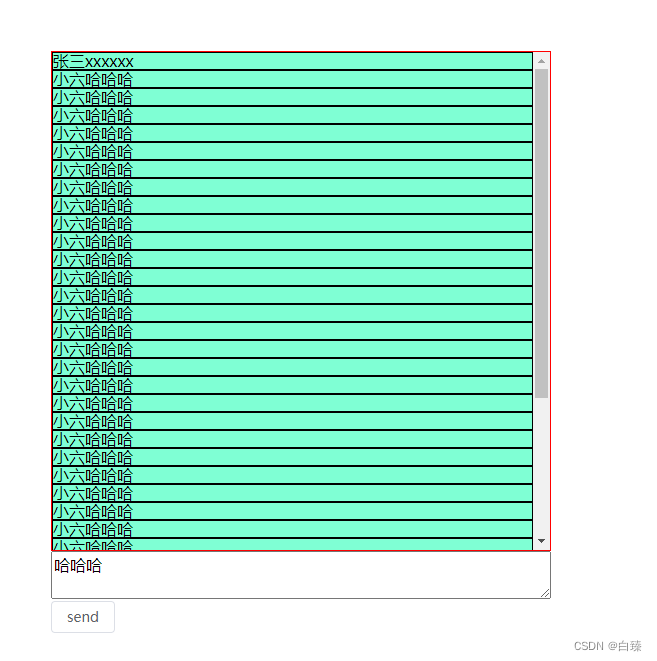
为了使滚动区域在您添加新的控件后自动滑动到底部,显示新增的窗口,您可以利用 Qt 的 `QScrollArea` 的滚动条进行调整。在您的 `DWidget::toggleNewAdd` 函数中,添加窗口到布局后,可以通过调整滚动区的滚动条到最大值来实现这一点。
这里是一个更详细的示例,展示了如何实现自动滚动到新增窗口的功能:
1. 确保您有一个 `QScrollArea` 成员变量,并且它的中心控件已经设置好,以便添加新的控件。
2. 修改您的 `DWidget::toggleNewAdd` 函数,以在添加新控件后自动滚动到底部。
以下是实现这些步骤的代码示例:
先创建一个滚动区域和中心控件:
QScrollArea* m_scrollArea = new QScrollArea(this);
QWidget* scrollContainer = new QWidget();
QVBoxLayout* m_contentLayout = new QVBoxLayout(scrollContainer);
scrollContainer->setLayout(m_contentLayout);
m_scrollArea->setWidget(scrollContainer);
m_scrollArea->setWidgetResizable(true);void DWidget::toggleNewAdd()
{
//你的实现代码
// 滚动到新添加的控件
m_scrollArea->verticalScrollBar()->setValue(m_scrollArea->verticalScrollBar()->maximum());
// 可选:使用 QTimer 稍后再调整滚动条,确保布局更新
QTimer::singleShot(100, this, [this]() {
m_scrollArea->verticalScrollBar()->setValue(m_scrollArea->verticalScrollBar()->maximum());
});
}
如果您在添加控件后直接设置滚动条值,有时候可能由于布局更新的延迟,滚动条可能不会滚动到完全正确的位置。这就是为什么上面的代码中使用了 `QTimer::singleShot` 来稍后再次设置滚动条位置的原因。这样可以确保所有的布局和尺寸调整都已完成。




































![[Qt的学习日常]--信号和槽](https://img-blog.csdnimg.cn/f55a07090b3541518429c3017449bf1b.png)