联合类型
联合类型:顾名思义,简单的说就是多种类型联合起来
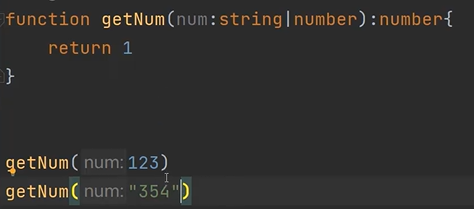
栗子1:运用在函数中

栗子2:运用在dom上(取不到值时可能为null类型)
![]()
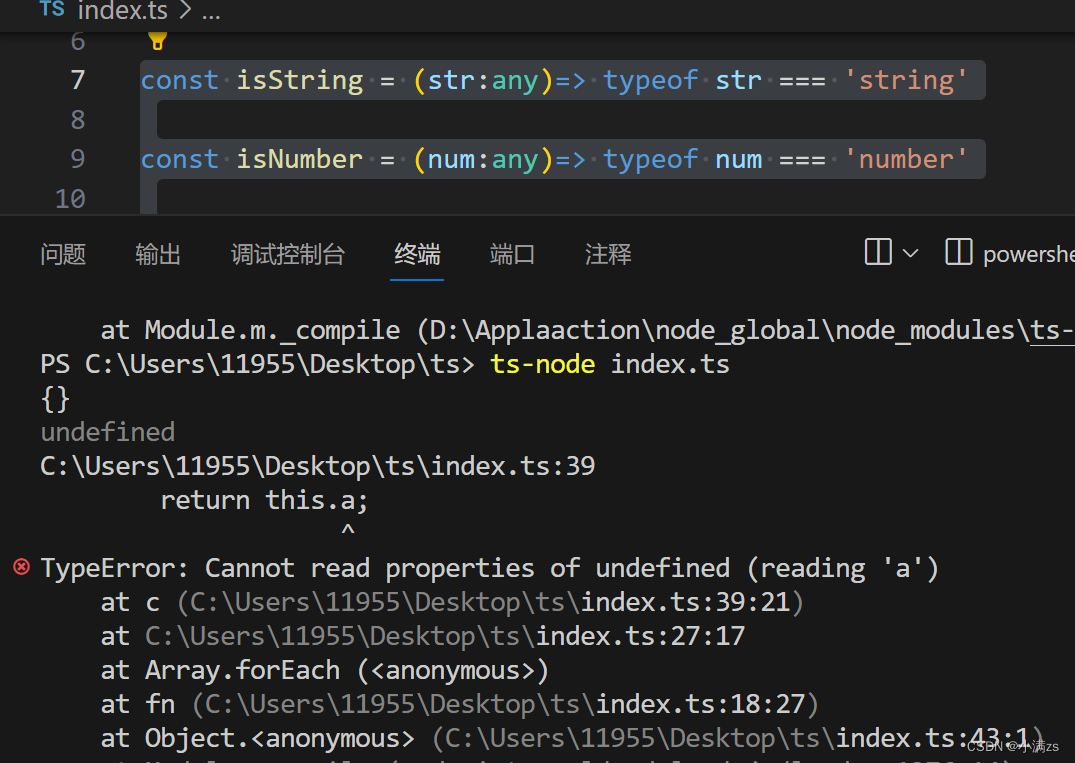
栗子3:定时器是个常用例子
![]()
在TypeScript中,联合类型允许一个变量可以存储多种不同类型的值。通过使用竖线 | 来连接多个类型,创建联合类型的语法形式为`type1 | type2 | type3`。
类型断言
类型断言:简单来说就是人为将某一种不确定的类型断言为确定的类型,这只是在编译器层面的欺骗行为。
经典案例!
let img = document.getElementById("#img")在底层原理中,document.getElementById返回的就是一个 HTMLElement | null 的值
这个时候,如果我们直接进行下面这个操作是会报错的
img.src = xxxx;
//或者
img.height = xxx;因为null不能这样子去调用src或者height什么的。
但我们又难以避免对获得的元素的属性进行操作,这个时候就需要进行类型断言
let img = document.getElementById("#img") as HTMLImageElement
img.src = xxx;//没问题!
let img = <HTMLImageElement>document.getElementById("#img")
img.src = xxx;//没问题!两种写法
- as语法:value as Type (用的更多)
- 尖括号语法:<Type>value
在TypeScript中,类型断言允许开发人员手动指定一个值的类型,即告诉编译器某个变量的确切类型。这在某些情况下是非常有用的,尤其是当开发人员比编译器更了解变量的类型时。
无论是尖括号语法还是as语法,它们实际上是告诉编译器"相信我,我知道这个变量的类型是什么"。
注意!:类型断言只在编译阶段起作用,不会对真实的运行时类型产生影响。因此,在进行类型断言时,应确保断言的类型是正确的,以避免潜在的类型错误。