一、Axios介绍
1、是什么
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。当然这些请求ajax和jquery也能做,但是由于Vue、React等框架的出现,促使了Axios轻量级库的出现,因为Vue等,不需要操作Dom,所以不需要引入Jquery.js了。这样一来Axios就会更加方便。
2、特性
官网连接:起步 | Axios中文文档 | Axios中文网 (axios-http.cn)

3、安装
使用 npm(使用Vue框架的时候安装):
$ npm install axios
使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
4、使用语法
以post和get请求为例(ps:axios的使用有很多种方法):
post请求(ps:在URL后可以携带参数)
axios.post('URL') .then(function(response){ });
get请求(ps:在URL后可以携带参数)
axios.get('URL') .then(function(response){ });
二、案例实操
这里我们通过一个代码段来实现一下axios的数据请求功能。
①:我们准备好vue和axios所需的cdn:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
②:编写一段data.json
{
"name": "lfy",
"age": 18,
"url": "http://baidu.com",
"page": 1,
"address": {
"street": "快乐街",
"city": "成都",
"country": "中国"
},
"list": ["Java","c++","Php"]
}③:在vue实例中,编写对象接受data.json的数据,并通过前端显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<div>{{info.name}}</div>
<div v-for="item in info.list">
{{item}}
</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#vue",
data(){//这是一个data函数
return{
//请求的返回参数必须和json字符串格式一样
info:{
name:null,
address:{
street:null,
city:null,
country:null
},
url:null,
list:[]
}
}
},
mounted(){//钩子函数 链式编程 ES6新特性
axios.get('../data.json').then(response=>(console.log(this.info=response.data)))
}
});
</script>
</body>
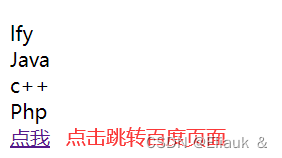
</html>效果:

三、总结
这里写的内容比较简单,只是一个关于axios的介绍和简单的案例演示,希望对正在观看的小伙伴有所帮助!