模板结构
主要包括四个部分:
- preset.json
- prompts.js
- generator/index.js
- template/
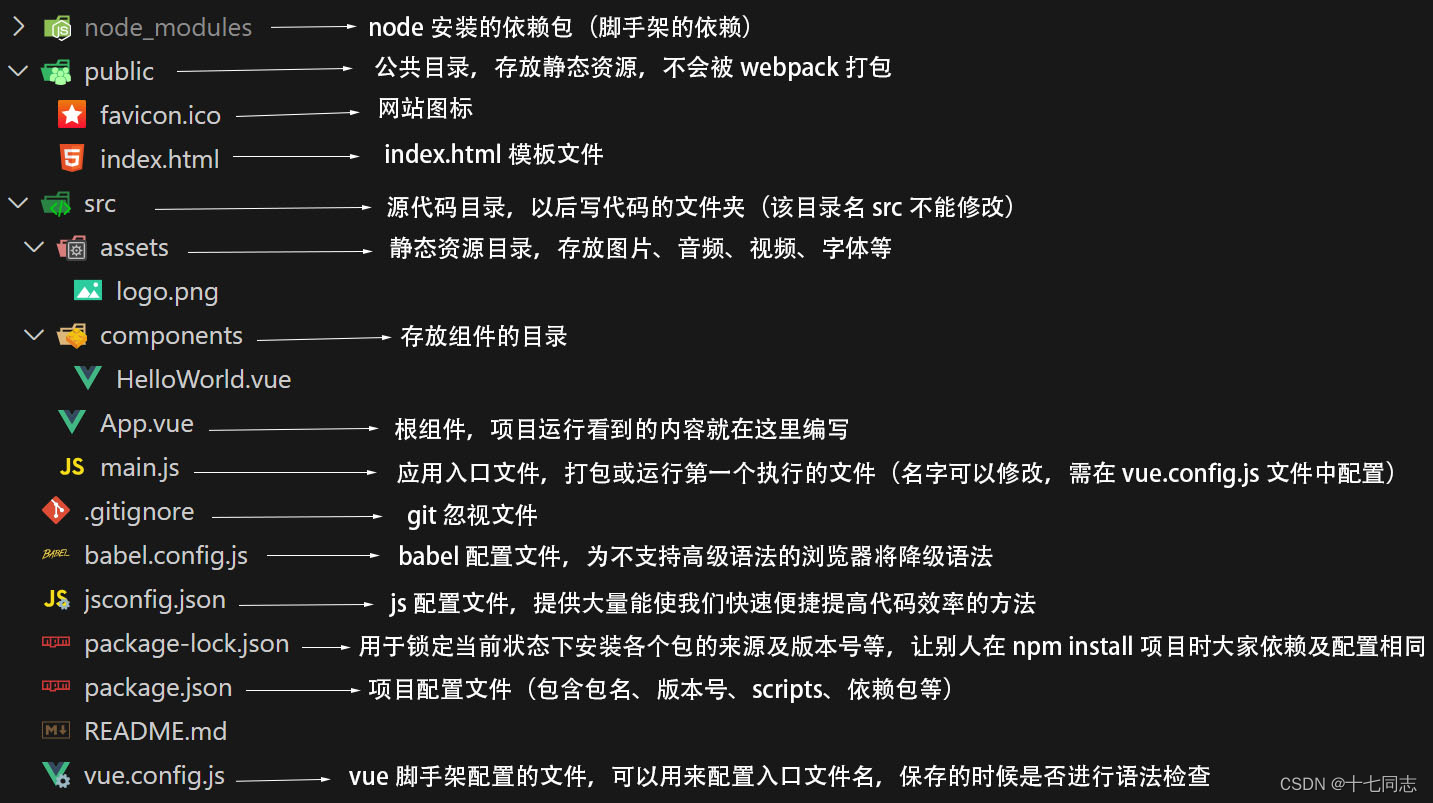
项目最终结构

preset.json
preset.json 中是一个包含创建新项目所需预定义选项和插件的 JSON 对象,让用户无需在命令提示中选择它们,简称预设;
prompts.js
交互式的告知vue create所需,是根据用户使用需求自定义设置的信息。
定义格式参考Inquirer 问题格式的数组(Inquirer官方文档)
generator.js
generator.js 导出一个函数,这个函数接收三个参数
- 一个 GeneratorAPI 实例
提供一系列的API控制最终输出的目录结构及内容
自定义模版必然用到 GeneratorAPI 的 render() 方法
- 用户自定义的设置选项
即:用户对 prompts.js 中问题所提供的答案
- 整个 preset 预设信息
获取preset.json模板
先用 vue create 去创建一个项目,然后把你的预设信息保存下来,到指定目录下查找预设信息:
# Unix
~/.vuerc
# windows
C://用户/<username>/.vuerc
{
"useTaobaoRegistry": false,
"presets": {
"test": {
"useConfigFiles": false,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-typescript": {
"classComponent": true,
"useTsWithBabel": true
},
"@vue/cli-plugin-pwa": {},
"@vue/cli-plugin-router": {
"historyMode": true
},
"@vue/cli-plugin-vuex": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-mocha": {},
"@vue/cli-plugin-e2e-cypress": {}
},
"vueVersion": "3",
"cssPreprocessor": "dart-sass"
},
"hpi-base-mp": {
"useConfigFiles": false,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-typescript": {
"classComponent": true,
"useTsWithBabel": true
},
"@vue/cli-plugin-pwa": {},
"@vue/cli-plugin-router": {
"historyMode": true
},
"@vue/cli-plugin-vuex": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {},
"@vue/cli-plugin-e2e-cypress": {}
},
"vueVersion": "3",
"cssPreprocessor": "dart-sass"
}
},
"latestVersion": "5.0.8",
"lastChecked": 1678342987436
}
其中,presets 保存的就是预设信息,test 是保存预设起的别名,我们的preset.json 需要的就是 test 的值,所以preset.json 中的内容就是这样
{
"useConfigFiles": false,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-typescript": {
"classComponent": true,
"useTsWithBabel": true
},
"@vue/cli-plugin-pwa": {},
"@vue/cli-plugin-router": {
"historyMode": true
},
"@vue/cli-plugin-vuex": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {},
"@vue/cli-plugin-e2e-cypress": {}
},
"vueVersion": "3",
"cssPreprocessor": "dart-sass"
}
创建问答prompts.js
module.exports = []
prompts.js 我们可以不提供问题,导出一个空数组就行;
创建项目模板生成器generator
// generator/index.js
module.exports = (api, options, rootOptions) => {
api.extendPackage({
//扩展pkg#scripts
scripts: {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
// 扩展pkg#dependencies
dependencies: {
"vue": "^2.6.11"
},
//扩展pkg#devDependencies
devDependencies: {
"@babel/core": "^7.11.4",
"@babel/preset-env": "^7.11.0",
"@vue/cli-service": "~4.5.0",
"sass": "^1.26.10",
"sass-loader": "^8.0.2"
}
});
// 复制template模版
api.render('../template');
};
创建模板
最后只需将项目模版复制到 template 中,然后删除 package.json 文件。
对于以 . 开头的文件,改成 _ ,例如 .eslintrc.js ==》_eslintrc.js。
因为以. 开头的文件,在Git上传、拉取时会被忽略。
使用预设模板创建项目
//本地
vue create --preset ./hip-base-mp hip-xxx-mp
// GitHub
$ vue create --preset <username>/<hip-base-mp> <hip-xxx-mp>
// GitLab 私有服务器
vue create --preset direct:<私服项目地址>.git --clone <hip-xxx-mp>