1.什么是 swagger
Swagger 是一个用于生成、描述和调用 RESTful 接口的 WEB 服务。
通俗的来讲,Swagger 就是将项目中所有想要暴露的接口展现在页面上,并且可以进行接口调用和测试的服务。
现在大部分的项目都使用了 swagger,因为这样后端开发就不需要专门为接口使用者编写接口文档。
当接口更新之后,只需要修改代码中的 Swagger 描述就可以实时生成新的接口文档,这样就可以避免接口文档老旧不能使用的问题。
而且通过 Swagger 页面,可以直接进行接口调用,降低了项目开发阶段的调试成本。
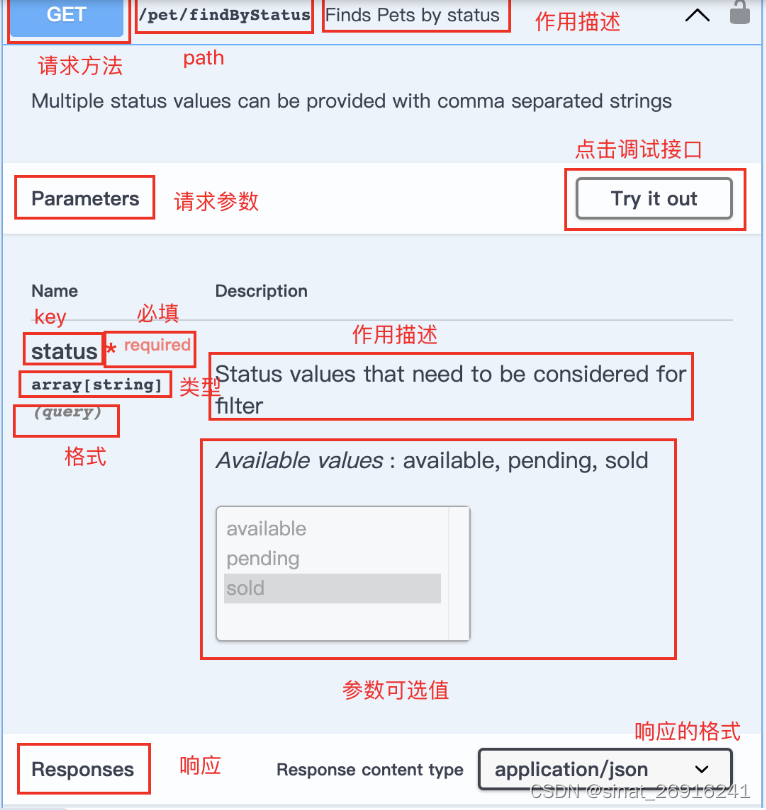
1.1.分析查询接口
接口的 swagger 文档怎么看:


1.1.1、调试宠物
怎么在页面上调试接口,以查询宠物接口举例 - 点击 Try it out - 请求参数 status 选择 available - 点击 Execute 发出请求 - 下方展示当前请求的 Curl 命令 - 下方展示当前请求的完整 URL - 下方展示响应状态码和对应的响应体 - 有了 swagger,就可以非常方便的获取到接口的信息,有了这些信息,就可以设计测试用例
1.1.2、接口测试用例设计
- 宠物的 增、删、改、查 冒烟测试用例
- 模块+测试标题+优先级+前置条件+URL+请求方法+请求参数+预期结果+实际结果
1.1.3、编写断言
Tests 主要用来做断言,比如要测试返回结果是否含有某一字符串,就可以用到 Tests。
- 断言,就是结果和预期对比
- 如果一致,则用例通过,返回
PASS - 如果不一致,断言失败,用例失败,失败返回
FAIL
test 中可以使用 JavaScript 脚本来进行断言的编写。如果本身不熟悉 JS 语法的话也没有关系,Postman 当中已经预置好了常用的断言。
断言模板:如下

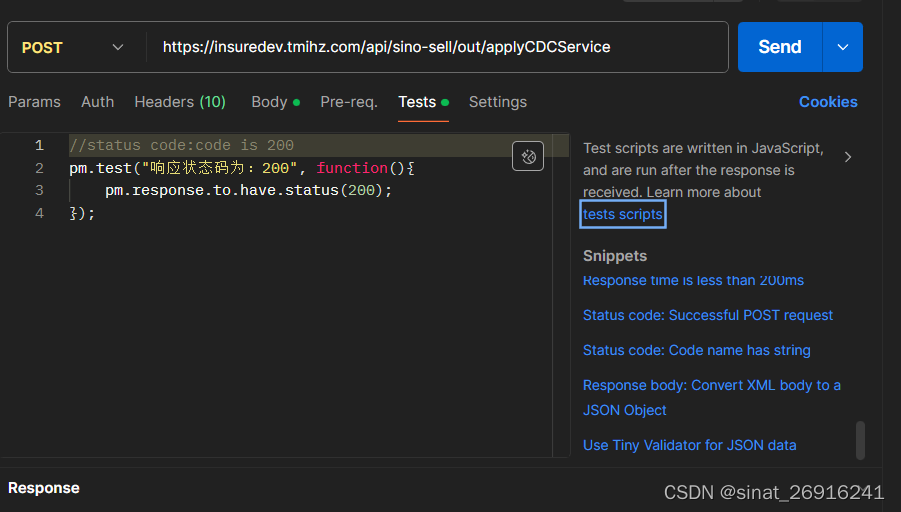
验证响应状态码
Status Code:Code is 200
pm.test("响应状态码为 200", function () { pm.response.to.have.status(200); });status方法中传入的值200就是预期结果,可以把括号中的状态码改为任意需要的值,比如400。
检查响应体中是否包含某个字符串
Response Body:contains string
pm.test("响应体中包含预期的字符串", function () { pm.expect(pm.response.text()).to.include("doggie"); });
检测 JSON 中的某个值是否等于预期的值
Response Body:JSON value check
pm.test("宠物名称为 doggie", function () { var jsonData = pm.response.json(); pm.expect(jsonData[0].name).to.eql("doggie"); });var jsonData是定义了一个变量,然后把响应数据经过JSON格式化之后,赋值给了定义好的变量。然后用
expect这个方法,把响应数据中的url这个key中的值提取出来,用eql这个方法去和括号中的字符串做比较,如果这两个值是一致的,返回true,如果不一致就返回false。
验证响应体是否与某个字符串完全相同
Response Body:Is equal to a string
这是一个全量的断言,把响应的数据和一个确定的字符串去做比较,如果完全相同返回pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); });true,不完全相同返回false。
验证响应头信息中的 Content-Type 是否存在
Response Body:Content-Type header check
这个断言可以用来测试响应的头信息中是否包含某个字段,pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); });Content-type可以换位其他的字段
验证响应时间是否小于某个值
Response time is less than 200ms
可以用来判断响应的时间是否超过了某一个值,预设的是pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); });200ms,如果没有超过返回true,超过预设的值返回false
2.Postman 完成接口测试
- 创建测试集
- 编写断言
- 运行测试集
- 查看测试结果
3.变量
Data:在测试集中上传的数据Environment:环境范围Collection:集合范围Global:全局范围Local:在脚本中设置的变量
3.1.变量定义
Postman 的变量主要用于参数化和关联,常用变量可以按使用范围设置。
3.1.1、Local
Local 级别的变量其实就是在脚本中定义的变量,比如删除宠物信息用例中,断言里使用了检验 JSON 格式中某个 key 的值

这里面的 jsonData 就是一个 Local 级别的变量。它只在这条断言中生效。
3.1.2、Global
如果是大部分的接口都会用到的变量,可以设置为全局变量,这样的话 Postman 中的所有接口都可以直接调用。
点击左侧的 Environments,点击 Globals 进入全局变量设置界面。
VARIAVLE: 变量名INITIAL VALUE: 共享初始值, 用于团队共享时供别人使用的默认值CURRENT VALUE: 当前值, 自己当前使用的变量值 (一般我们只用设置这个值即可)Perisit All: 保持所有, 将当前自己使用的值 (CURRENT VALUE) 替换所有的初始值Reset All: 重置所有, 将当前所有的 CURRENT VALUE 重置为与当前初始值一样
这里我们设置一个全局变量名为 status ,INITIAL VALUE 设置为 available,然后点击 sava 保存设置
现在一个全局变量已经设置好了。
在 Postman 中的使用为 {{ 变量名 }},当 Postman 解析变量时,字符串 {{ 变量名 }} 会被替换为相应的值。
比如进入查询宠物接口,这时候就可以把 status 的值替换为全局变量。
除了手动设置之外,还可以通过脚本的方式设置。
一般设置变量会在请求之前,可以在 Pre-request Script 当中来完成。
Postman 已经给我封装好了现成的设置和获取全局变量的脚本,可以直接使用
- 进入查询宠物接口
- 在
Pre-request Script当中点击Set a global variable
pm.globals.set("status", "sold");
这样设置就相当于在请求之前,先把全局变量 status 的值设置为了 sold,所以请求的结果也是返回的 sold 状态的宠物信息。
现在再看下 Globals 当中,status 现在的值
那如果需要在脚本当中获取全局变量的值应该怎么办
比如现在要在脚本中获取 status 这个全局变量的值,并且打印在控制台。
var status = pm.globals.get("status");
console.log(status)
点击 Postman 下方的 Console 按钮,就可以打开 Postman 中的控制台,这里就可以看到所有的 log 日志
3.1.3、Collection
如果是某一个测试集中的接口会用到的变量,可以设置为测试集变量。
比如点击 Collections 中的宠物商店,可以看到在测试集当中也可以设置鉴权方式,请求前脚本,测试脚本和变量。
点击 Variables,就可以设置对应的测试集变量。
注意,宠物商店的下一级,宠物 folder 只可以设置鉴权方式和脚本,变量是不可以设置的。
回到宠物商店的变量设置页面。
前面的宠物操作都涉及到了宠物 id 的值,可以把宠物 id 设置为测试集变量。
设置好之后,新增宠物、更新宠物和删除宠物接口中的宠物 id 就都可以引用这个测试集变量。
3.1.4、Data
data 级别的就是在测试集中导入数据,通过数据驱动的方式完成测试。
3.1.5、变量的优先级
当变量重名的时候,优先级从高至低为:Data -> Enviroment -> Collection -> Global -> Local。