vue中组件 和 插件的区别
在Vue.js中,组件和插件是两个不同的概念,
组件(Component):
组件是Vue.js应用程序的基本构建块,可以将一个页面拆分成多个独立可复用的组件,每个组件负责管理自己的模板、数据和行为。
组件可以包含模板、脚本和样式,通过组件化的方式可以更好地组织和管理Vue应用程序的代码。
组件可以通过
Vue.component全局注册或在Vue实例中局部注册,然后在模板中使用组件标签来引用组件。组件可以接收父组件传递的数据,通过
props属性实现父子组件之间的通信。
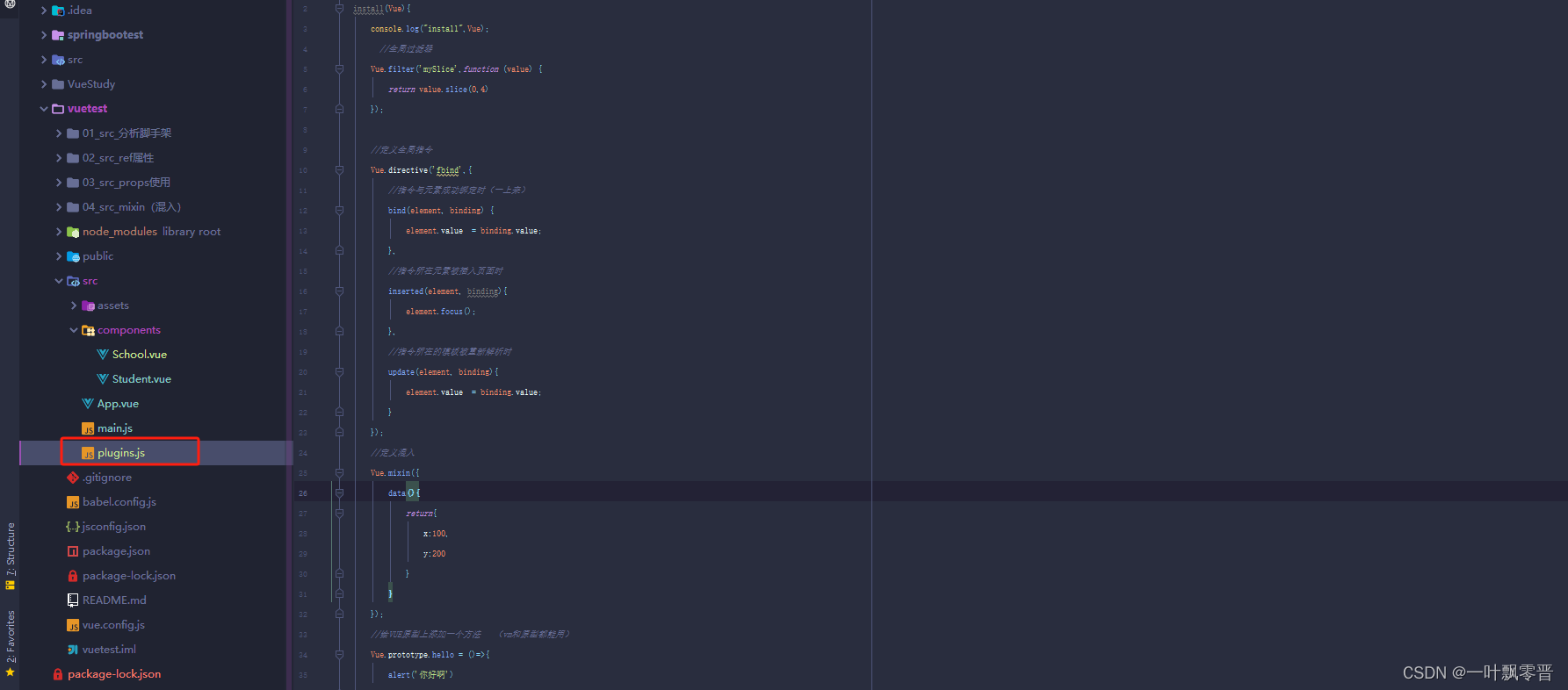
插件(Plugin):
插件是Vue.js的扩展机制,可以为Vue应用程序提供额外的功能或工具。
插件通常是一个JavaScript对象,包含一些方法或功能,可以通过Vue的
use方法安装到Vue实例中。插件可以用来添加全局方法、指令、过滤器,或者修改Vue原型,扩展Vue的功能。
插件通常用于封装一些通用的功能,比如路由管理、状态管理、数据请求等,以便在整个Vue应用程序中重复使用。
总的来说,
组件,是用于构建Vue应用程序界面的独立模块,组件主要负责界面的展示和交互,
插件,是用于扩展Vue应用程序功能的工具。插件主要负责为应用程序提供额外的功能或工具,
在Vue应用程序中,通常会同时使用组件和插件来构建一个完整的应用程序。