今天在写后台管理系统时,遇到一个问题,就是每天早上一启动项目,接口会提示503超时,因此项目运行必须重新刷新请求成功后才可以正常使用。
后端同事说请求超时了,需要前端处理一下,如果是503的状态码,则需要重复请求3次,如果还请求失败才需要用户手动刷新。
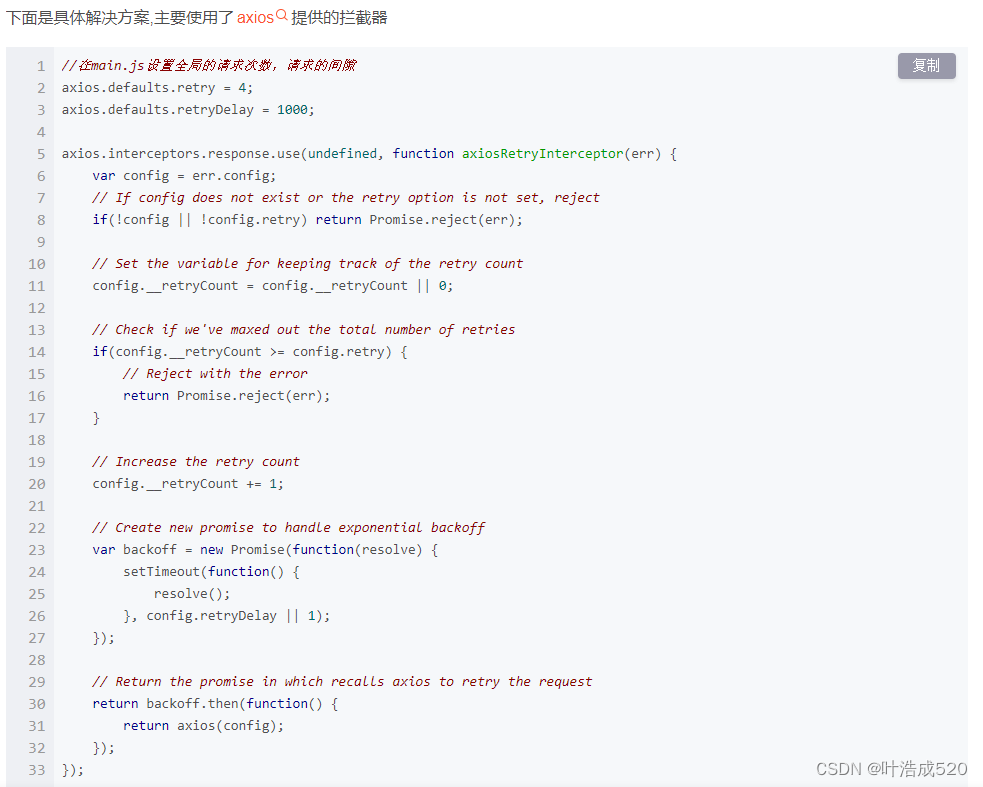
参考内容如下:
在vue或是react中进行网络请求axios用的都比较多,有时会因为网络不稳定问题导致请求超时,请求超时后常用解决方案都会重新尝试发送请求,尝试指定次数后不管成功与否皆结束本次请求

针对我手头上的项目antd-vue的框架,下面介绍我的处理方法:
我项目中用到的文件如下:
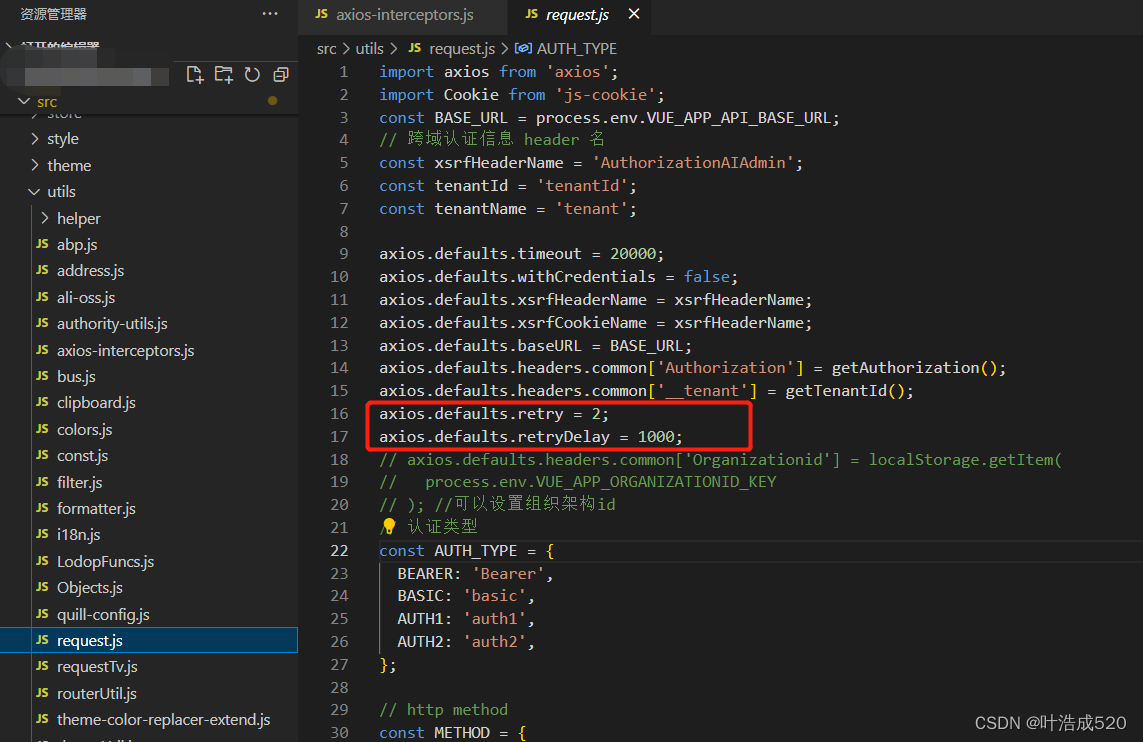
文件1:request.js+axios-interceptors.js文件

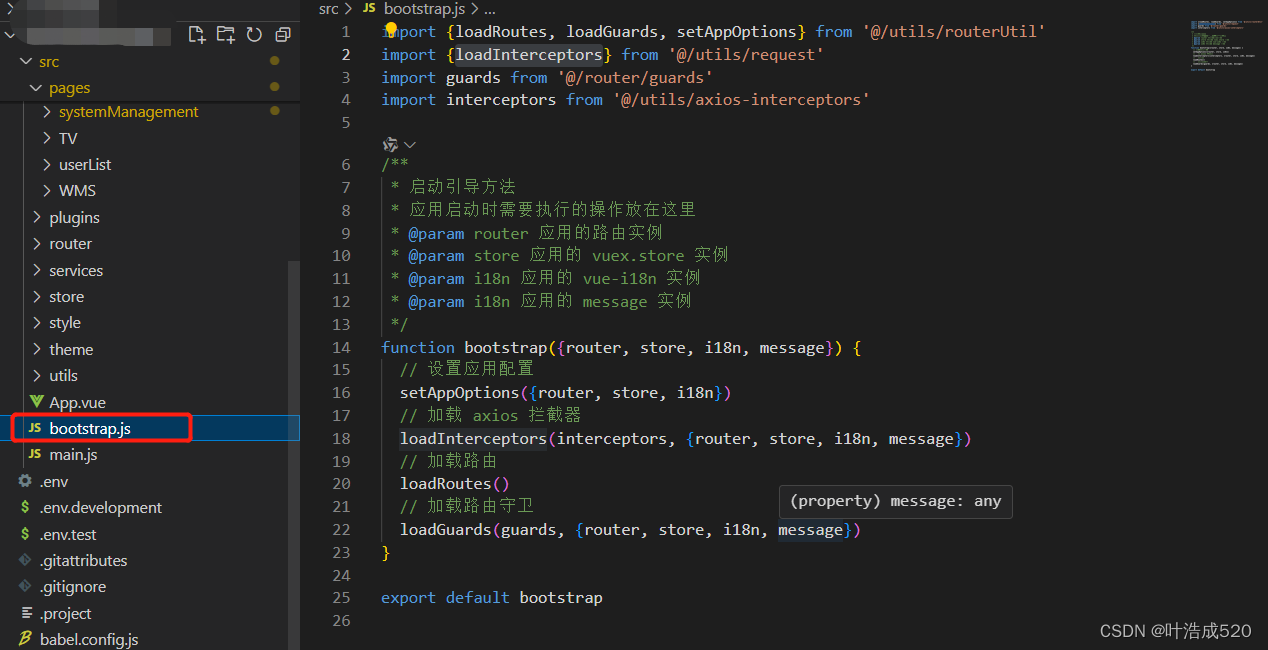
文件2:bootstrap.js

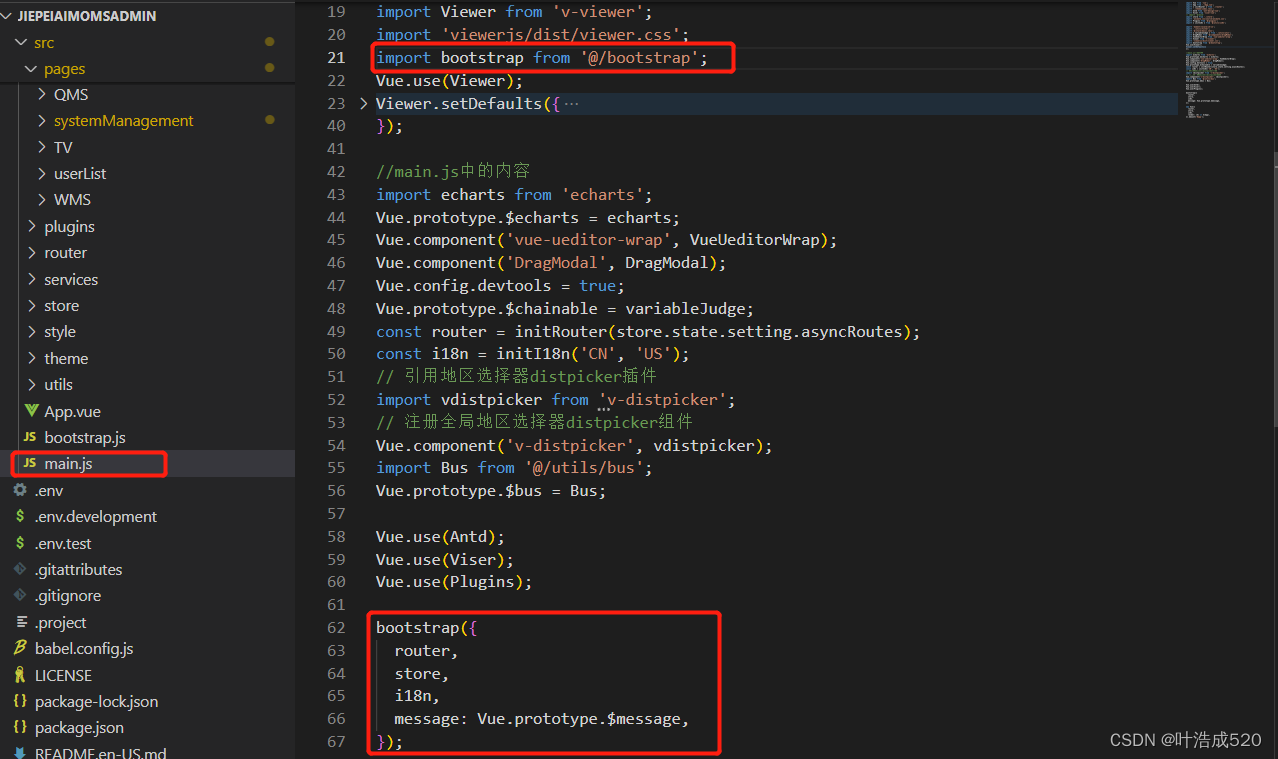
文件3:main.js

下面介绍各个文件中关于重复请求的写法:
解决步骤1:reques.js文件中添加以下内容

axios.defaults.retry = 2;//加上之前请求的一次,一共是3次
axios.defaults.retryDelay = 1000;
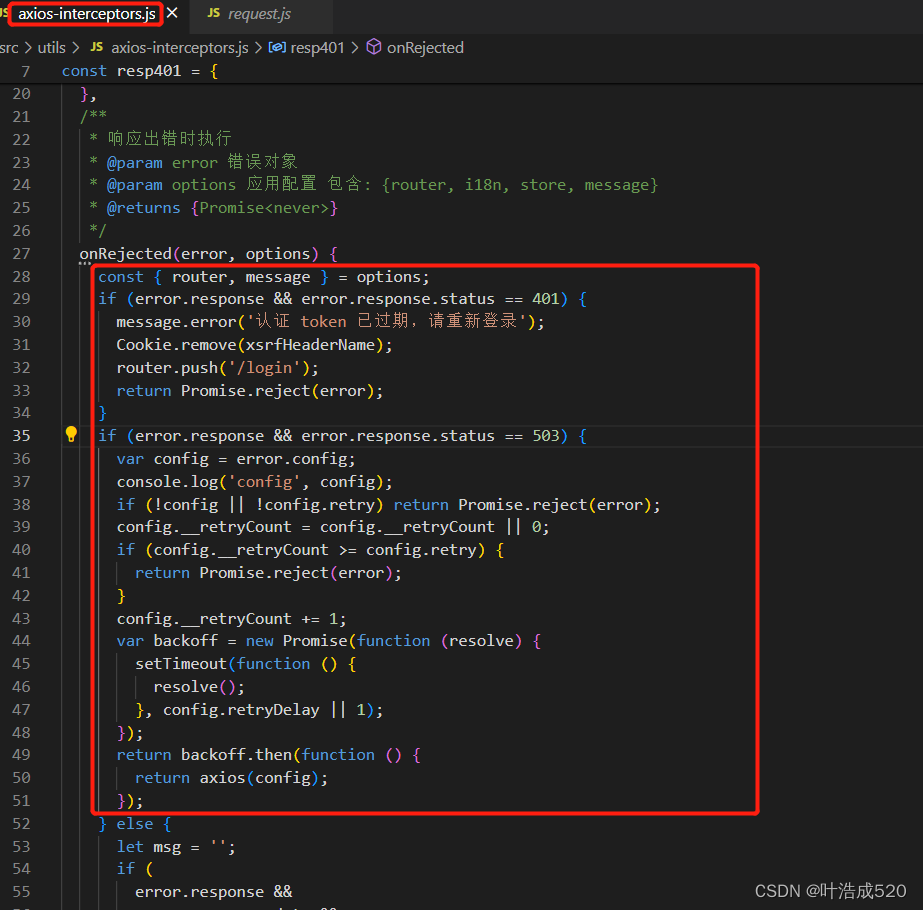
解决步骤2:axios-interceptors.js请求拦截器文件添加以下内容
onRejected(error, options) {
const { router, message } = options;
if (error.response && error.response.status == 401) {
message.error('认证 token 已过期,请重新登录');
Cookie.remove(xsrfHeaderName);
router.push('/login');
return Promise.reject(error);
}
//主要是下面503的状态码处理
if (error.response && error.response.status == 503) {
var config = error.config;
console.log('config', config);
if (!config || !config.retry) return Promise.reject(error);
config.__retryCount = config.__retryCount || 0;
if (config.__retryCount >= config.retry) {
return Promise.reject(error);
}
config.__retryCount += 1;
var backoff = new Promise(function (resolve) {
setTimeout(function () {
resolve();
}, config.retryDelay || 1);
});
return backoff.then(function () {
return axios(config);
});
}else {
let msg = '';
if (
error.response &&
error.response.data &&
error.response.data.error_description
) {
msg = error.response.data.error_description;
} else if (
error.response &&
error.response.data &&
error.response.data.error
) {
msg = error.response.data.error.message;
} else {
msg = error.message;
}
message.error(msg);
return Promise.reject(error);
}
}

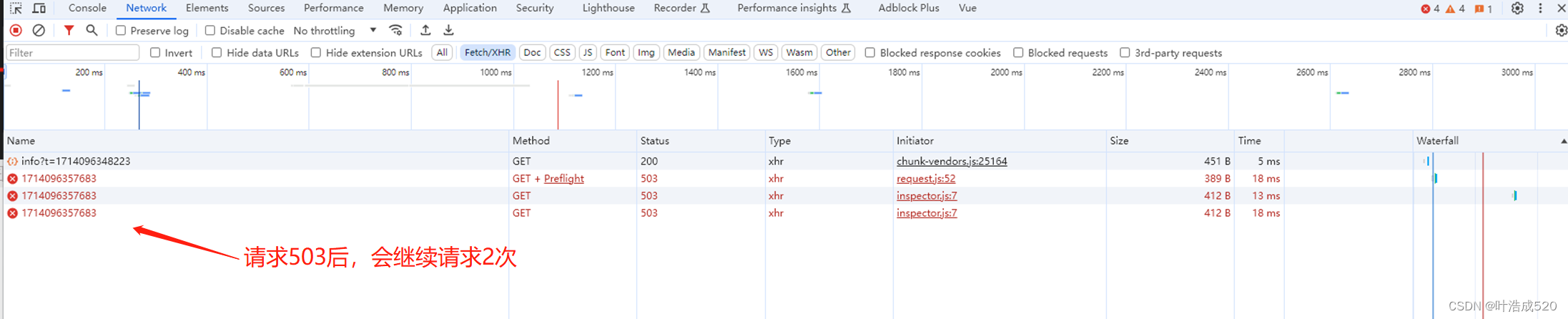
最终效果如下所示: