基于Springboot+Vue的网课管理系统的设计与实现
- 开发语言:Java
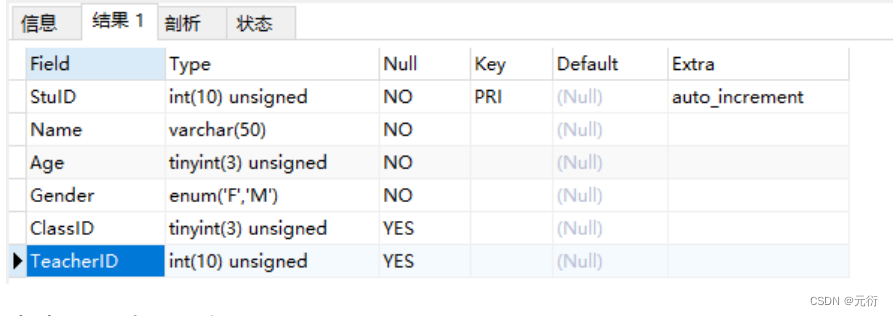
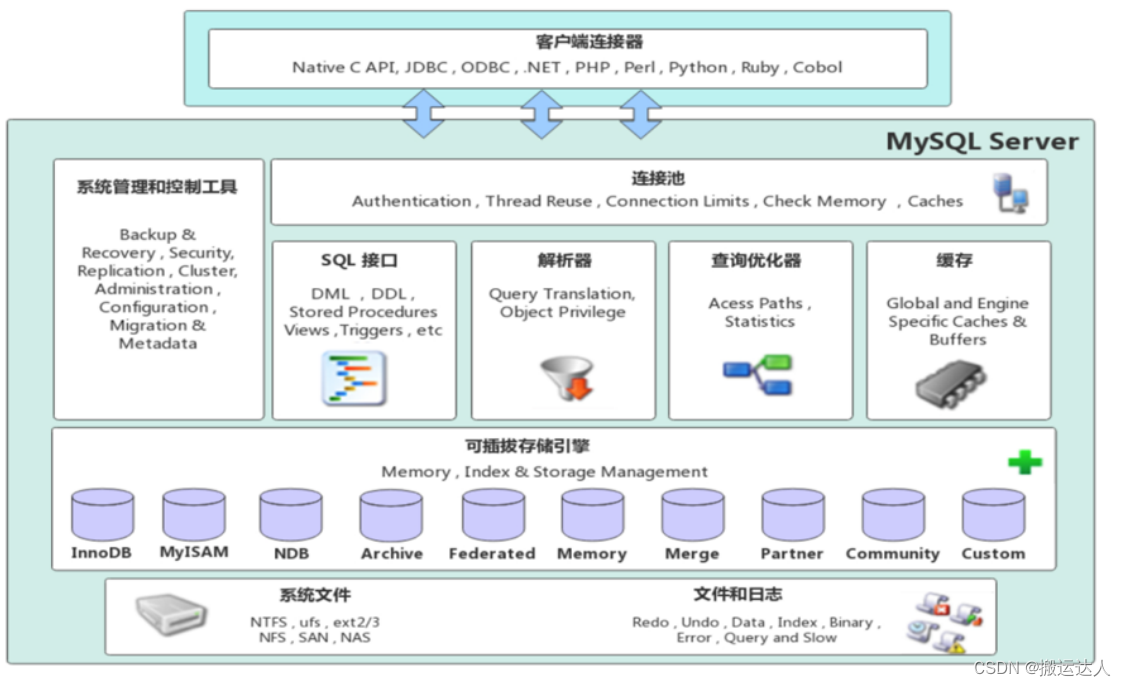
- 数据库:MySQL
- 技术:Springboot+Mybatis
- 工具:IDEA、Maven、Navicat
系统展示
用户登录

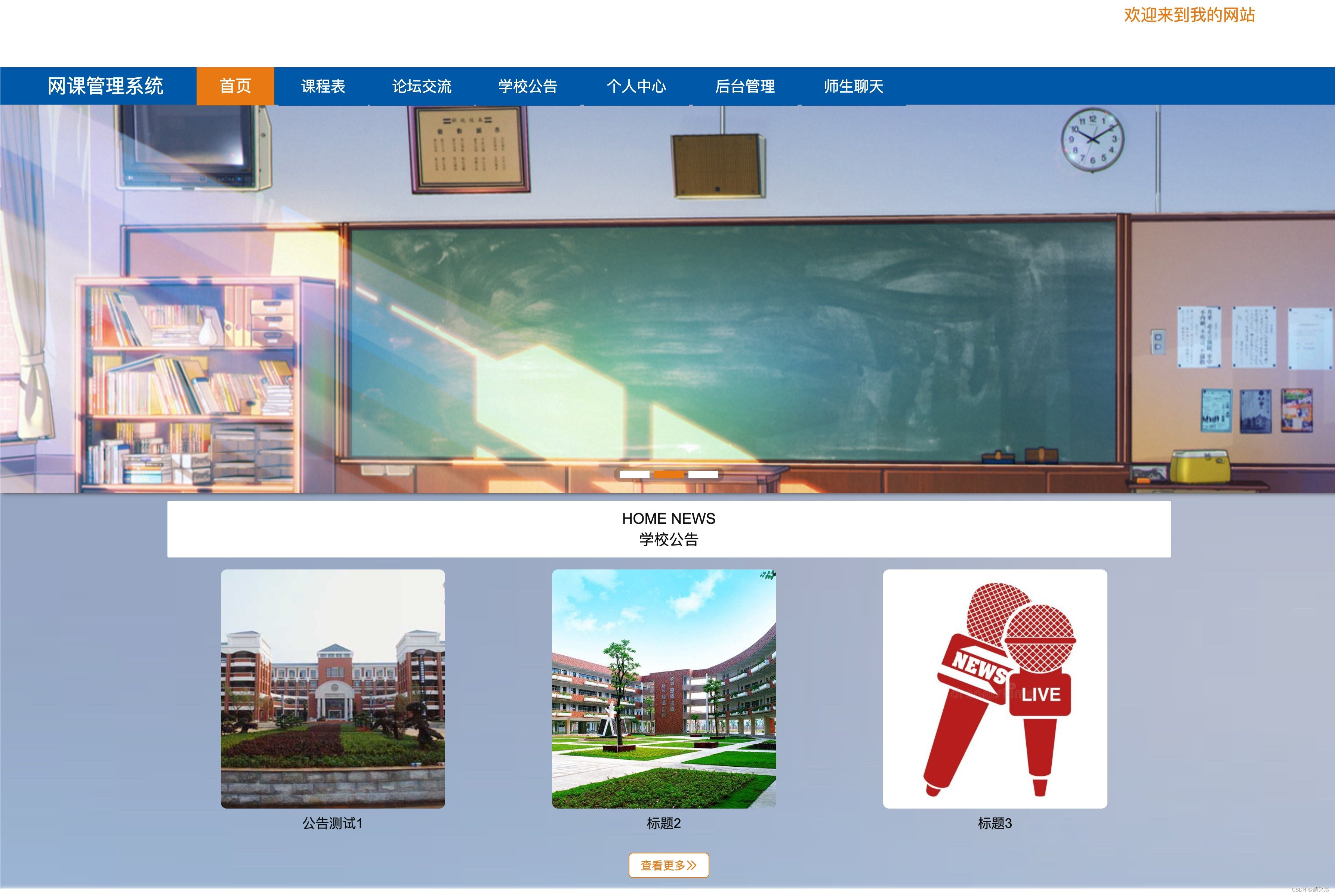
首页

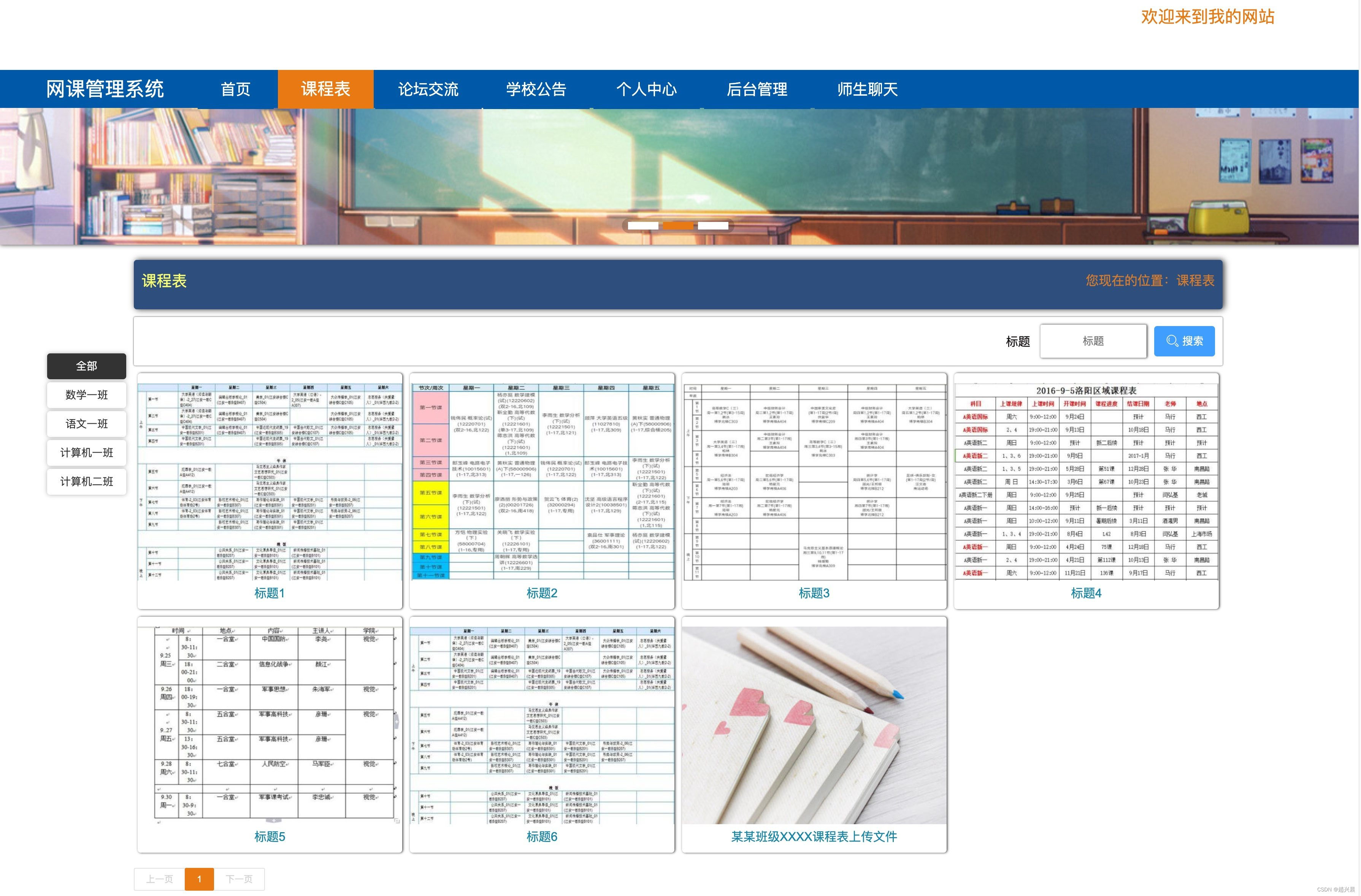
课程表

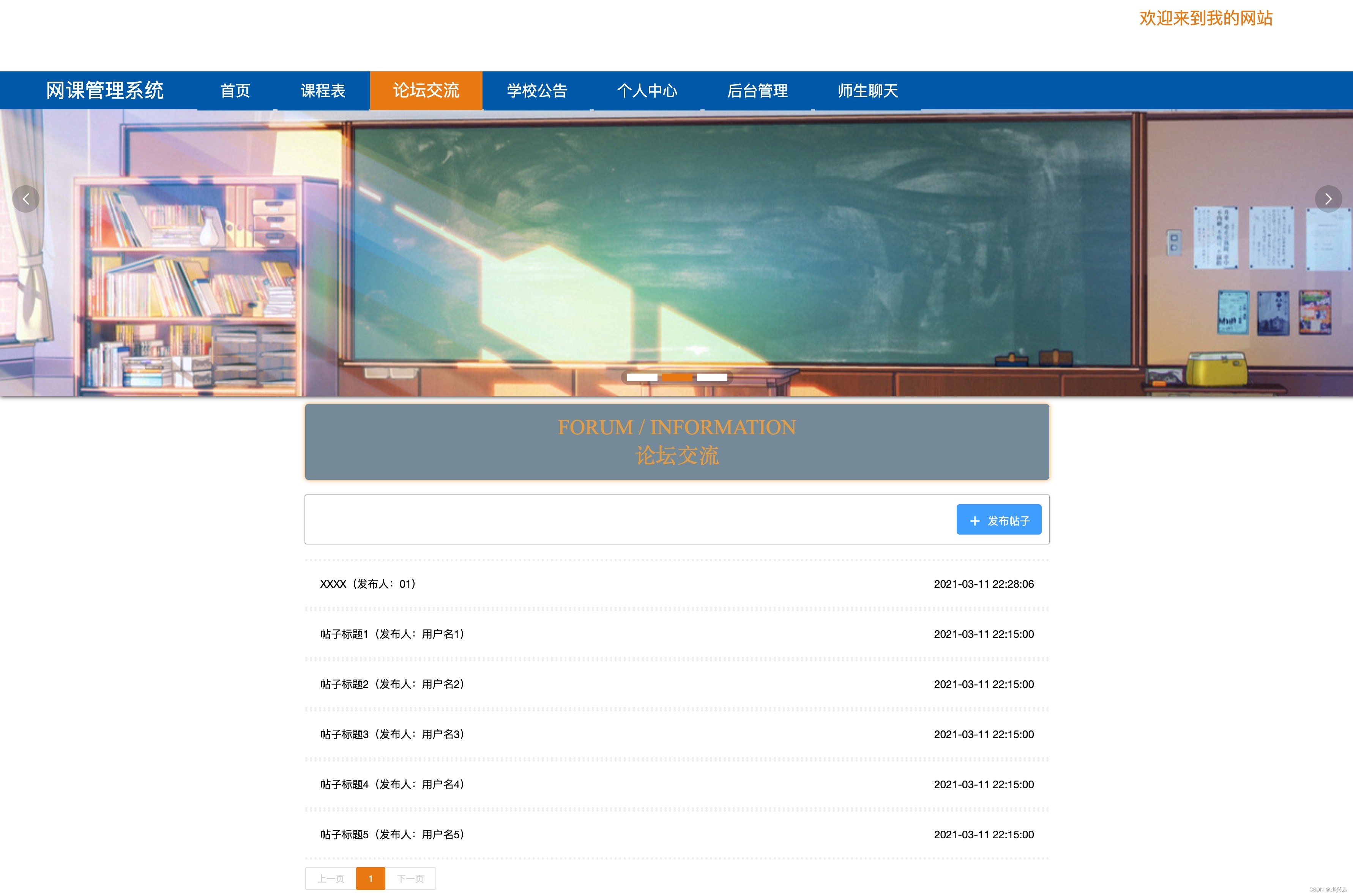
论坛交流

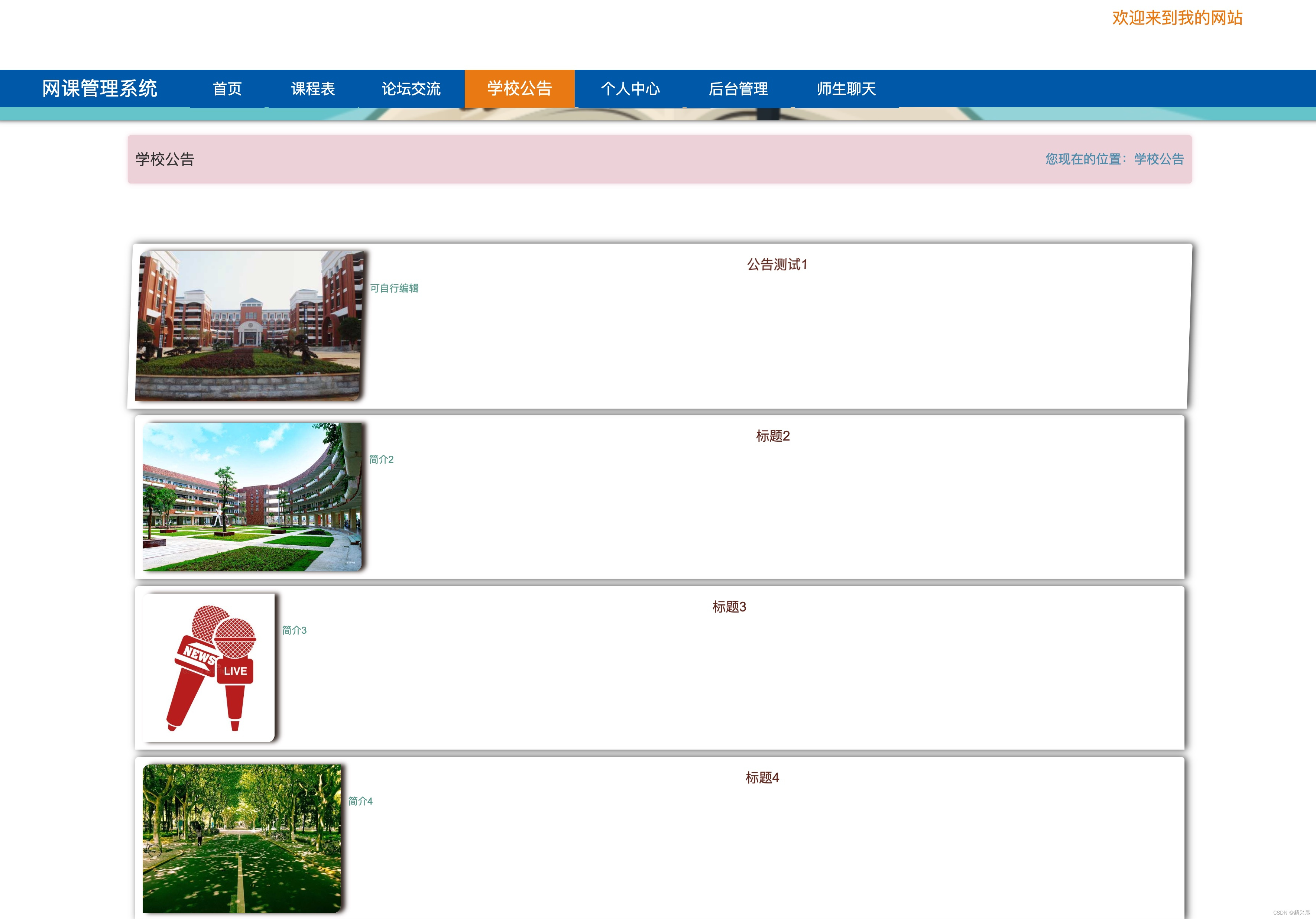
学校公告

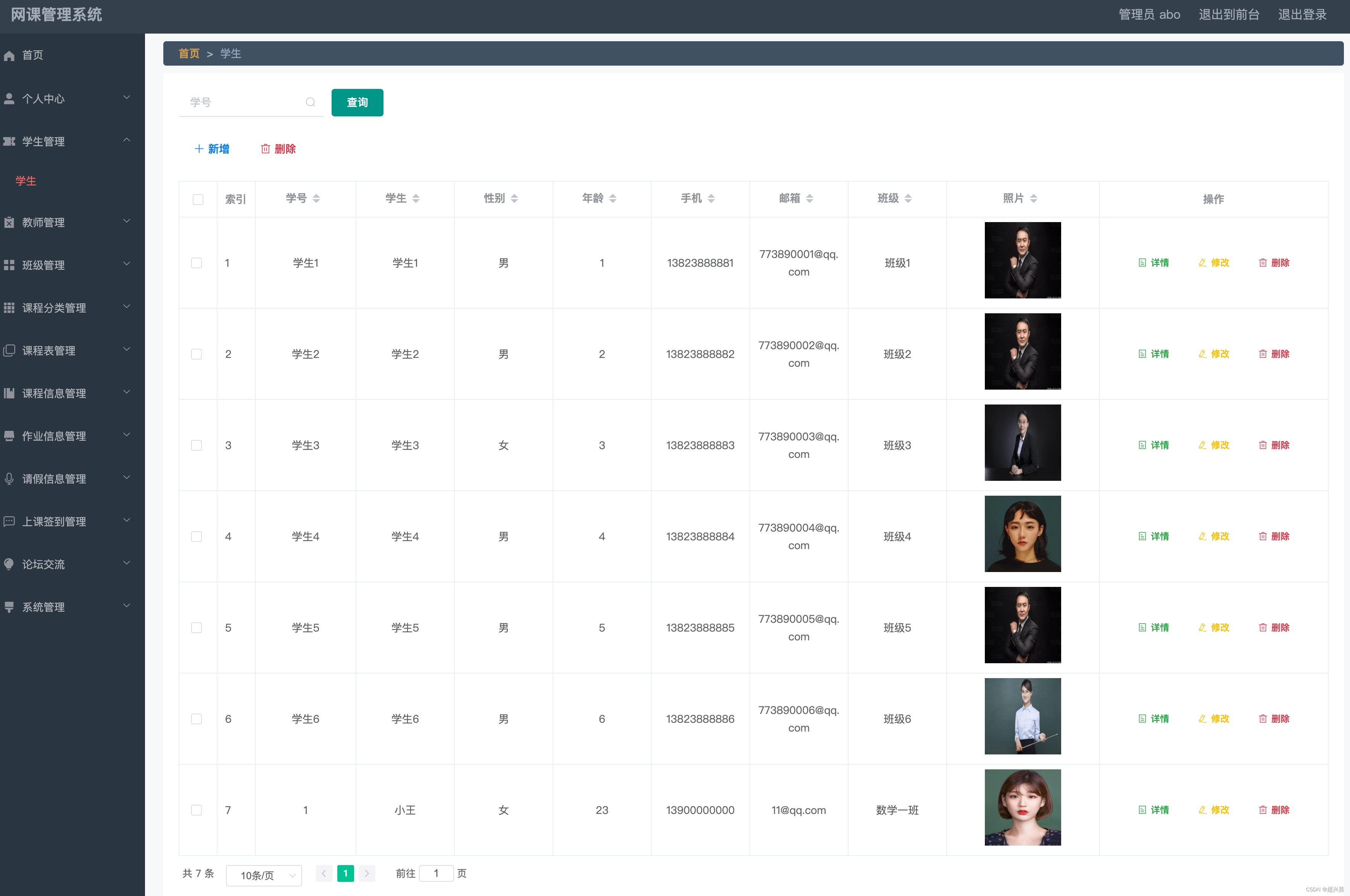
后端
学生管理

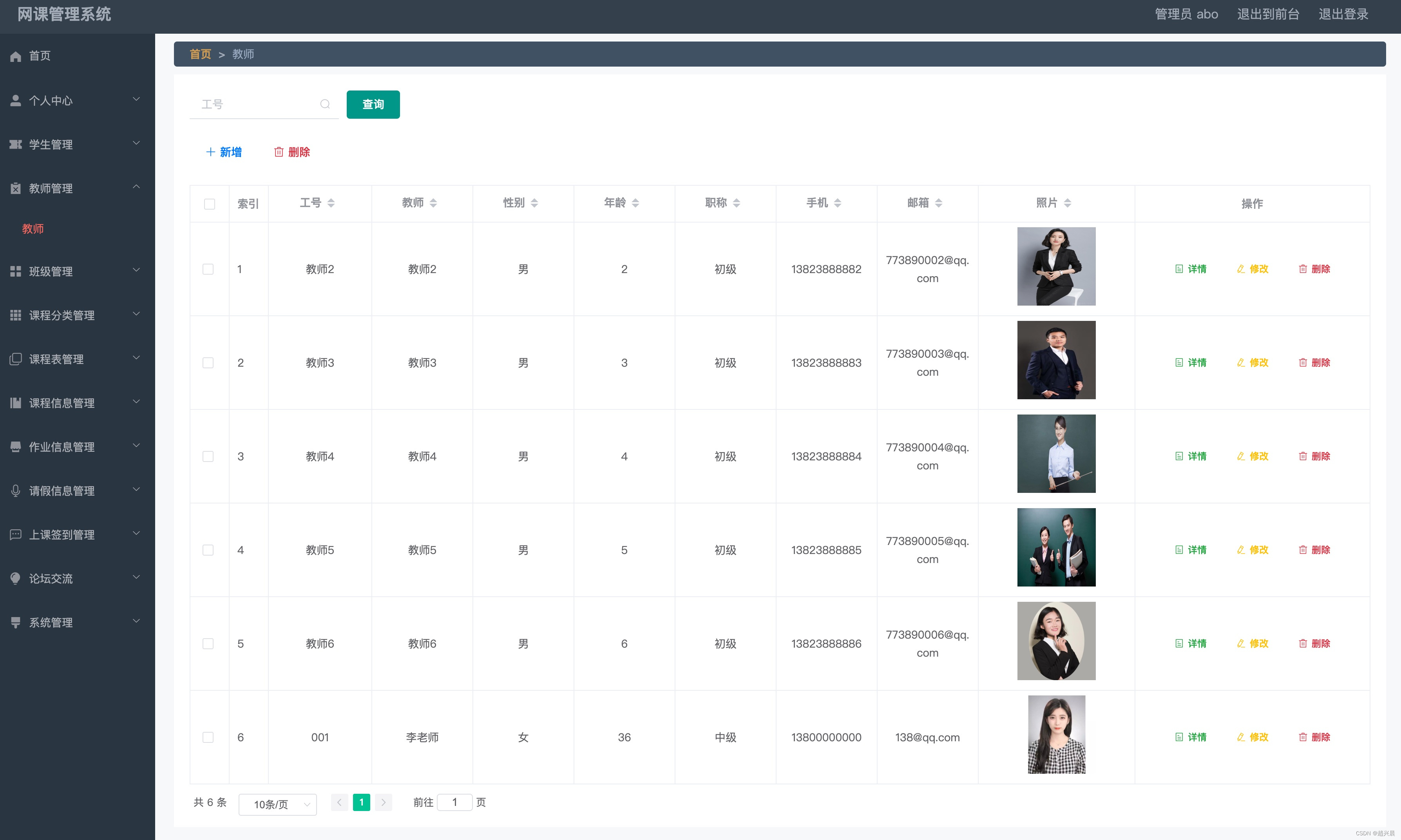
教师管理

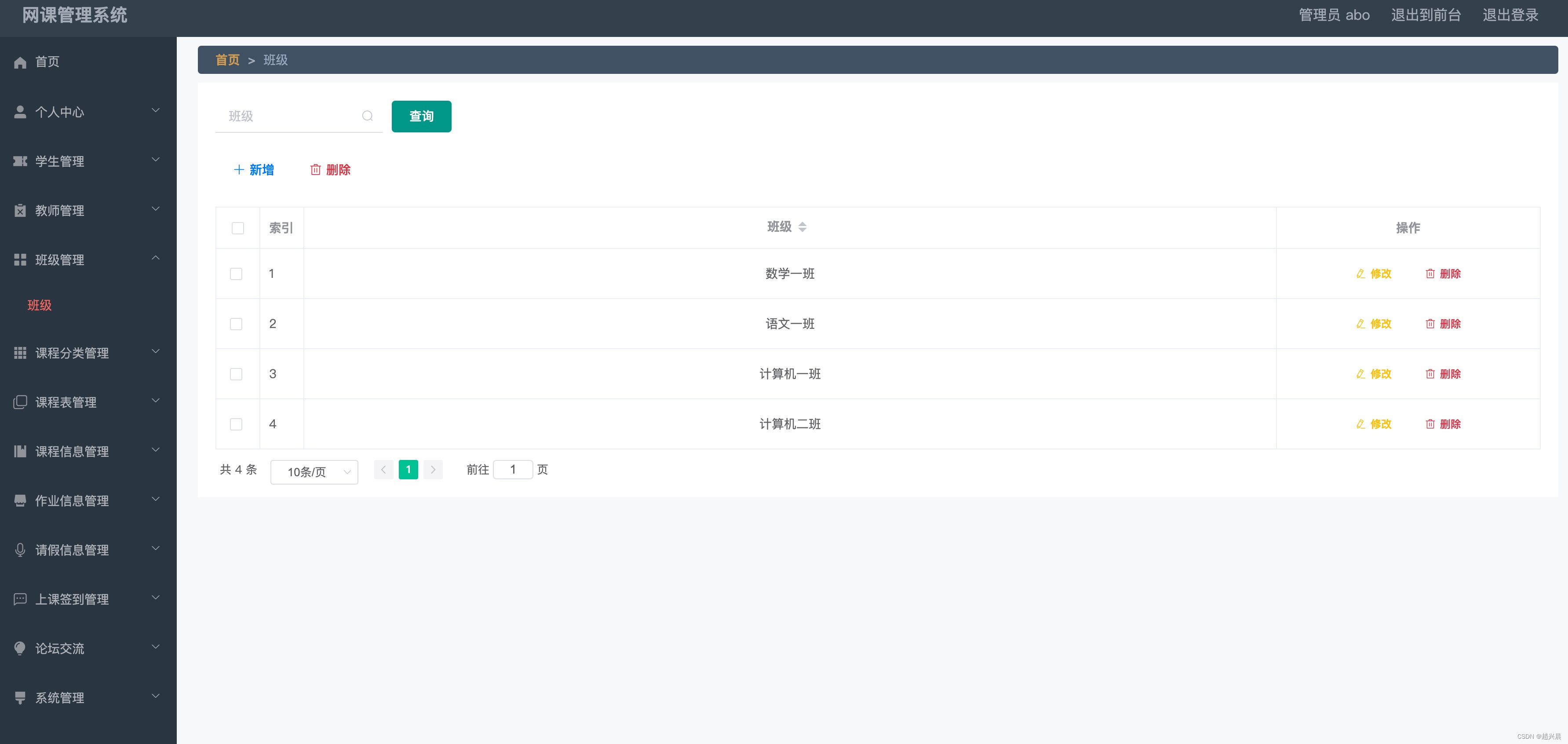
班级管理

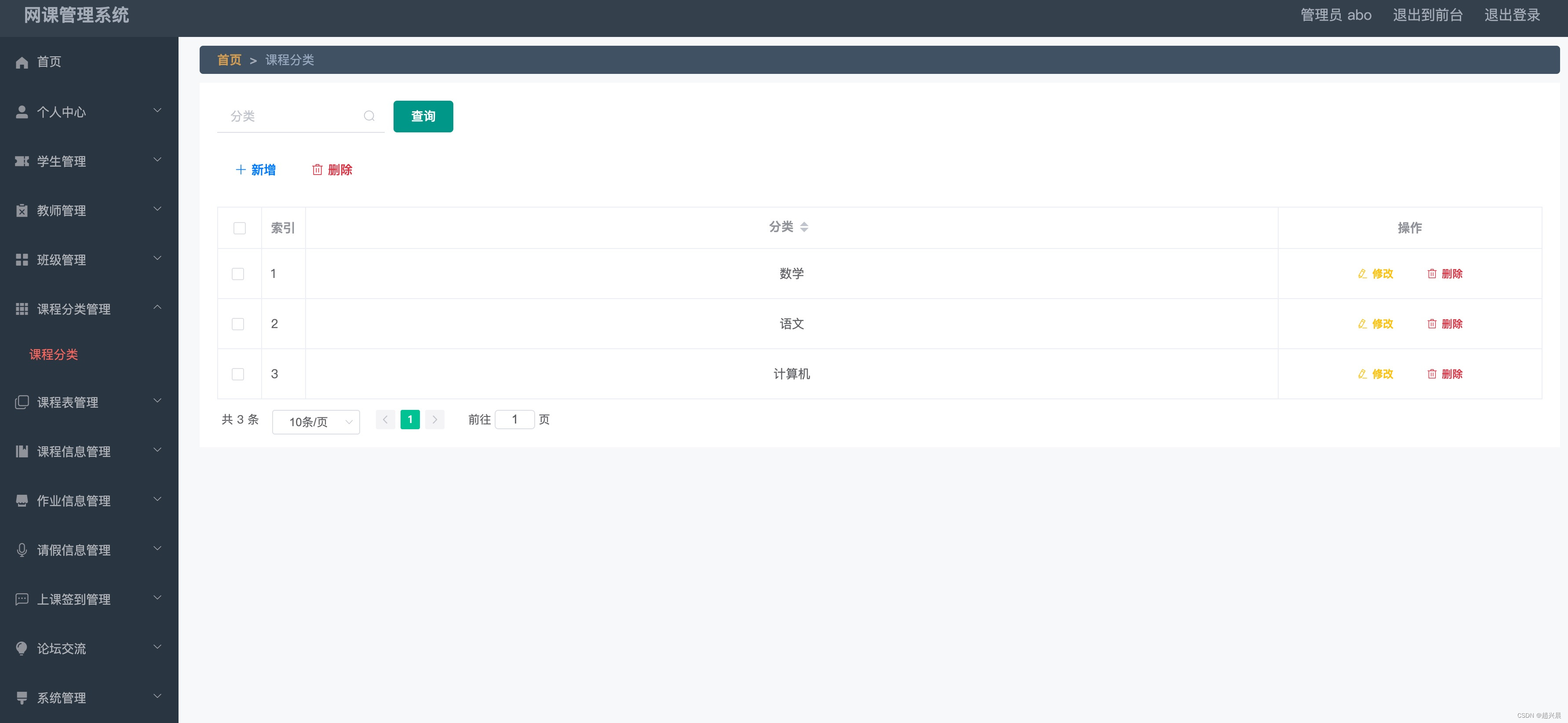
课程分类管理

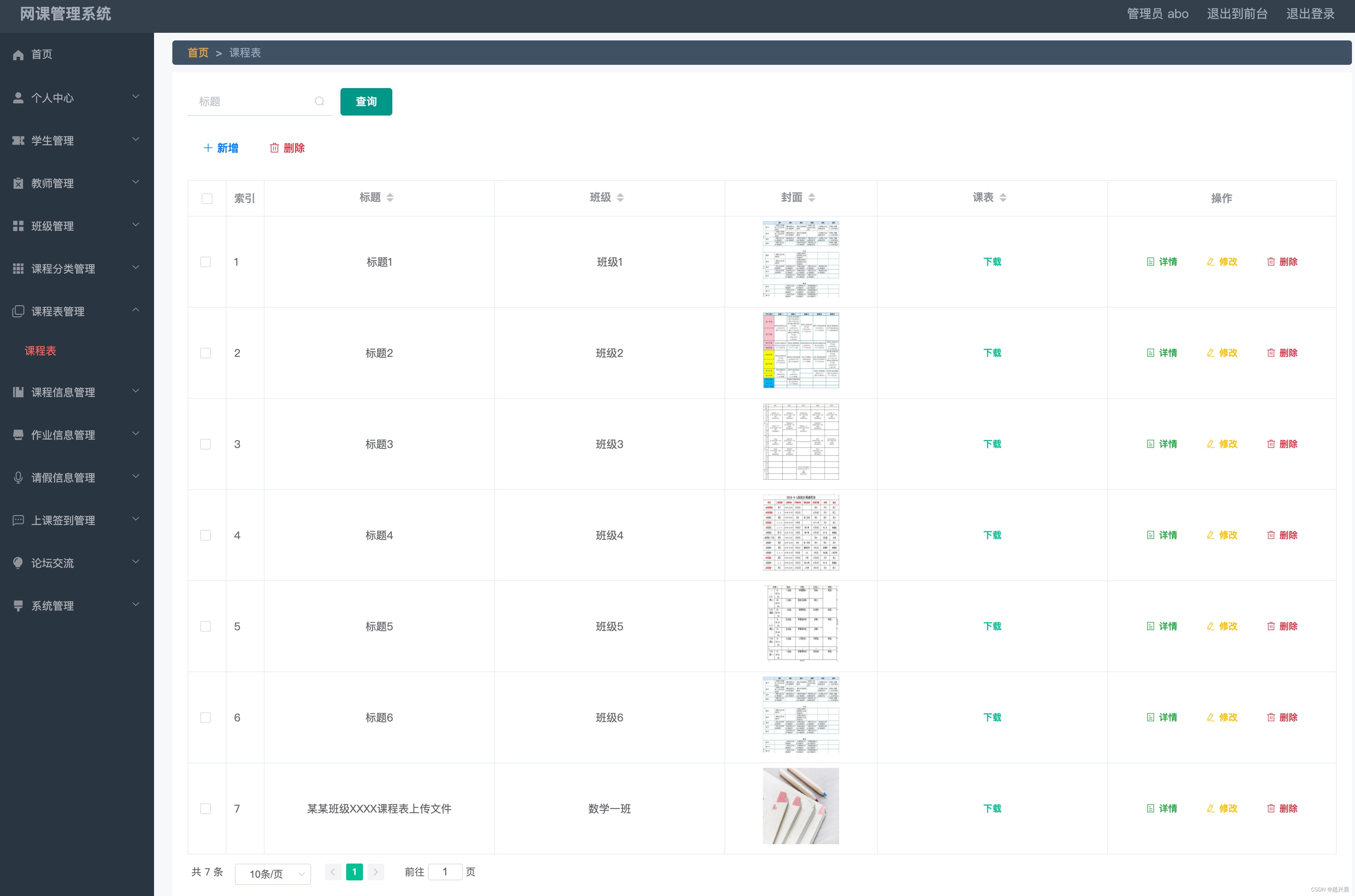
课程表管理

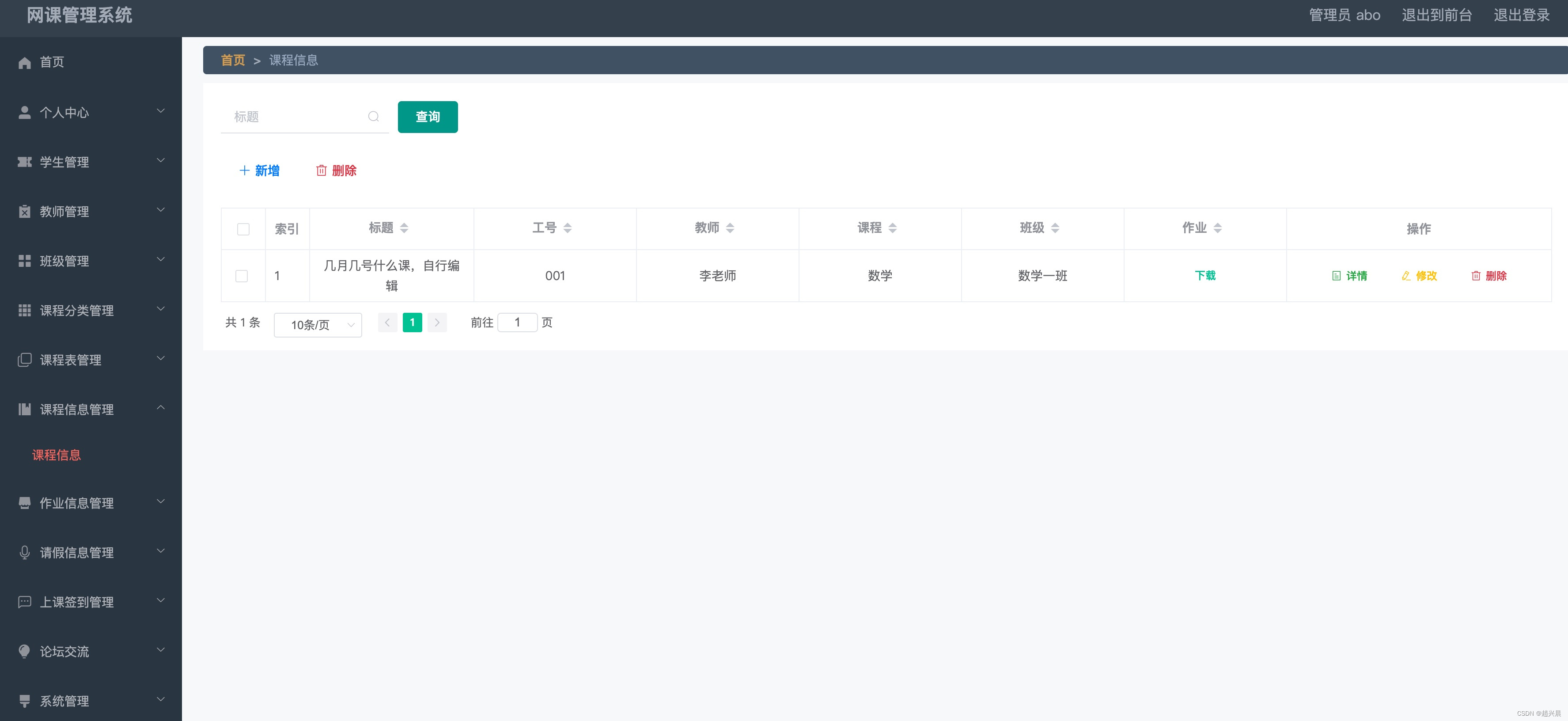
课程信息管理

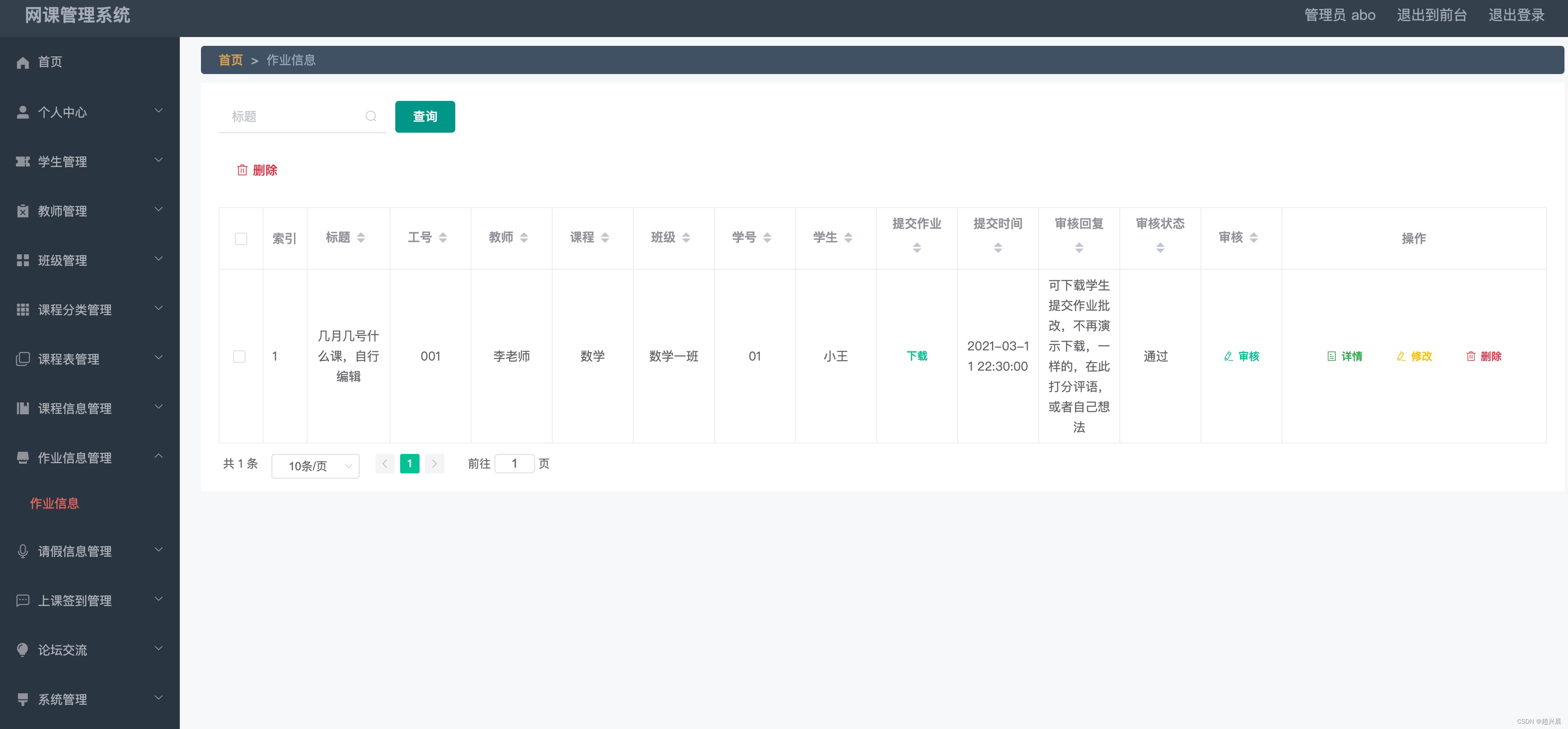
作业信息管理

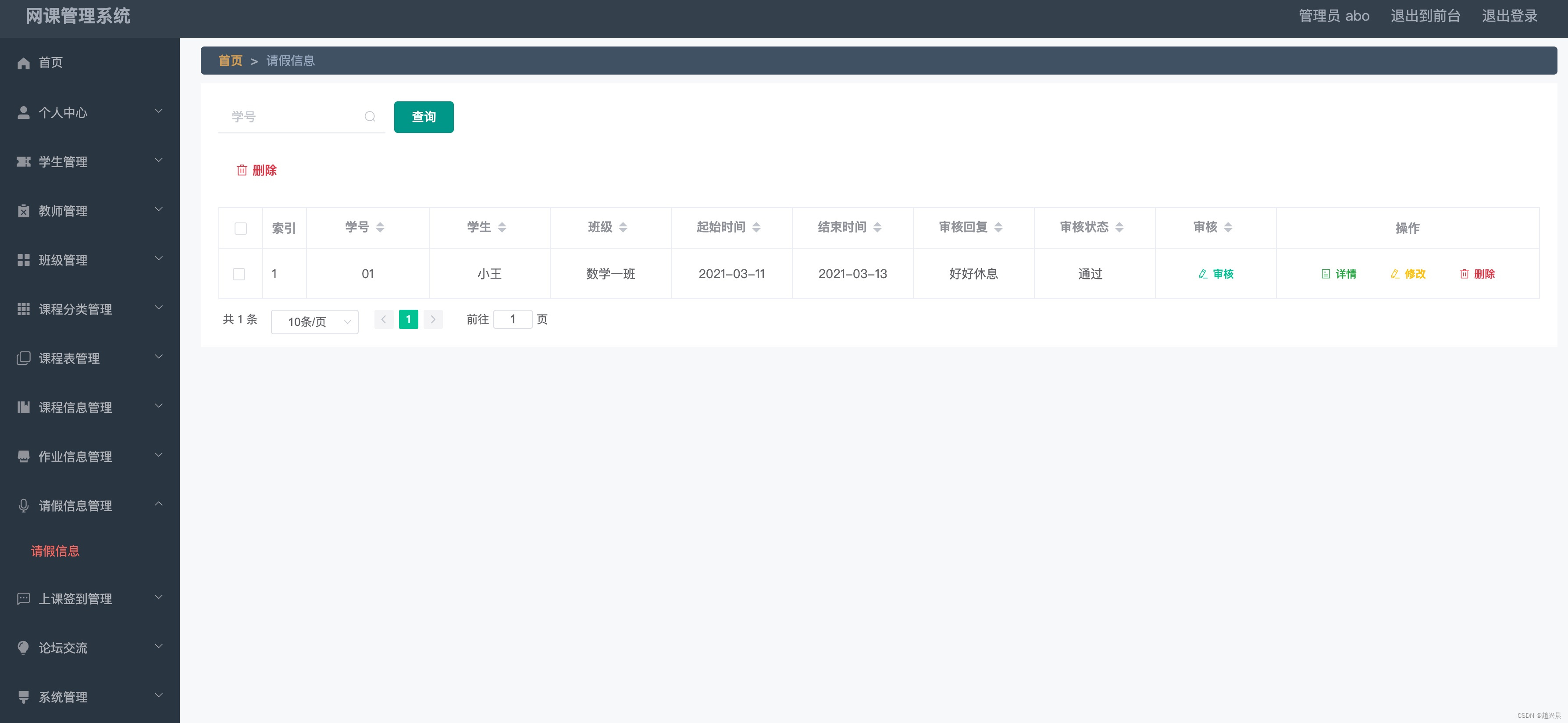
请假信息管理

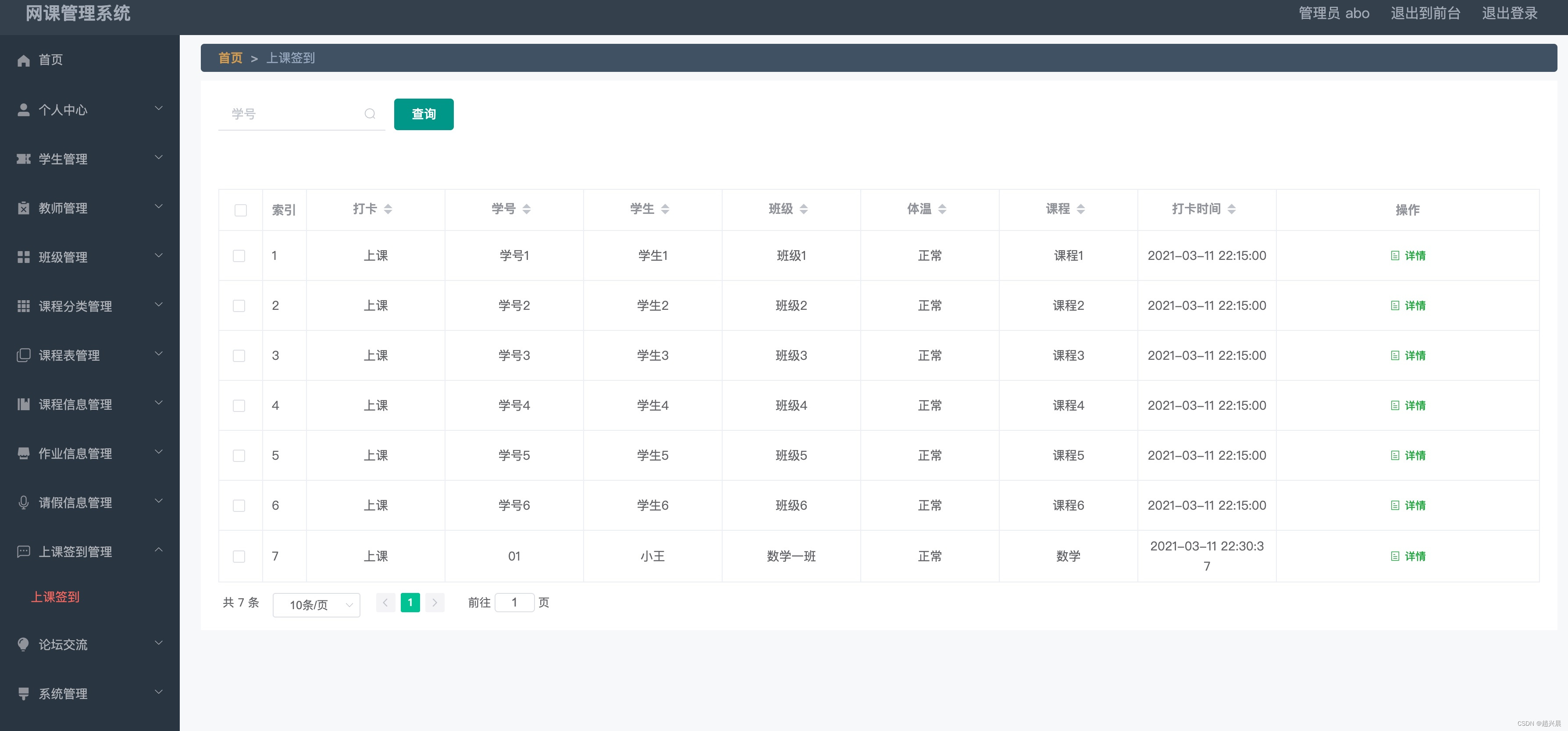
上课签到管理

摘要
本文介绍了一款基于现代Web技术构建的网课管理系统,旨在通过互联网技术优化在线教育资源的分配,提高在线课程的教学质量和学习效率,同时为用户提供便捷的学习体验。系统采用前后端分离架构,结合Vue技术、SpringBoot框架和Mybatis持久层框架,实现了包括课程管理、学生注册、在线学习、作业提交、成绩跟踪和实时互动等在内的多项功能。文章详细阐述了系统的开发背景、技术选型、需求分析、业务流程、系统架构、数据交互方式,以及如何通过实时反馈和互动来提升教学效果,展示了系统的高效性和用户友好性。
研究意义
网课管理系统的开发对于提升在线教育的效率和学生学习体验具有重要的实践价值和研究意义。首先,系统通过提供一个集中化的在线学习平台,确保了教育资源的有效分配和高效使用,减少了学习障碍。其次,平台通过简化学习流程和提供个性化的学习路径,提高了用户的学习效率和满意度。此外,系统的实施有助于规范在线教育的流程,提升教育的质量和公平性。最后,网课管理系统的开发和应用,推动了信息技术与教育服务行业的深度融合,为教育环境的数字化转型提供了新的模式。
研究目的
本研究的主要目的是设计并实现一个高效、互动的网课管理系统,通过系统化的课程管理和智能化的交互功能,提升在线教育资源的使用效率和管理水平。具体目标包括:简化课程内容的创建和发布流程,提高教师的教学效率;通过实时互动和反馈,提升学生的学习体验;规范在线教育的流程,提高教育质量;推动信息技术在教育服务领域的应用,促进教育环境的信息化和智能化发展。
综上所述
本研究通过设计和实现网课管理系统,有效地解决了传统在线教育管理中的资源分配不均和学习效率低下的问题,提高了在线教育的质量和用户的学习体验,并为相关领域的研究和实践提供了有益的参考。随着互联网技术的不断发展和用户需求的日益多样化,该系统将持续进行优化和创新,以适应教育服务行业发展的新趋势和用户需求的新变化。
获取源码 联系方式 👇🏻