一、问题描述
当想通过给页面增加空格对齐文字时,无论增加了多少个空格,都没有任何效果。

二、解决方案
产生的原因是因为在浏览器进行解析的时候, 会将多个空格合并成分成一个空格。因此无论使用多少个空格,在页面中均显示一个空格。
方案一
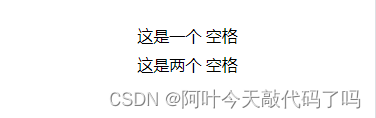
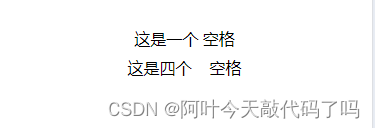
首先,想到了 ,全称为Non-breaking Space,表示不在此处换行。将空格换成** **。看下效果:

方案二
ps: 很是奇怪啊,写这篇博客之前通过 来实现多个空格是不能实现的。可能跟使用vue2有关吧,上述的演示的代码使用的是vue3。下面是当时的实现方案:
使用v-html来实现了:
v-html 的内容直接作为普通 HTML 插入—— Vue 模板语法是不会被解析的。在单文件组件,scoped 样式将不会作用于 v-html 里的内容,因为 HTML 内容不会被 Vue 的模板编译器解析。
实现方法如下:
<div v-html="labelAccessory" />
computed: {
labelAccessory() {
return `阿 叶
今 天
敲 代
码 了 吗`
}
}
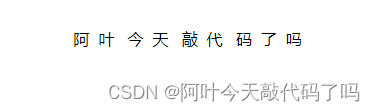
实现效果如下:

需要注意的是:
在你的站点上动态渲染任意的 HTML 是非常危险的,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要将用户提供的内容作为插值。
对以上提到的可信内容简GPT了一下,仅供参考:
"可信内容"指的是你信任并且确定是安全的内容,例如:
- 你自己的静态内容:你自己创建的、没有包含用户提供数据的 HTML 内容,例如网站的静态文本或者固定的 HTML 标记。
- 从受信任来源获取的内容:从可信任的数据源、API 或数据库中获取的数据,例如你自己的数据库中存储的内容。
- 经过适当转义和过滤的用户输入:用户提供的内容经过了严格的输入验证和过滤,确保其中不包含任何恶意代码或脚本,并且在插值到 HTML 中之前进行了正确的转义以防止 XSS 攻击。