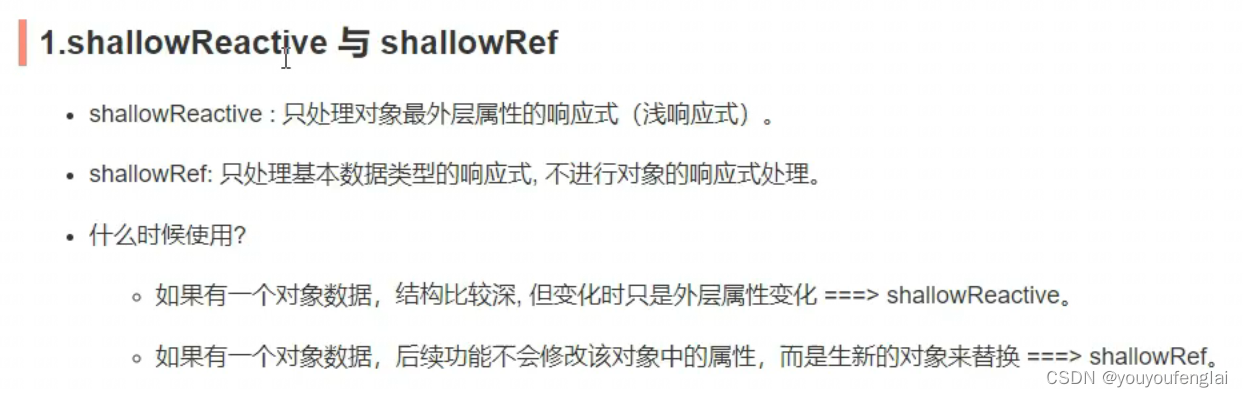
shallowReactive函数与reactive类似,但它只会使对象的顶层属性变为响应式,而不会递归地转换嵌套对象的属性。
import { shallowReactive } from 'vue'; const shallowState = shallowReactive({ count: 0, nested: { message: 'Hello Vue!', } });
这些函数提供了不同级别的响应式对象,你可以根据需求选择合适的函数来创建对象。在实际应用中,你可以将这些响应式对象用于组件的状态管理、数据传递等场景,从而实现更加灵活和高效的 Vue 应用程序。