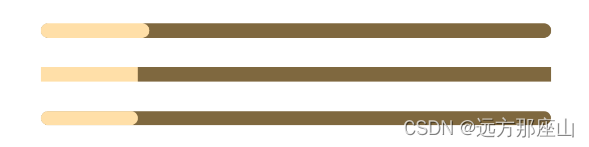
要实现进度条,而进度条是通过一个图片来展示的,比如逐渐增大的音量,或者逐步增大的车速,通过图片显示的效果肯定更好一些。最直接的想法是通过一个透明的rectagle,把不想让看到的遮住,实际上这种方法不可行。
import QtQuick 2.5
import QtQuick.Window 2.2
import QtGraphicalEffects 1.0
Window {
visible: true
width: 1920
height: 720
title: qsTr("Hello World")
Image{
id:bgAirConditionerImage
anchors.fill:parent
objectName:"bgRectObject"
source:"qrc:/bg2.png"
visible: true
}
Image
{
id:underlyingImage
x:33;y:-55
fillMode: Image.PreserveAspectCrop
layer.enabled: true
layer.effect: OpacityMask {
maskSource: hiding_rect
}
source:"qrc:/circle1.png"
}
Rectangle
{
id:hiding_rect
width: underlyingImage.width
height: underlyingImage.height/2
color: "transparent"
}
}
那怎么才能实现把图片给遮住的效果呢?还真有