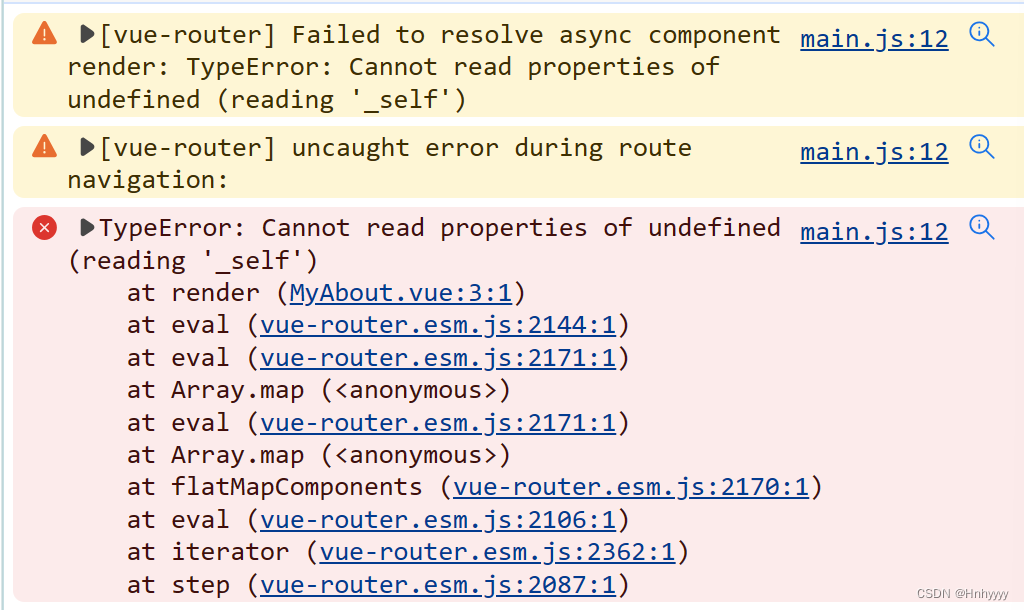
bug(警告):[vue-router] Duplicate named routes definition: …
- 开发
- 37
-
- 查看警告:[vue-router] Duplicate named routes definition——翻译[vue-router]重复命名路由定义

- 小编劝诫:当我们在开发过程中警告也一定不要忽略,虽然你在本地跑代码时这些警告影响项目的正常运行,但是会让你产生误区,让你觉得这么写是没有问题的,从而养成让你代码不规范的习惯;并且当下次因为这个警告而出问题时,你也会自动的忽略它,花费更多的时间找问题
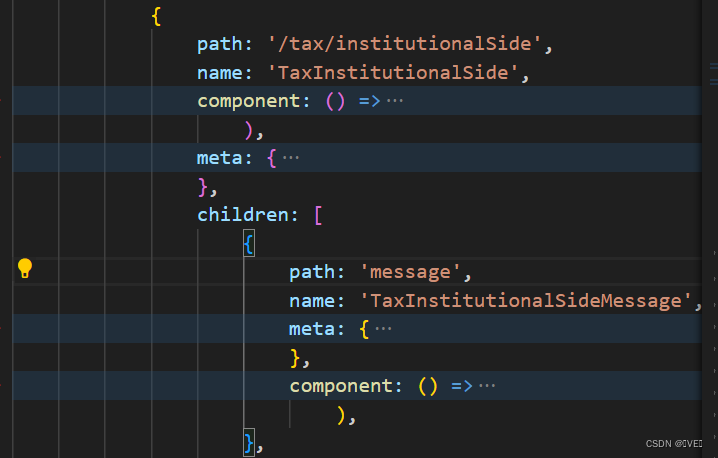
- 例如该警告:多个路由组件重名,它是可能会造成路由重定向或者导航时的混乱,因为Vue Router无法正确地确定应该激活哪一个路由,还有就是我们后台项目常常需要通过权限限制路由组件的展示,所以需要确保应用中每个路由的名称name都是唯一的
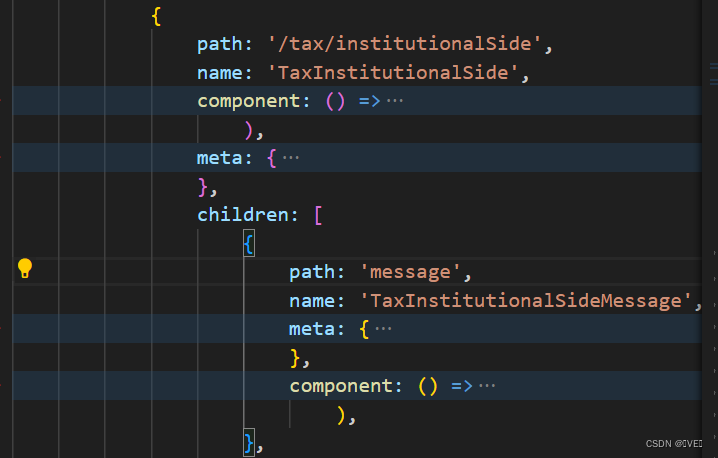
- 解决方案:不管是静态定义路由还是动态渲染时,一定需要保证我们的name唯一

原文地址:https://blog.csdn.net/qq_45796592/article/details/137635149
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1782374298862882816.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!









































![【Hadoop】- MapReduce & YARN的部署[8]](https://img-blog.csdnimg.cn/direct/f5a0cd2a0a7c4a2f81ad829f47896547.png)