一、情景说明
我们知道,Vue的响应式数据效果就是,页面和变量的关联效果
页面一修改变量值,引用变量的地方就会同时更新
那么,假设我们有这样一个需求,就是,让响应式变量在页面修改后,过2秒,才进行更新展示
这个事后,就要用到customRef来实现功能
二、案例
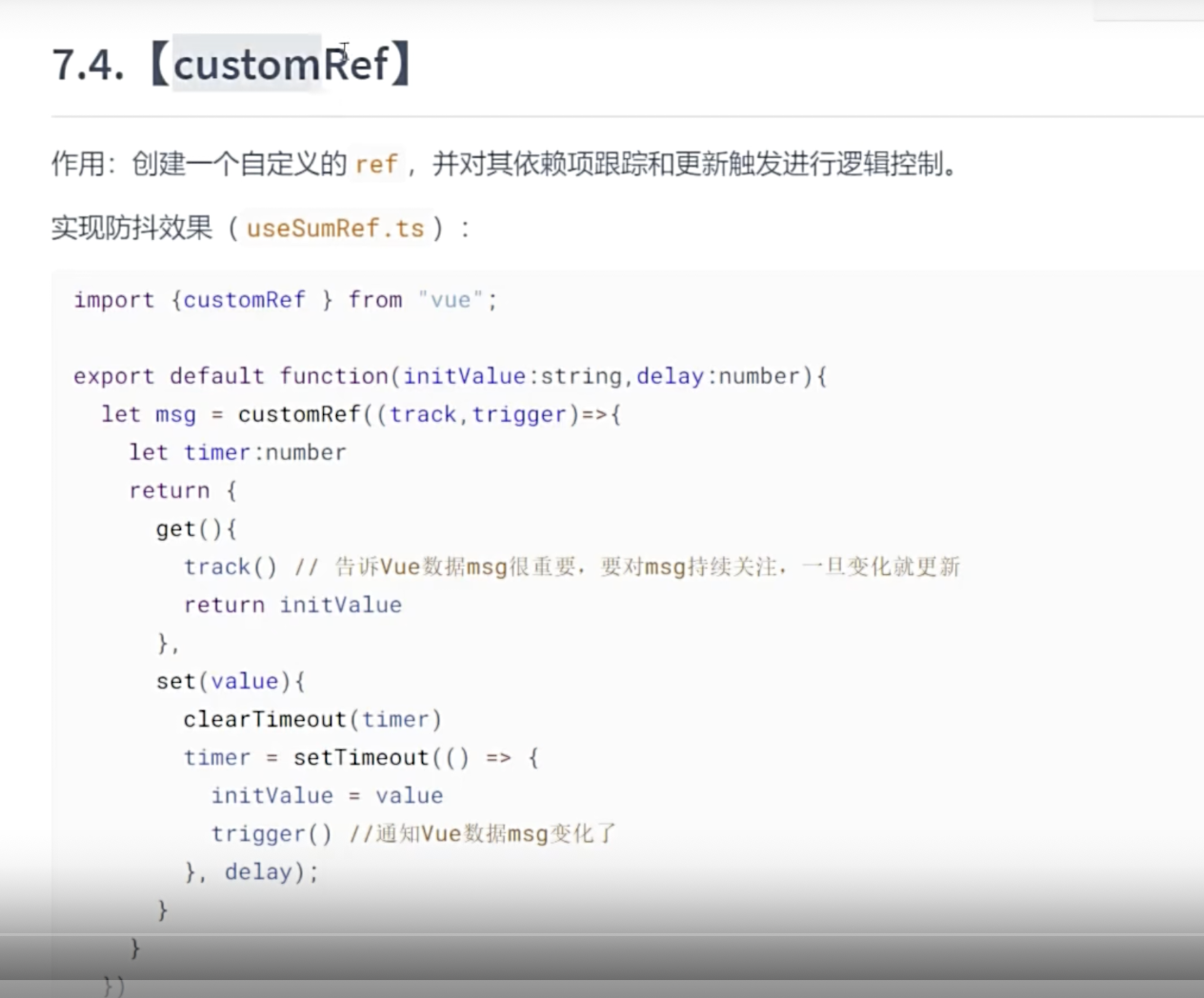
hooks写法
import { customRef } from "vue";
export default function(initValue:string,delay:number){
// 使用Vue提供的customRef定义响应式数据
let timer:number
// track(跟踪)、trigger(触发)
let msg = customRef((track,trigger)=>{
return {
// get何时调用?—— msg被读取时
get(){
track() //告诉Vue数据msg很重要,你要对msg进行持续关注,一旦msg变化就去更新
return initValue
},
// set何时调用?—— msg被修改时
set(value){
clearTimeout(timer)
timer = setTimeout(() => {
initValue = value
trigger() //通知Vue一下数据msg变化了
}, delay);
}
}
})
return {msg}
}
重点分析
1、customRef的基本结构
const initValue
customRef((track,trigger)=>{
return {
get(){
track() // 告诉Vue数据msg很重要,要对msg持续关注,一旦变化就更新
return initValue
},
set(value){
initValue = value
trigger() //通知Vue数据msg变化了
}
}
})
2、track,trigger参数
我们会发现
track要在get函数业务逻辑的第一行
trigger要在set函数业务逻辑的最后一行
它们的作用类似订阅与发布,是对数据的一种监视!
这样,才能实现数据的响应式
比喻理解:
ref是直接去4S车店买车,一手交钱一手交货
customRef,是去工厂定制一辆车:造车
track就是订购人,要实时跟踪造车的过程,相当于监工
trigger就是造车的技术员,造好了通知一下购车人
3、延迟更新展示
主要是在set函数里面,用到了定时器
但是,这里会发现,结合了clearTimeout一起使用
这样,是为了防止,快速输入,导致set频繁调用出现的bug