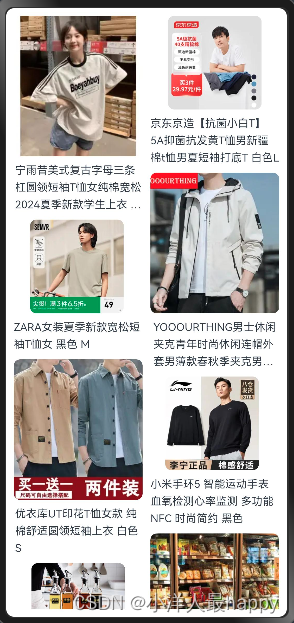
一、目标

二、开撸
2.1 声明商品对象
export interface GoodsItem {
title: string
imageUrl: string
}
2.2 mock数据
export const mockGoodsList: GoodsItem[] = [
{
title: '宁雨昔美式复古字母三条杠圆领短袖T恤女纯棉宽松2024夏季新款学生上衣 白色 M',
imageUrl: 'https://img10.360buyimg.com/n2/s240x240_jfs/t1/145307/22/41197/71267/65b5d932Fb67b2c27/cd986ae610999146.jpg!q70.jpg.webp'
},
{
title: '京东京造【抗菌小白T】5A抑菌抗发黄T恤男新疆棉t恤男夏短袖打底T 白色L',
imageUrl: 'https://img10.360buyimg.com/n2/s370x370_jfs/t1/230742/32/2823/51634/65520517F4c4f8ffb/6b8d81f6664085c6.jpg!q70.jpg.webp'
},
{
title: 'YOOOURTHING男士休闲夹克青年时尚休闲连帽外套男薄款春秋季夹克男装 XZ1402-2130-卡其色 2XL【建议120-150斤】',
imageUrl: 'https://img13.360buyimg.com/n2/s370x370_jfs/t1/100084/4/36774/78306/6423d6a8F913e76ad/80a8cdf35c09e19c.jpg!q70.jpg.webp'
},
{
title: 'ZARA女装夏季新款宽松短袖T恤女 黑色 M',
imageUrl: 'https://img10.360buyimg.com/n2/s370x370_jfs/t1/134131/23/44409/75625/661c013dF4a6fba04/3166211e54969778.jpg!q70.jpg.webp'
},
{
title: '优衣库UT印花T恤女款 纯棉舒适圆领短袖上衣 白色 S',
imageUrl: 'https://img14.360buyimg.com/n2/s370x370_jfs/t1/103976/1/31353/115998/630cc1cdE3a4eede9/bc1bc0bc560b775e.jpg!q70.jpg.webp'
},
{
title: '小米手环5 智能运动手表 血氧检测心率监测 多功能NFC 时尚简约 黑色',
imageUrl: 'https://img14.360buyimg.com/n2/s370x370_jfs/t1/100923/8/44254/52554/64f03948Fe911c342/59bea895f9ebdd38.jpg!q70.jpg.webp'
},
{
title: '华为荣耀X10 5G手机 双模5G全网通 6GB+128GB 蓝水翡翠 移动联通电信5G 双卡双待手机',
imageUrl: 'https://img0.baidu.com/it/u=2707221971,2703286647&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=287'
},
{
title: 'Apple MacBook Air 13.3英寸笔记本电脑 银色(Core i5 处理器/8GB内存/256GB固态硬盘)',
imageUrl: 'https://img01.yzcdn.cn/upload_files/2020/05/21/FjX6bDV0pc4jSBKXgbDcDvtErMzR.jpg%21middle.jpg'
},
{
title: '华为MateBook D 14 2020款 14英寸轻薄笔记本电脑(AMD Ryzen 5 3500U处理器/8GB内存/512GB固态硬盘)深空灰',
imageUrl: 'https://img01.yzcdn.cn/upload_files/2017/10/19/FlYiuiKI5L17wHoALIx_txbCeOME.jpg%21middle.jpg'
},
{
title: '联想(Lenovo)小新Pro13高性能轻薄本笔记本电脑 13.3英寸全面屏学生办公商务便携轻薄本(标压R5-3550H 16G 512G FHD IPS)银',
imageUrl: 'https://img2.baidu.com/it/u=1282939547,1976310423&fm=253&fmt=auto&app=138&f=JPEG?w=375&h=500'
}
]
2.3 主页面
import { GoodsItem, mockGoodsList } from './modules';
@Entry
@Component
struct WaterFlowGoodsPage {
@State goodsList: GoodsItem[] = mockGoodsList
build() {
WaterFlow() {
ForEach(this.goodsList, (item: GoodsItem, index: number) => {
FlowItem() {
Column({ space: 5 }) {
Image(item.imageUrl)
.height(index % 2 ? 120 : 180)
.borderRadius(8)
Text(item.title)
.fontSize(14)
.lineHeight(22)
.maxLines(3)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
}
})
}
.height('100%')
.columnsTemplate('1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.padding(10)
}
}
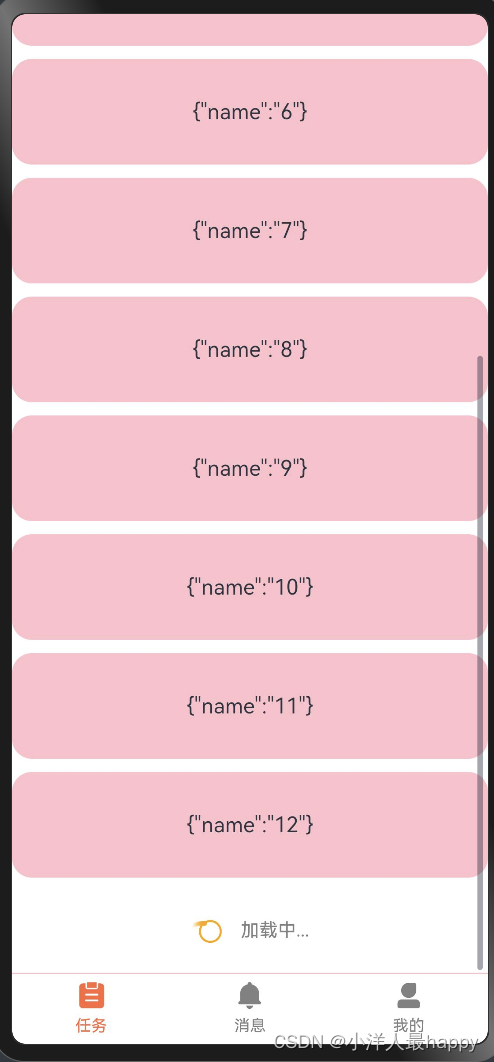
2.4 加载更多
在滑动到底部时,加载更多数据,如下:

WaterFlow参数中有footer,代表了底部内容。增加getFooter方法,如下:
@Builder
getFooter() {
Row() {
Text('加载更多...')
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
.height(60)
.width('100%')
}
为WaterFlow设置footer:
WaterFlow({ footer: this.getFooter }) {}
设置变量isLoadMore判断是否正在加载中:
@State isLoadMore: boolean = false
设置WaterFlow的滑动到底部事件:
// 滑动到底部
.onReachEnd(async () => {
if (!this.isLoadMore) {
try {
this.isLoadMore = true
await this.loadMore()
this.isLoadMore = false
} catch (error) {
promptAction.showToast({ message: JSON.stringify(error) })
}
}
})
加载更多数据方法:
/**
* 加载更多
* @returns
*/
loadMore() {
return new Promise<boolean>((resolve, reject) => {
// mock网络请求
setTimeout(() => {
this.goodsList.push(...this.goodsList.slice(0, 5))
}, 2000)
resolve(true)
})
}
2.5 完整代码
import { GoodsItem, mockGoodsList } from './modules';
import { promptAction } from '@kit.ArkUI';
@Entry
@Component
struct WaterFlowGoodsPage {
@State goodsList: GoodsItem[] = mockGoodsList
@State isLoadMore: boolean = false
@Builder
getGoodsItemView(item: GoodsItem, index: number) {
Column({ space: 5 }) {
Image(item.imageUrl)
.height(index % 2 ? 120 : 180)
.borderRadius(8)
Text(item.title)
.fontSize(14)
.lineHeight(22)
.maxLines(3)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
}
@Builder
getFooter() {
Row() {
Text('加载更多...')
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
.height(60)
.width('100%')
}
build() {
WaterFlow({ footer: this.getFooter }) {
ForEach(this.goodsList, (item: GoodsItem, index: number) => {
FlowItem() {
this.getGoodsItemView(item, index)
}
})
}
.height('100%')
.columnsTemplate('1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.padding(10)
// 滑动到底部
.onReachEnd(async () => {
if (!this.isLoadMore) {
try {
this.isLoadMore = true
await this.loadMore()
this.isLoadMore = false
} catch (error) {
promptAction.showToast({ message: JSON.stringify(error) })
}
}
})
}
/**
* 加载更多
* @returns
*/
loadMore() {
return new Promise<boolean>((resolve, reject) => {
// mock网络请求
setTimeout(() => {
this.goodsList.push(...this.goodsList.slice(0, 5))
}, 2000)
resolve(true)
})
}
}
三、小结
WaterFlow组件使用- 监听滑动底部事件
onReachEnd - 加载更多处理