普通文档流布局
- 普通文档流布局:网页内容从上往下,从左往右进行的布局,其中块元素独占一行(我们可以使用
margin,padding,display,line-height去进行布局)
table布局
- 我们学习表格的时候,通过表格里面嵌套表格完成了基本的页面布局,这种页面布局方式就是表格布局。在早期(90年代)的页面制作时,都是通过表格完成页面布局的。虽然表格布局简单易懂
table布局的不足之处
- 改动不便,需重新调整,工作量大,也就是维护成本较高,所以在2000年之后,慢慢的被DIV+CSS页面布局方式所取代。
浮动布局
- 浮动主要针对与black,inline元素
- 浮动可以使用一个元素脱离自己原本的位置,并在父级元素的内容区中向左或向右移动,直到碰到父级元素内容区的边界或者其他浮动元素为止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
border: 10px solid black;
float: right;/*向右浮动*/
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
border: 10px solid red;
float: left;/*向左浮动*/
}
.box3{
width: 100px;
height: 100px;
background-color: green;
border: 10px solid black;
float: left;/*向左浮动*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
浮动优点
- 元素与元素之间没有空格存在
- 浮动元素可以使得块级元素水平排列,一行排列不下就换行排列
浮动用途
- 文本环绕(主要):浮动的目的主要是为文本环绕而产生
- 取消元素之间的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box1 img{
width: 100px;
height: 100px;
float: left;/*把img浮动了,p标签感受不到浮动,但是文字,inline,inline-black可以感受到浮动,也就是可以对浮动元素进行环绕*/
}
</style>
</head>
<body>
<div class="box1">
<img src="../img/天使美女.jpg" alt="天使美女">
<p>大概傻大个法大纲规范三国杀矮冬瓜法大纲刚发的嘎阿纲傻瓜蛋傻大个啥风格烦得很昂返回的是沙沟湖大哥大哥昂很多事</p>
</div>
</body>
</html>

定位布局
- 让一个元素在一个指定位置进行显示
- 绝对定位:基于父级坐标进行移动
- 相对定位:基于元素本身进行移动
相对定位
- 相对定位(
relative为属性值,配合left属性,和top属性使用) - 相对定位能让元素保持文本流位置的同时可以通过方位属性(x/y轴)进行相对原位置的偏移(单纯写个定位是没有用的,必须要配合方向)
特点:
- 相对定位不设置偏移量不会有任何变化和对页面的影响
- 参照自身位置进行定位
- 不会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 100px;/*距离左边多少px*/
top: 100px;/*距离上方多少px*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
绝对定位
absolute为属性值- 绝对定位能让元素完全脱离文档流,会使用方位属性(left,top等)相对于最近的有定位(有relative属性的)的父级元素进行偏移
特点:
- 找不到最近的定位(有relative属性的)父级,则相对于body标签
- 一般配合相对定位使用(参照物)
- 完全脱离文档流
- 绝对定位,必须存在方位属性,否则无效。如果存在relative,则relative的地方就是父级,如果没有relative,则默认以body为父级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
border: 10px solid red;
margin: 100px auto;
position: relative;
}
.box1{
width: 100px;
height: 100px;
border: 10px solid red;
margin: 20px auto;
}
.box2{
width: 20px;
height: 20px;
border: 10px solid red;
position: absolute;/*绝对定位,必须存在方位属性,否则无效。如果存在relative,则relative的地方就是父级,如果没有relative,则默认以body为父级*/
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<div class="box2">
</div>
</div>
</div>
</body>
</html>
固定定位
fixed为属性值- 固定定位把元素固定在网页的一个位置,拖动鼠标滑轮,元素不移动
div+css布局
div盒子模型
div它是一个html 标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用。它主要用于页面的布局。div是一个标准块标签,而HTML的块标签都存在了margin,padding,border等属性,我们就可以通过这些内边距、边框、外边距来控制不同的标签的布局和存放位置,这个就是我们经常说的盒子模型。- 盒模型主要定义四个区域:内容(content)、内边距(padding)、边线(border)、外边距(margin),
- DIV+CSS页面布局就是把每一个标签当做一个盒子,使用属性完成盒子的布局,标签之间就是盒子嵌套、挤压盒子等。
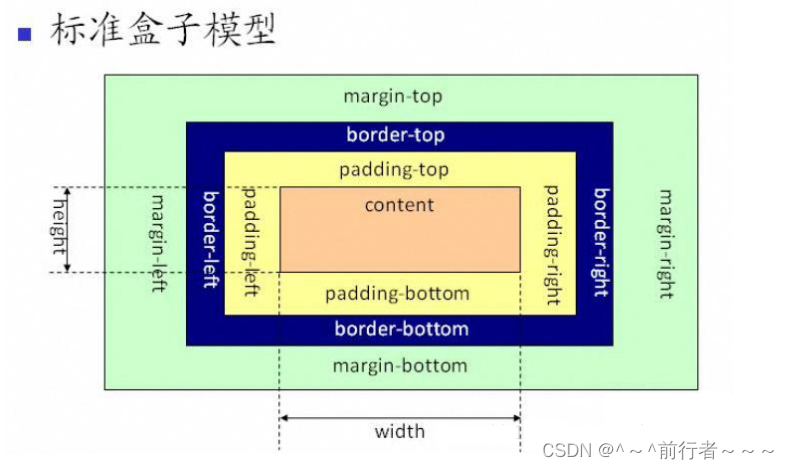
标准盒子模型

div盒子组成
- 内容区(content)
- 边线(border)
- 内边距(padding):盒子里的内容距离盒子边线的距离
- 外边框(margin):盒子距离父级标签的距离
注意
- 如果把盒子的宽高写死,在设置padding时,会把盒子撑大
- 如果盒子没有设定宽高,盒子大小会随着内容变化而变化
- 有时候盒子为了扩展性,只会设置宽度,不会设置高度,让盒子大小随内容增长而增长
CSS弹性盒子
CSS弹性盒子(Flexbox)是CSS3的一种新布局模式,用于在页面需要适应不同屏幕大小和设备类型时,确保元素拥有恰当的行为。这种布局方式特别适用于元素的排列、对齐和分配空间。弹性盒子布局通过为容器设置
display属性的值为flex或inline-flex来定义。一旦一个元素被设为弹性容器,它的直接子元素就成为弹性子项,可以通过各种弹性盒子属性进行布局。
弹性盒子提供了一系列属性来控制子元素的排列、对齐和大小:
flex-direction:决定主轴的方向,即项目的排列方向,可选值有row、row-reverse、column和column-reverse。justify-content:控制项目在主轴上的对齐方式,可选值有flex-start、flex-end、center、space-between和space-around。align-items:控制项目在交叉轴上的对齐方式,可选值有flex-start、flex-end、center、baseline和stretch。flex-wrap:控制是否换行。flex-grow:控制元素的放大比例。flex-shrink:控制元素的缩小比例。flex-basis:设置元素的默认大小。align-self:允许单个项目有不同于其他项目的对齐方式。flex:是flex-grow、flex-shrink和flex-basis的简写属性。
CSS3 弹性盒子常用属性
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴方向 |
| justify-content | 设置主轴对齐方式 |
| align-items | 设置副轴对齐方式 |
| align-content | |
| flex-wrap | 换行显示 |
| flex-flow | flex-direction和flex-wrap的简写 |
| flex-grow | |
| flex-shrink | |
| flex-basis | |
| flex | 是flex-grow、flex-shrink和flex-basis的简写属性。 |
| order |
flex使用三要素
- 设置主轴方向
- 设置主轴对齐方式
- 设置副轴对齐方式
flex-direction设置主轴方向
flex-direction是CSS弹性盒子(Flexbox)布局的一个关键属性,它用于设置弹性容器内部的主轴方向,即决定弹性项目在弹性容器中的排列方式。这个属性有几个可能的取值:
row:默认值,弹性项目水平排列,主轴方向从左到右。row-reverse:弹性项目水平排列,但主轴方向从右到左。column:弹性项目垂直排列,主轴方向从上到下。column-reverse:弹性项目垂直排列,但主轴方向从下到上。
justify-content主轴对齐方式
- CSS中的
justify-content属性用于设置弹性容器中的子元素在主轴上的对齐方式。它是CSS弹性盒子布局(Flexbox)中的一个关键属性,能够控制子元素如何在弹性容器的主轴上进行排列和分布。
justify-content属性可以接受以下几个值:
flex-start:子元素沿主轴起始位置对齐。这意味着第一个子元素将位于主轴的起始位置,而其他子元素将依次排列在后面。flex-end:子元素沿主轴末尾位置对齐。最后一个子元素将位于主轴的末尾位置,而其他子元素将依次排列在之前。center:子元素沿主轴居中对齐。所有子元素将在主轴上居中,两侧留有相等的空间。space-between:子元素在主轴上均匀分布,首尾子元素与弹性容器两端对齐。子元素之间的间隔相等,但首尾子元素与容器边缘之间没有间隔。space-around:子元素在主轴上均匀分布,两个子元素之间和首尾子元素与弹性容器两端之间的间隔相等。这会在子元素之间以及子元素与容器边缘之间都留下相同的空间。space-evenly:子元素在主轴上均匀分布,包括首尾子元素与弹性容器两端之间的间隔。这确保了每个子元素(包括首尾子元素)之间的间隔都是相等的。
align-items设置副轴对齐方式
- CSS中的
align-items属性是用于指定弹性容器内项目在交叉轴(副轴)上的对齐方式的。这里的交叉轴通常指的是与主轴垂直的轴,例如在默认的flex-direction: row下,交叉轴就是垂直轴。
align-items属性接受以下值:
stretch:默认值,如果项目未设置高度或设为auto,将占满整个容器的高度。center:项目在交叉轴中心对齐。在默认的flex-direction: row下,这意味着项目将垂直居中。flex-start:项目与交叉轴的起点对齐。在flex-direction: row下,这相当于顶部对齐。flex-end:项目与交叉轴的终点对齐。在flex-direction: row下,这相当于底部对齐。baseline:项目与交叉轴上的第一行文字的基线对齐。
align-content
align-content属性在CSS中用于定义弹性容器内的各项在交叉轴上(通常是垂直方向)没有占用所有可用空间时的对齐方式。这个属性在弹性容器内的项目有多行时特别有用,因为它决定了行与行之间的空间分布和对齐方式。
该属性的取值包括:
stretch:默认值,元素被拉伸以适应容器。会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。center:取消项目之间的空白并把所有项目垂直居中,使得元素位于容器的中心。flex-start:取消项目之间的空白,并把项目放在容器顶部,使得元素位于容器的开头。flex-end:项目在容器的结束边缘开始填充,即把项目放在容器底部。space-between:使项目在垂直方向两端对齐,即上面的项目对齐容器顶部,最下面一个项目对齐容器底部,并留相同间隔在每个项目之间。space-around:使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。
请注意,align-content属性生效的前提是必须对父元素设置属性display: flex,并且设置换行flex-wrap: wrap。这是因为这个属性是对容器内的项目起作用的,所以需要对父元素进行设置。
flex-wrap换行显示
flex-wrap是 CSS 弹性盒子布局(Flexbox)中的一个重要属性,它决定了当弹性容器中的项目无法在单行或单列内完全显示时,是否允许换行或换列显示。换句话说,flex-wrap控制着弹性项目是否应该折行以适应容器的大小。
flex-wrap 属性有三个可能的值:
nowrap(默认值):弹性容器中的项目将尽量在一行或一列内显示,即使这会导致项目尺寸缩小或溢出容器。wrap:当弹性容器中的项目无法在单行或单列内完全显示时,它们会换行或换列到下一行或下一列。wrap-reverse:与wrap相反,项目会首先填充容器的末尾,然后再换行或换列到上一行或上一列。
例如,如果你有一个固定宽度的弹性容器,并且里面的项目数量是动态的,那么设置 flex-wrap: wrap; 可以确保当项目数量超出容器宽度时,它们会自动换行到下一行,而不是溢出容器或缩小到无法辨认。
flex-grow
flex-grow是 CSS 弹性盒子布局(Flexbox)中的一个重要属性,它定义了当弹性容器有多余空间时,各个弹性项目应该如何放大以占据这些额外的空间。换句话说,flex-grow 决定了弹性项目在容器有多余空间时的放大比例。
以下是几个关于flex-grow属性的具体案例,这些案例将帮助你更好地理解这个属性是如何工作的:
案例一:等分剩余空间
假设你有一个弹性容器,其中包含三个子元素,你希望这三个子元素能够等分容器的剩余空间。
HTML:
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
CSS:
.flex-container {
display: flex;
}
.flex-item {
flex-grow: 1; /* 所有项目都设置为1,它们将等分剩余空间 */
/* 可以添加一些padding或border来区分不同的项目 */
}
在这个案例中,每个.flex-item都会根据flex-grow: 1的值来等分容器中的剩余空间。
案例二:不同比例的放大
如果你想要子元素按照不同的比例放大以填充剩余空间,你可以给它们设置不同的flex-grow值。
HTML:
<div class="flex-container">
<div class="flex-item first">1</div>
<div class="flex-item second">2</div>
<div class="flex-item third">3</div>
</div>
CSS:
.flex-container {
display: flex;
}
.flex-item {
/* 假设这里有一些基础的样式或固定宽度 */
}
.first {
flex-grow: 1; /* 第一个项目将占用一份的剩余空间 */
}
.second {
flex-grow: 2; /* 第二个项目将占用两份的剩余空间 */
}
.third {
flex-grow: 3; /* 第三个项目将占用三份的剩余空间 */
}
在这个案例中,.first、.second和.third将按照1:2:3的比例来放大并填充容器的剩余空间。
案例三:混合使用固定宽度和flex-grow
有时,你可能想要一些子元素具有固定宽度,而其他子元素则使用flex-grow来填充剩余空间。
HTML:
<div class="flex-container">
<div class="flex-item fixed">固定宽度</div>
<div class="flex-item grow">填充剩余空间</div>
</div>
CSS:
.flex-container {
display: flex;
}
.fixed {
width: 150px; /* 设置固定宽度 */
flex-grow: 0; /* 不需要放大 */
}
.grow {
flex-grow: 1; /* 填充剩余空间 */
}
在这个案例中,.fixed有一个固定的宽度,而.grow则使用flex-grow: 1来填充容器中的剩余空间。
这些案例展示了flex-grow属性的基本用法和如何与其他Flexbox属性结合使用来创建灵活的布局。通过调整flex-grow的值,你可以很容易地控制子元素如何分配容器的剩余空间。
flex-shrink
flex-shrink是 CSS Flexbox 布局中的一个关键属性,它决定了当弹性容器空间不足时,弹性项目如何缩小以适应容器的大小。这个属性特别有用,因为在不同屏幕尺寸和设备类型下,弹性容器的大小可能会发生变化,而flex-shrink可以帮助确保项目能够适当地适应这些变化。flex-shrink的属性值是一个非负数字,它定义了项目的缩小比例。默认值是 1,这意味着当空间不足时,所有项目将等比例缩小。如果设置为 0,则该项目不会缩小,即使空间不足,它也会保持其原始大小(除非这会导致其他项目溢出容器)。
以下是一个使用 flex-shrink 的具体案例:
假设你有一个固定宽度的弹性容器,其中包含三个弹性项目,每个项目的默认宽度都超过了容器的宽度。如果不设置 flex-shrink 或将其设置为默认值 1,那么所有项目都会等比例缩小以适应容器。
HTML:
<div class="flex-container">
<div class="flex-item">项目 1</div>
<div class="flex-item">项目 2</div>
<div class="flex-item">项目 3</div>
</div>
CSS:
.flex-container {
display: flex;
width: 300px; /* 容器宽度 */
}
.flex-item {
flex-shrink: 1; /* 默认值,所有项目将等比例缩小 */
width: 200px; /* 每个项目的默认宽度 */
/* 可以添加一些padding或border来区分不同的项目 */
}
- 在这个案例中,由于容器的宽度只有 300px,而每个项目的默认宽度是 200px,所以总共需要 600px 的空间。因此,所有项目都会缩小以适应容器。
然而,如果你想要某个项目在空间不足时不缩小,你可以将其 flex-shrink 设置为 0。
修改后的 CSS:
.flex-item {
flex-shrink: 1; /* 除了特定的项目外,其他项目都等比例缩小 */
width: 200px; /* 每个项目的默认宽度 */
}
.flex-item:first-child {
flex-shrink: 0; /* 第一个项目不会缩小 */
}
在这个修改后的案例中,第一个项目(.flex-item:first-child)的 flex-shrink 被设置为 0,因此即使空间不足,它也会保持其原始宽度(200px)。而其他的项目则会缩小以适应容器,同时保持与第一个项目的相对位置。
flex-basis
flex-basis是CSS3中Flex布局模型中的一个属性,用于指定弹性盒子元素的初始主轴尺寸(main size)。这个属性定义了在分配多余空间之前,元素占据的主轴空间。换句话说,它决定了弹性盒子元素在主轴方向上所占用的空间大小。flex-basis的取值可以是一个长度值(比如像素值)、百分比或者auto。当取值为auto时,元素的大小将根据弹性容器内部内容和其他成员共同决定。如果使用了flex-basis属性,则其在计算弹性容器中剩余可用空间时的优先级高于width和height属性。
需要注意的是,如果元素不是弹性盒对象的元素,则flex-basis属性不起作用。此外,flex-basis属性与flex-grow和flex-shrink属性共同构成了Flexbox的弹性模型,使得开发者能够创建出既灵活又可控的布局。
order
CSS的
order属性用于设置或检索弹性盒模型对象的子元素出现的顺序。它只影响弹性项目,对于非弹性项目的元素,order属性将不起作用。order属性的值可以是整数,包括正整数和负整数,代表项目的序号组。具有较低order值的弹性盒子或网格项目将首先显示,而具有最高值的项目将最后显示。如果两个项目的order值相同,那么它们在源代码中的顺序将决定它们的显示顺序。
此外,order属性还有以下可能的值:
initial:将属性设置为其默认值,即0。inherit:从父元素继承该属性。
例如,假设你有一个弹性容器,其中包含几个弹性项目,你可以通过为这些项目设置不同的order值来控制它们在容器中的显示顺序。例如,你可以将一个原本在源代码中位于最后的项目设置为order: -1,使其在视觉上成为第一个项目。
Grid布局
Grid布局,也被称为网格布局,是一种基于二维网格的布局系统,旨在完全改变我们设计基于网格的用户界面的方式,弥补网页开发在二维布局能力上的缺陷。在Grid布局中,容器被划分为若干行和列,每个组件可以占据一个或多个网格。这种布局方式使得组件的位置和大小可以灵活调整。
在父元素上设置
display: grid | inline-grid | subgrid可以定义一个网格容器。grid定义一个块级的网格容器inline-grid定义一个内联的网格容器subgrid则定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。