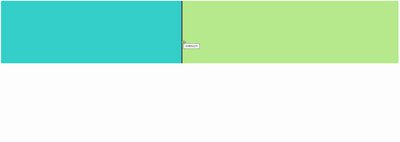
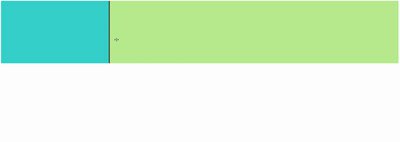
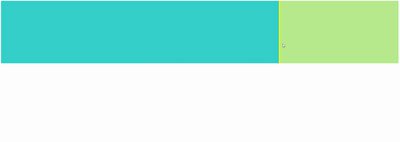
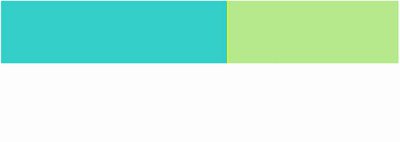
效果:

代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title></title>
<style>
body {
background-color: black;
color: white;
}
.column {
overflow: hidden;
}
.column-left {
height: 97VH;
background-color: #111;
position: relative;
float: left;
}
.column-right {
height: 97VH;
padding: 16px;
background-color: #111;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0;
right: 5px;
bottom: 0;
left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px;
height: inherit;
resize: horizontal;
cursor: ew-resize;
cursor: col-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0;
top: 0;
bottom: 0;
border-right: 2px solid #111;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover~.resize-line,
.resize-bar:active~.resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 100px;
height: inherit;
cursor: ew-resize;
cursor: col-resize;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover~.resize-line,
.resize-bar:active~.resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover~.resize-line::after,
.resize-bar:active~.resize-line::after {
content: '';
position: absolute;
width: 16px;
height: 16px;
bottom: 0;
right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}
/*mobile*/
@media screen and (max-width: 640px) {
.main {
-webkit-user-select: none;
user-select: none;
}
}
</style>
</head>
<body>
<div class="column">
<div class="column-left">
<div class="resize-bar"></div>
<div class="resize-line"></div>
<div class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</div>
</div>
<div class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</div>
</div>
</body>
</html>