箭头函数和普通函数在JavaScript中有几个关键的区别。以下是它们之间的一些主要差异:
1. 语法差异
普通函数可以使用function关键字进行定义:
function regularFunction(arg1, arg2) { |
|
return arg1 + arg2; |
|
} |
箭头函数使用=>符号进行定义,并且更简洁:
const arrowFunction = (arg1, arg2) => { |
|
return arg1 + arg2; |
|
}; |
|
// 或者,如果函数体只有一行表达式,可以省略花括号和return关键字: |
|
const conciseArrowFunction = (arg1, arg2) => arg1 + arg2; |
2. this 绑定
普通函数的this关键字在调用时会被动态绑定,这取决于函数的调用方式(例如,作为对象的方法调用,还是作为普通函数调用)。
function regularFunction() { |
|
console.log(this.value); |
|
} |
|
const obj = { |
|
value: ‘Hello from regular function', |
|
method: regularFunction |
|
}; |
|
obj.method(); // 输出: Hello from regular function |
|
regularFunction(); // 输出: undefined(如果不在任何对象上下文中调用) |
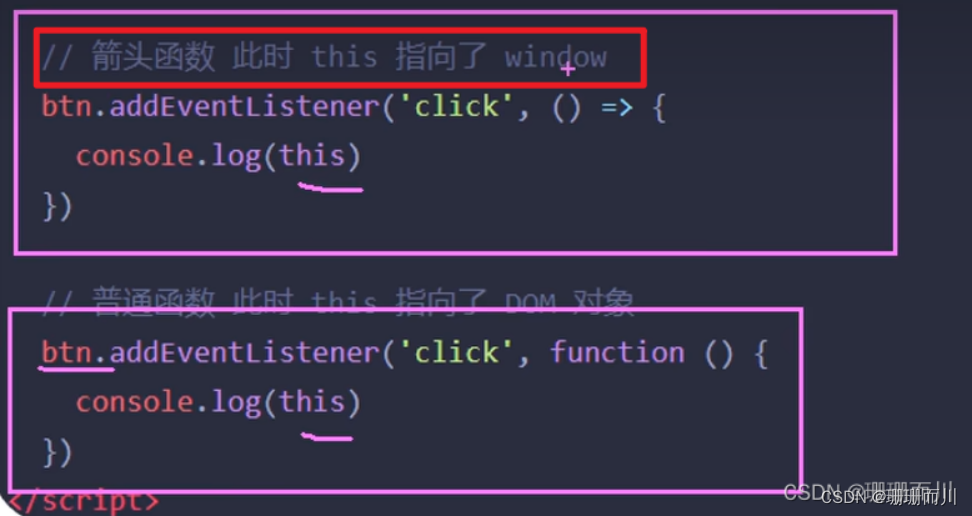
箭头函数不会创建自己的this上下文,它们会捕获其所在上下文的this值。这意味着,在箭头函数内部,this指向的是定义函数时的上下文。
const obj = { |
|
value: 'Hello from arrow function', |
|
method: () => { |
|
console.log(this.value); |
|
} |
|
}; |
|
obj.method(); // 输出: undefined(因为箭头函数的this指向全局对象,通常是window) |
如果要在箭头函数内部引用包含它的对象的this值,通常需要在定义箭头函数之前先保存this的引用。
function outerFunction() { |
|
this.value = 'Hello from outer function'; |
|
const arrowFunction = () => { |
|
console.log(this.value); |
|
}; |
|
arrowFunction(); // 输出: Hello from outer function |
|
} |
|
const obj = { |
|
outerMethod: outerFunction |
|
}; |
|
obj.outerMethod(); |
3. 不能用作构造函数
普通函数可以用作构造函数,通过new关键字来创建对象实例。
function RegularConstructor(name) { |
|
this.name = name; |
|
} |
|
const instance = new RegularConstructor('Alice'); |
|
console.log(instance.name); // 输出: Alice |
箭头函数则不能用作构造函数,如果尝试使用new关键字调用箭头函数,会抛出一个错误。
const ArrowConstructor = (name) => { |
|
this.name = name; |
|
}; |
|
// 尝试使用new调用箭头函数会抛出TypeError |
|
const instance = new ArrowConstructor('Bob'); // TypeError: ArrowConstructor is not a constructor |
4. 不绑定arguments对象
普通函数内部有arguments对象,包含了函数被调用时传入的所有参数。
function regularFunction() { |
|
for (let i = 0; i < arguments.length; i++) { |
|
console.log(arguments[i]); |
|
} |
|
} |
|
regularFunction(1, 2, 3); // 输出: 1 2 3 |
箭头函数没有arguments对象。如果需要类似的功能,可以使用剩余参数(rest parameters)。
const arrowFunction = (...args) => { |
|
for (let arg of args) { |
|
console.log(arg); |
|
} |
|
}; |
|
arrowFunction(1, 2, 3); // 输出: 1 2 3 |
5. 不具有prototype属性
普通函数都有一个prototype属性,这是一个指向对象原型链中该构造函数的原型对象的指针。
function RegularFunction() {} |
|
console.log(RegularFunction.prototype); // 输出: 一个对象 |
箭头函数没有prototype属性,因为它们不能用作构造函数。
const ArrowFunction = () => {}; |
|
console.log(ArrowFunction.prototype); // 输出: undefined |
这些是箭头函数和普通函数之间的一些主要差异。在实际开发中,选择使用哪种类型的函数取决于具体的需求和应用场景。箭头函数在处理简单的回调函数或避免this绑定问题时特别有用,而普通函数则提供了更多的灵活性和功能。




















![VMvare进行靶场环境搭建,防火墙连接[物理主机,攻击机,靶机],主机与VM虚拟网卡拓扑形象,web连接防火墙报错](https://img-blog.csdnimg.cn/direct/d858251aa4e343438eb6f7497b3b43b5.png)












![Redis 最佳实践 [后端必看]](https://img-blog.csdnimg.cn/ea2601b3918f4aef836b5fe30da2ebf7.gif#pic_center)