webpack3插件CommonChunkPlugin分离vantUI和echarts和报错webpackJsonp is not defined的解决
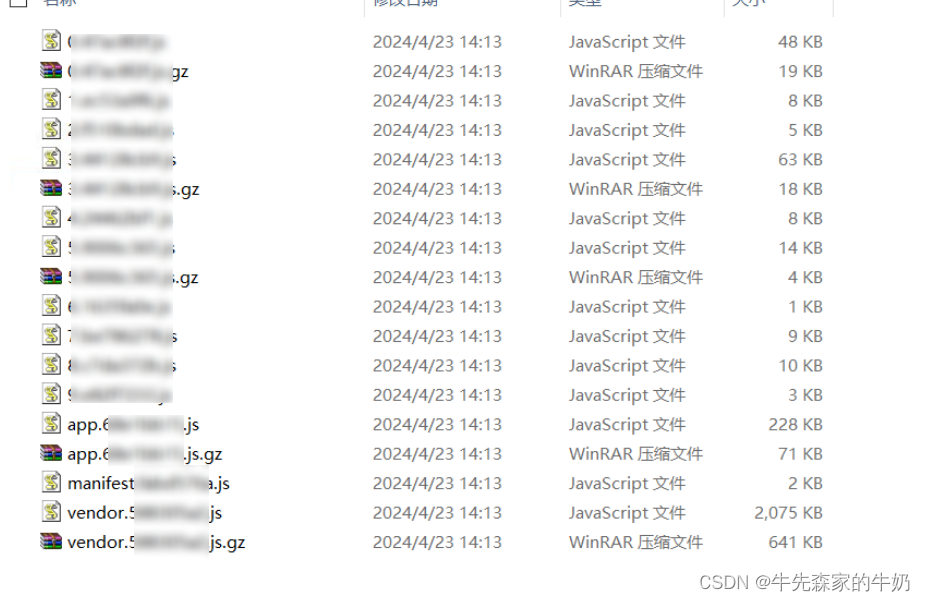
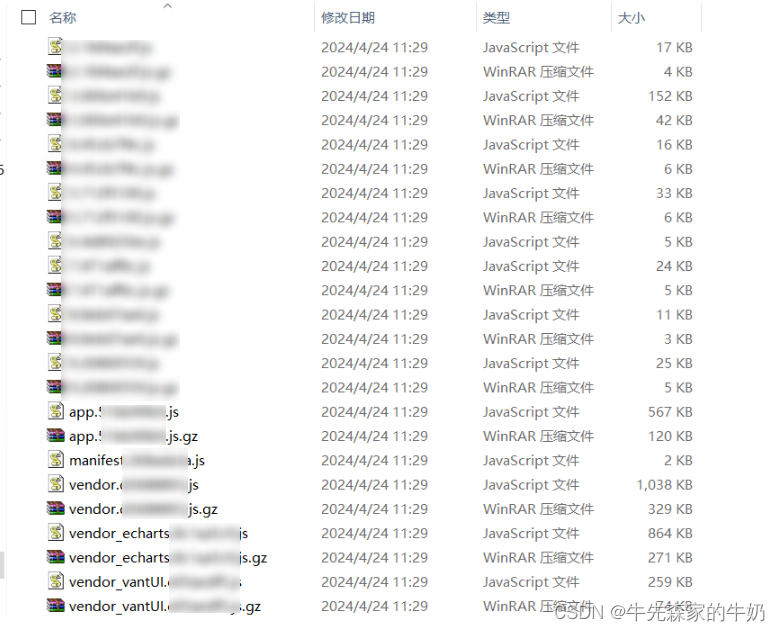
前景:因为项目使用的webpack3开发的场景,打包后的vendor很大,如图显示

如果不做gzip处理的话,大小在2M多,gzip后的大小是600KB,但是考虑里面还包括各种公共包,所以对vendor文件再拆分处理;
默认打包的代码如下:
webpack.prod.conf.js 默认配置如下:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks(module) {
return module.resource &&
/\\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node\_modules')) ===0
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
minChunks: Infinity
})
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 2
})
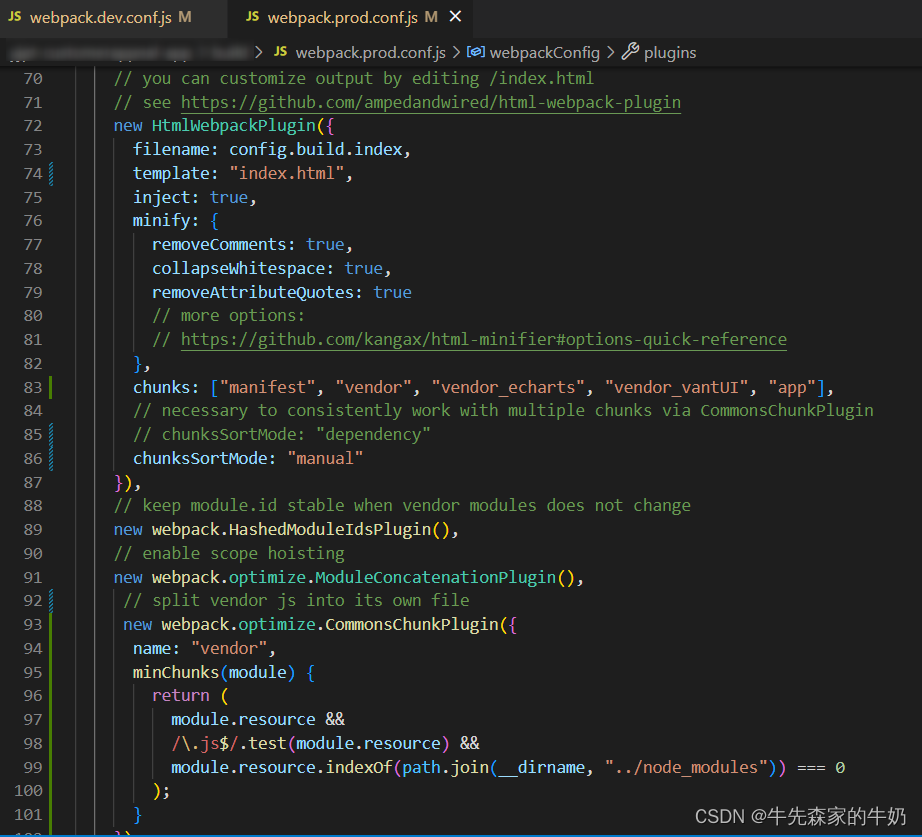
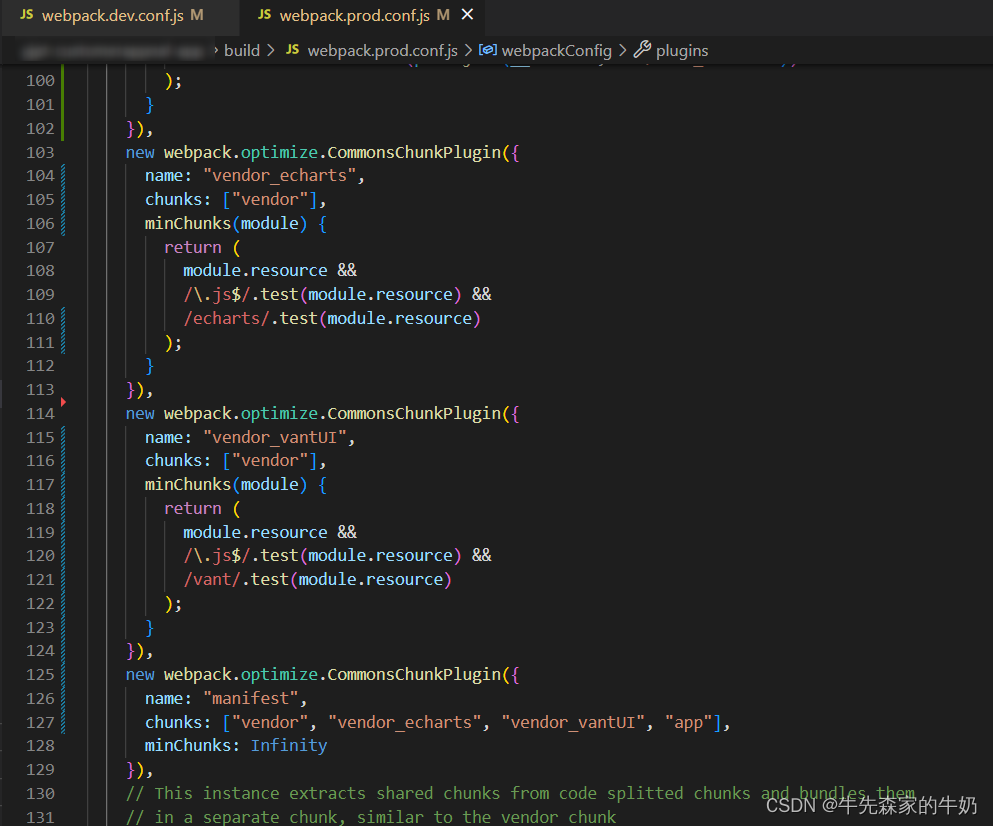
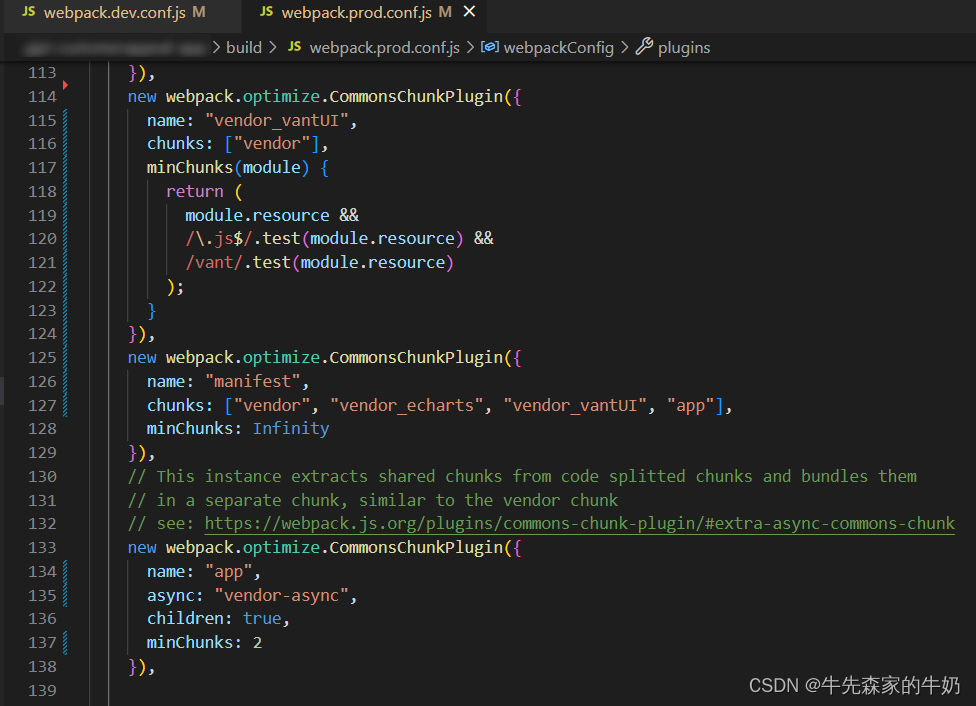
修改webpack.prod.conf.js 配置如下:
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunks: ['manifest', 'vendor', 'vendor_echarts', 'vendor_vantUI', 'app'], // 更改此行配置,按照依赖关系从左至右书写
chunksSortMode: 'manual' //更改此行配置,上面的配置无效的原因就是配置了非此值
})
newwebpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks(module) {
return module.resource &&
/\\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node\_modules')) ===0
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor_echarts',
chunks: ['vendor'],
minChunks(module) {
return module.resource && /vant/.test(module.resource)
}
})
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor_vantUI',
chunks: ['vendor'],
minChunks(module) {
return module.resource && /echarts/.test(module.resource)
}
})
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor', 'vendor_echarts', 'vendor_vantUI', 'app'],
minChunks: Infinity
})
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 2
})



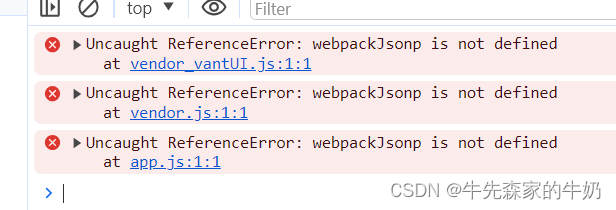
注意要和上面配置一样才行,不然后续会报错这个问题 !!!
webpackJsonp is not defined !!!

最终打包后效果如下图:

最后项目运行在生产没问题!!!
非常感谢这个大佬的处理,也是按照他的方案搞定的,感谢!