数据面板组件
用于将多个数据的占比情况使用 占比图 进行展示
参数
参数形式 : DataPanel( options:{ values: number[], max?: number, type?: DataPanelType } )
参数名 |
参数类型 |
是否必填 |
默认值 |
参数描述 |
values |
number[] |
是 |
- |
数据值列表 最大支持 9 个数据 |
max |
number |
否 |
100 |
max 设置为大于 0 的数据时,表示数据最大值 max 设置为小于等于 0 的数据时,max 等于 value 数组内各项数据的和,按比例显示 |
type |
DataPanelType |
否 |
DataPanelType.Circle |
数据面板类型 |
DataPanelType 枚举说明
名称 |
描述 |
DataPanelType.Circle |
环状数据面板 |
DataPanelType.Circle |
线性数据面板 |
属性
名称 |
参数类型 |
默认值 |
描述 |
closeEffect |
boolean |
true |
设置是否禁用数据比率图表的特殊效果。 |
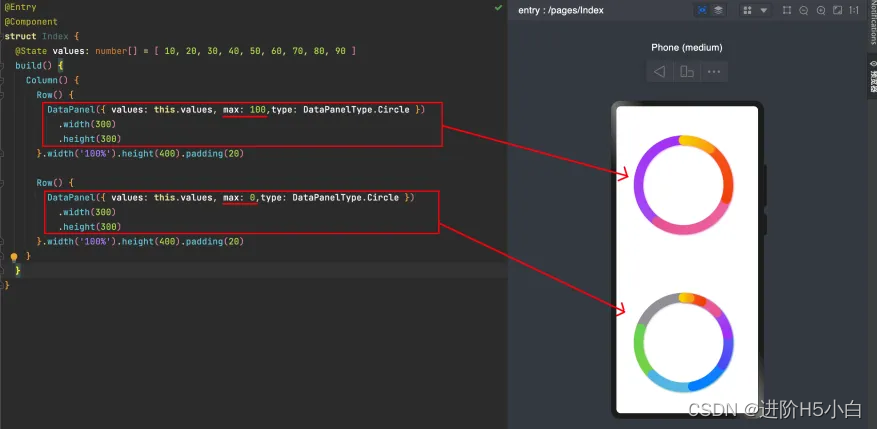
示例 1
第一个 :
因为设置了最大值是 100,所以只能识别到累计为 100 的数据的比率图表
第二个 :
因为设置的最大值是 0, 所以真实识别的最大值是所有值的总和,就可以完整显示出来
@Entry
@Component
struct Index {
@State values: number[] = [ 10, 20, 30, 40, 50, 60, 70, 80, 90 ]
build() {
Column() {
Row() {
DataPanel({ values: this.values, max: 100, type: DataPanelType.Circle })
.width(300)
.height(300)
}.width('100%').height(400).padding(20)
Row() {
DataPanel({ values: this.values, max: 0, type: DataPanelType.Circle })
.width(300)
.height(300)
}.width('100%').height(400).padding(20)
}
}
}
示例 2
@Entry
@Component
struct Index {
@State values: number[] = [ 10, 20, 30, 40, 50, 60, 70, 80, 90 ]
build() {
Column() {
Row() {
DataPanel({ values: this.values, max: 0,type: DataPanelType.Circle })
.width(300)
.height(300)
}.width('100%').height(400).padding(20)
Row() {
DataPanel({ values: this.values, max: 0,type: DataPanelType.Line })
.width(300)
.height(20)
}.width('100%').height(400).padding(20)
}
}
}