一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化,可以在动画中定义多个状态。关键帧常配合animation(动画)使用。主要使用步骤如下:
- 先创建一个动画效果,我们就命名为sun(太阳)
animation: sun 8s linear 1s infinite; /* 动画持续8秒,无限循环 */ - 然后对sun(使用关键帧)
@keyframes sun {
90% {
transform: translate(-100px, 500px) scale(4); /* 在动画的90%时,太阳下移并放大 */
background-color: rgb(161, 80, 50); /* 太阳颜色 */
}
100% {
transform: translate(-100px, 600px) scale(4); /* 在动画的100%时,太阳继续下移 */
filter: drop-shadow(0px 0px 50px rgba(155, 57, 4, 0.5)); /* 添加阴影 */
}
}
由上方法,便可生成一个可以变化的太阳了。上方的代码我们只是对90%和100%阶段的关键帧进行属性调整,让太阳效果进行变换。若需求其他动画或想让效果更细致入微,也可以自行多加关键帧,如20%,30%,50%阶段各加一个关键帧,然后再对关键帧调整成自己想要的参数。
我们结合前面学过的filter、transform等知识,对关键帧进行使用。
二、例子
我们先创建一个盒子作为容器用于放置背景,叫他大盒子box_max,然后在大盒子里再创建一个小盒子。然后在小盒子里布置水和天空,以及太阳。使用animation、keyframes等功能以实现一个落日效果的动画。
(一)、例子源码1
<!DOCTYPE html> <!-- 声明文档类型 -->
<html lang="en"> <!-- 设置页面语言为英文 -->
<head>
<meta charset="UTF-8"> <!-- 设置字符编码为UTF-8 -->
<title>Keyframes Animation Example</title> <!-- 页面标题 -->
<!-- 定义页面样式 -->
<style>
/* 最外层容器,背景为黑色 */
.box_max {
background-color: black; /* 设置容器背景颜色 */
display: flex; /* 使用flex布局 */
flex-direction: column; /* 子元素垂直排列 */
justify-content: center; /* 垂直居中 */
align-items: center; /* 水平居中 */
}
/* 内层容器,包含天空和水部分 */
.box_min {
width: 90vw; /* 宽度为视窗宽度的90% */
height: 100vh; /* 高度为视窗高度的100% */
overflow: hidden; /* 隐藏溢出内容 */
}
/* 天空部分,包含太阳 */
.sky {
width: 100%; /* 天空宽度占满 */
height: 50vh; /* 天空高度为视窗高度的50% */
background-color: aqua; /* 初始背景颜色 */
position: relative; /* 设置定位方式 */
animation: sky 8s linear 1s infinite; /* 动画持续8秒,1秒延迟,无限循环 */
}
/* 水部分,包含水中太阳 */
.water {
width: 100%; /* 水部分宽度占满 */
height: 50vh; /* 水部分高度为视窗高度的50% */
position: relative; /* 设置定位方式 */
background-color: rgb(22, 62, 196); /* 初始背景颜色 */
animation: water 8s linear 1s infinite; /* 动画持续8秒,线性,无限循环 */
}
/* 太阳的动画部分 */
.sun {
position: absolute; /* 绝对定位 */
width: 50px; /* 设置太阳的宽度 */
height: 50px; /* 设置太阳的高度 */
background-color: rgb(215, 113, 113); /* 太阳颜色 */
border-radius: 50%; /* 圆形 */
top: 10px; /* 距离顶部10px */
left: 300px; /* 距离左边300px */
animation: sun 8s linear 1s infinite; /* 动画持续8秒,无限循环 */
filter: blur(1px); /* 模糊效果 */
}
/* 水中太阳的动画部分 */
.water-sun {
position: absolute; /* 绝对定位 */
width: 75px; /* 宽度 */
height: 75px; /* 高度 */
border-radius: 50%; /* 圆形 */
bottom: 10px; /* 距离底部10px */
left: 300px; /* 距离左边300px */
animation: water-sun 8s linear 1s infinite; /* 动画持续8秒,无限循环 */
background-color: rgb(141, 86, 86); /* 水中太阳的初始颜色 */
}
/* 定义天空的关键帧动画 */
@keyframes sky {
80% {
background-color: rgb(67, 32, 19); /* 在动画的80%时,变为棕色 */
}
100% {
background-color: black; /* 在动画的100%时,变为黑色 */
}
}
/* 定义水的关键帧动画 */
@keyframes water {
90% {
background-color: rgb(9, 9, 53); /* 在动画的90%时,变为深蓝色 */
}
100% {
background-color: rgb(1, 1, 21); /* 在动画的100%时,变为更深的蓝色 */
}
}
/* 太阳的关键帧动画 */
@keyframes sun {
90% {
transform: translate(-100px, 500px) scale(4); /* 在动画的90%时,太阳下移并放大 */
background-color: rgb(161, 80, 50); /* 太阳颜色 */
}
100% {
transform: translate(-100px, 600px) scale(4); /* 在动画的100%时,太阳继续下移 */
filter: drop-shadow(0px 0px 50px rgba(155, 57, 4, 0.5)); /* 添加阴影 */
}
}
/* 水中太阳的关键帧动画 */
@keyframes water-sun {
70% {
transform: translate(-100px, -200px) scale(3); /* 在动画的70%时,太阳上移并缩小 */
background-color: orangered; /* 改变颜色 */
height: 200px; /* 调整高度 */
filter: blur(50px); /* 增加模糊 */
}
100% {
transform: translate(-100px, -400px) scale(2); /* 在动画的100%时,太阳继续上移 */
height: 100px; /* 调整高度 */
filter: blur(100px); /* 增加模糊 */
}
}
</style>
</head>
<body>
<!-- 最外层容器 -->
<div class="box_max">
<!-- 内层容器 -->
<div class="box_min">
<!-- 天空部分,包含太阳 -->
<div class="sky">
天空
<div class="sun"></div> <!-- 太阳 -->
</div>
<!-- 水部分,包含水中太阳 -->
<div class="water">
水
<div class="water-sun"></div> <!-- 水中太阳 -->
</div>
</div>
</div>
</body>
</html>
(二)、源码1运行效果
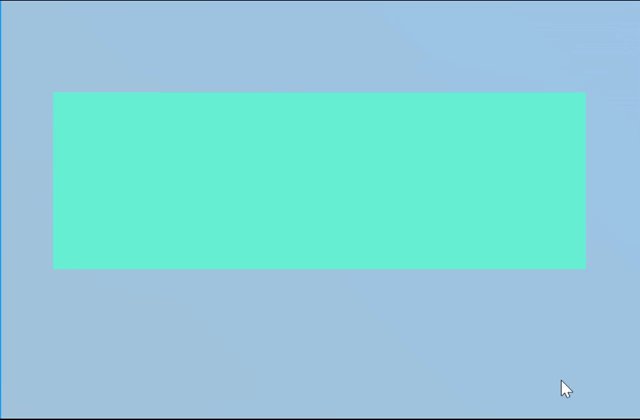
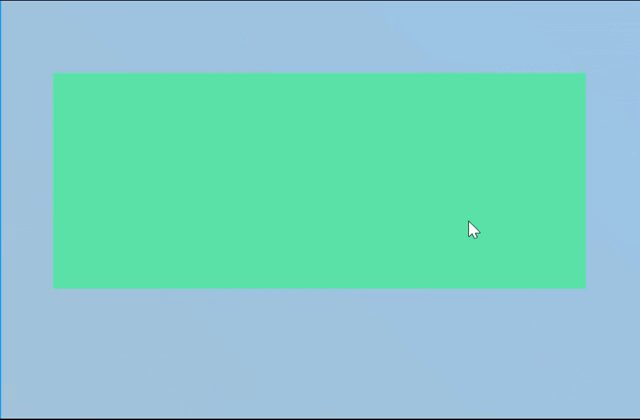
1.视频效果
css中落日的动画效果
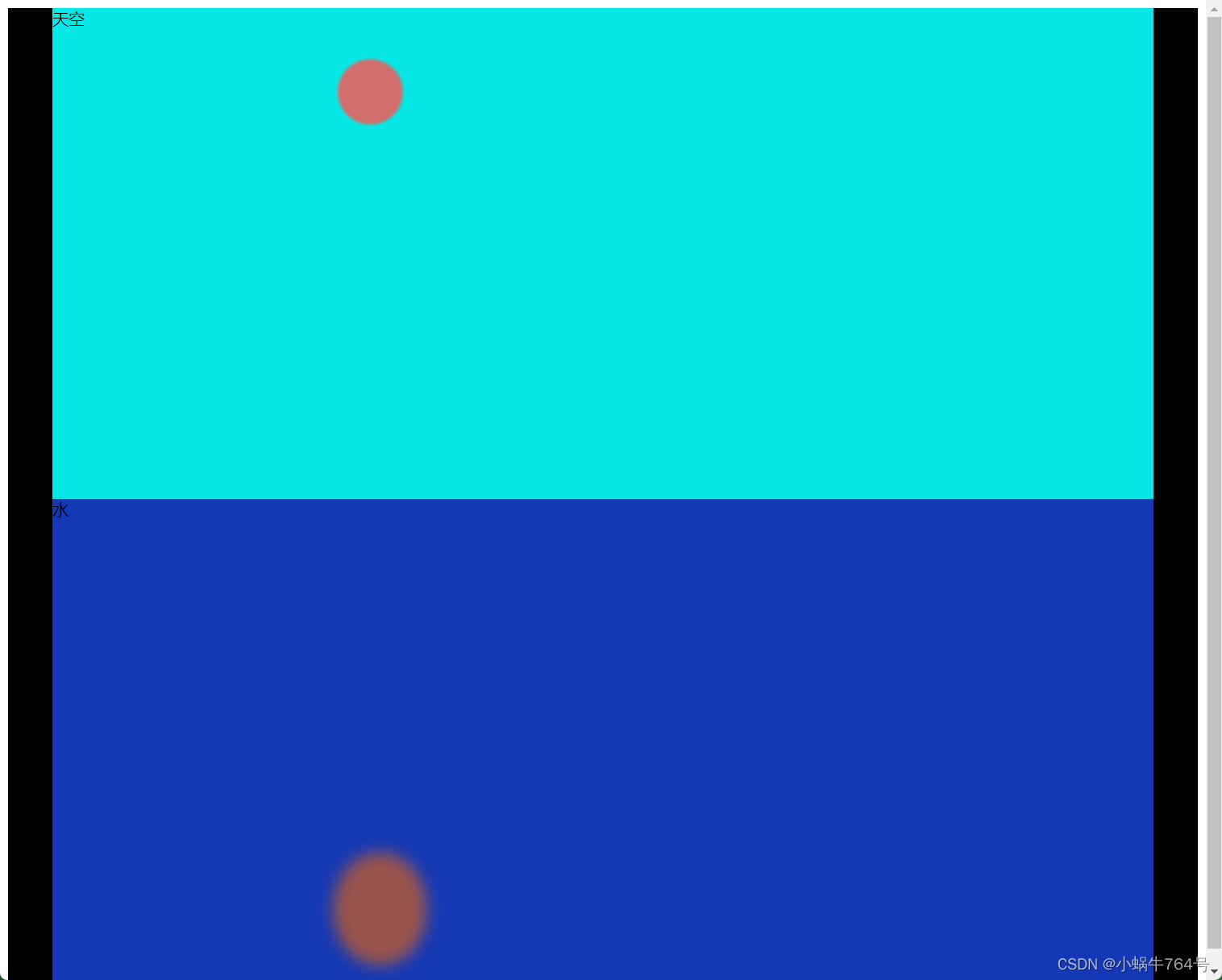
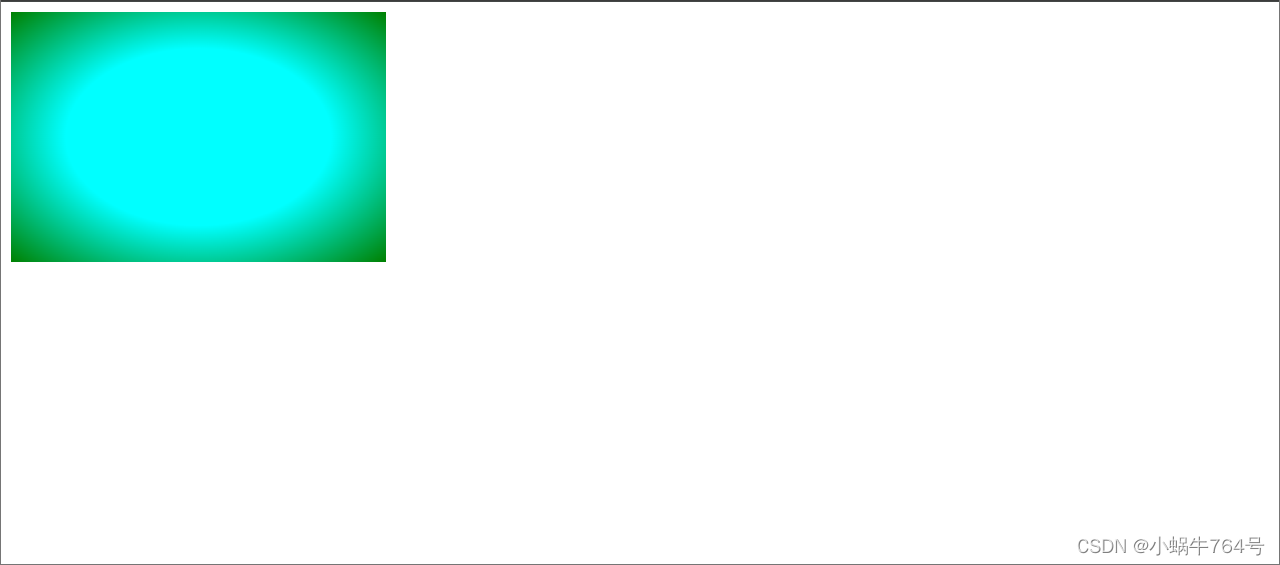
2.截图效果
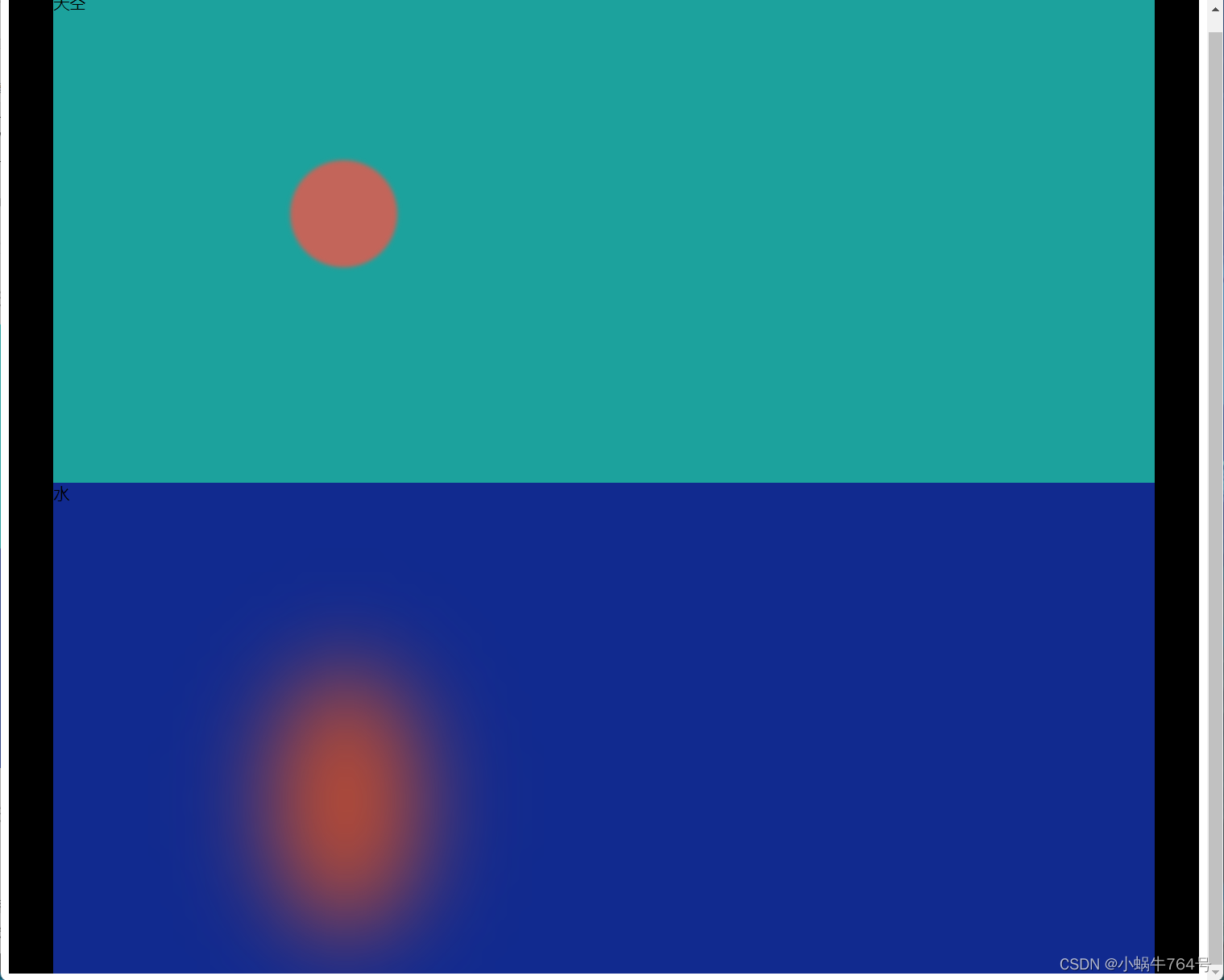
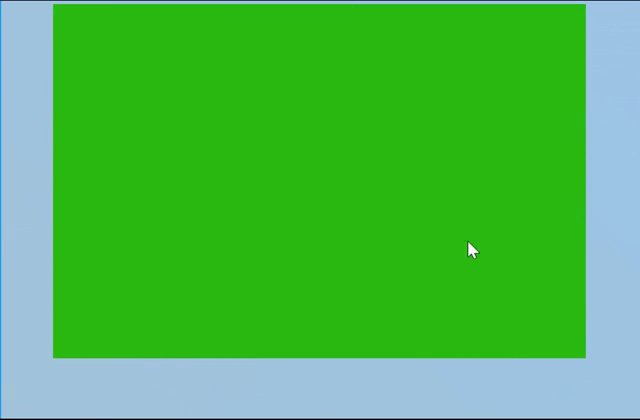
- 开始时动画效果截图如下:

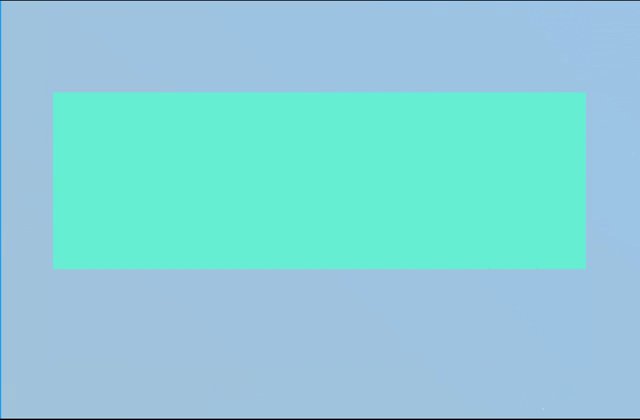
- 中间时段效果截图如下:

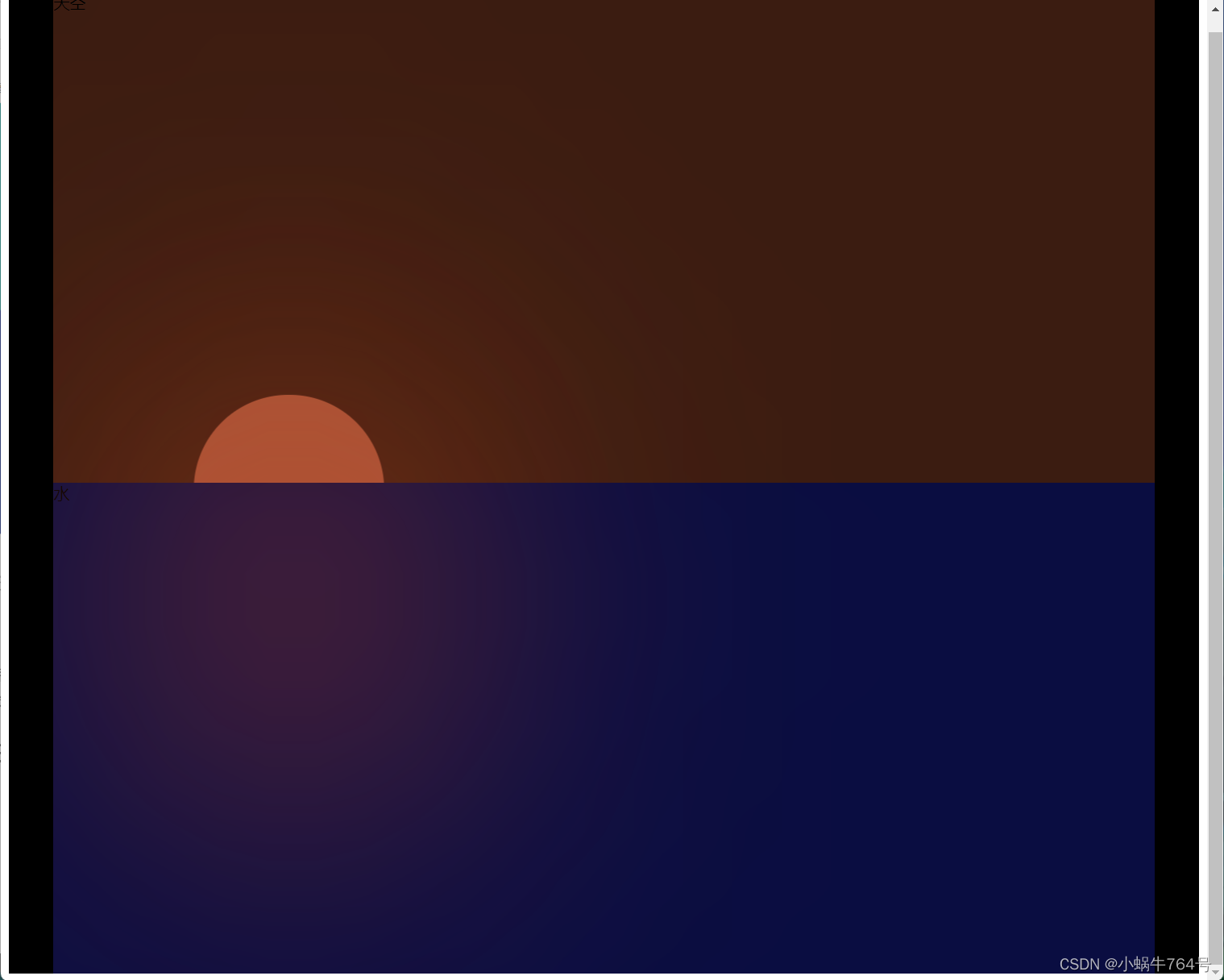
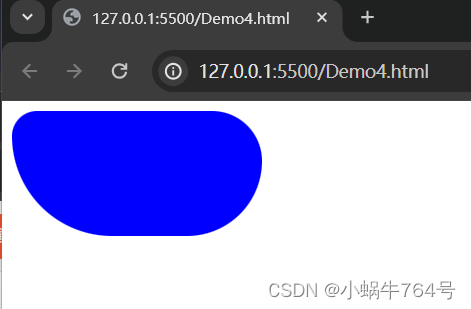
- 结尾时段效果截图如下:

三、结语
本文用到了animation(动画)的效果。关于此部分的内容还未详细学习,后面会根据需要另起一篇博文。其中还用到了布局的相关内容,让太阳的落日效果更真实,让太阳可以落日消失而不是掉在水面上。关于布局的内容后面也会详细学习一下。
笔者今日状态不怎么好,但为了不断提升自己,多多少少也要学习一些新东西,便对着动画效果捣鼓着有所感发,也由此作文。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
四、定位日期
2024.4.24;
19:21


































![[c++]菱形继承解析](https://img-blog.csdnimg.cn/direct/98404d8584c7430dad26195ba14d4d8a.png)