个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
一、CSS 布局模型
CSS 提供了三种传统布局方式(盒子如何进行排列顺序):
- 流动模型(Flow):普通流(标准流、文档流)
- 浮动模型 (Float):浮动
- 层模型(Layer):定位
1 流动模型(标准流)
所谓的标准流:就是标签按照规定好默认方式排列。
块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
标准流是最基本的布局方式。

二、CSS 浮动
浮动最典型的应用:可以让多个元素一行内排列显示。


1 浮动属性(float)
float 属性用于将元素变成浮动元素。
将其移动父级(内容)的左边缘或右边缘触或另一个浮动元素(边框)的边缘。
float: left | right | none;
取值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
浮动特性
- 浮动元素会脱离标准流(脱标)
- 脱离标准流的控制(浮) ,移动到指定位置(动)
- 浮动的盒子不再保留原先的位置
- 浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
- 注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会折行对齐。
- 浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
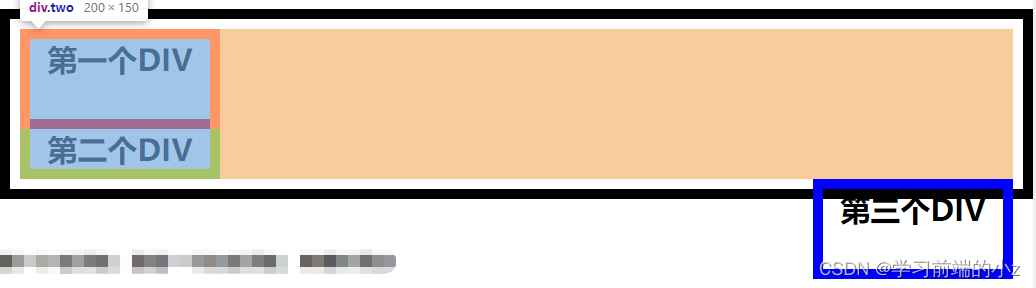
浮动元素不会对它前面的标准流标签元素产生影响,比如第一个左浮动,最后一个右浮动,中间不浮动
<div class="parent">
<div class="one fl">第一个DIV</div>
<div class="two" style="height: 150px;">第二个DIV</div>
<div class="three fr">第三个DIV</div>
</div>

2 浮动布局的设计思路
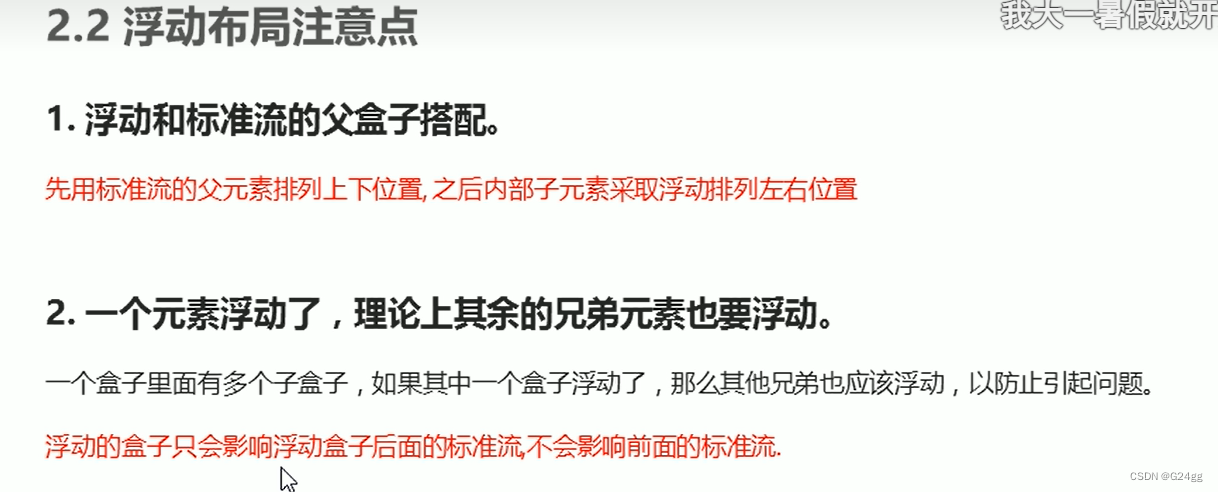
浮动和标准流的父盒子搭配:先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
浮动元素各自高度不一致,如果浮动元素不够摆放,则会折行显示,折行的参考标准为左右两边浮动元素高度的较小值
一个元素浮动了,理论上其余的兄弟元素也需要浮动:个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
3 浮动引发高度塌陷及解决办法
浮动引发高度塌陷:由于浮动元素不再占用原文档流的位置(脱标),父元素无法捕获子(浮动)元素的高度。
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
解决方案:清除浮动
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法:
clear: left | right | both | none;
/*clear: both; 既可以清除左浮动、也可以清除右浮动带来影响,所以工作直接使用 clear: both即可*/
取值:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
清除浮动的策略是: 闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
清除浮动方法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 内墙法:额外标签法会在浮动元素末尾添加一个空的标签。例如
<div style="clear:both"></div>,或者其他块级标签 - 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
- 内墙法:额外标签法会在浮动元素末尾添加一个空的标签。例如
伪元素法,父级添加 after 伪元素
.clearfix:after { content: ""; display: block; clear: both; }优点:没有增加标签,结构更简单
父级添加双伪元素
直接给父元素一个高度
其他方法:触发BFC
4 浮动制作两栏布局
一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应
利用浮动,将左边元素宽度设置为200px,并且设置向左浮动。将右边元素的margin-left设置为200px,宽度设置为auto(默认为auto,撑满整个父元素)。
5 浮动制作三栏布局
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局
.outer {
height: 100px;
}
.left {
float: left;
width: 200px;
background: tomato;
}
.right {
margin-left: 200px;
width: auto;
background: gold;
}
利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值,注意这种方式**,中间一栏必须放到最后**
.outer {
height: 100px;
}
.left {
float: left;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: right;
width: 200px;
height: 100px;
background: gold;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: lightgreen;
}







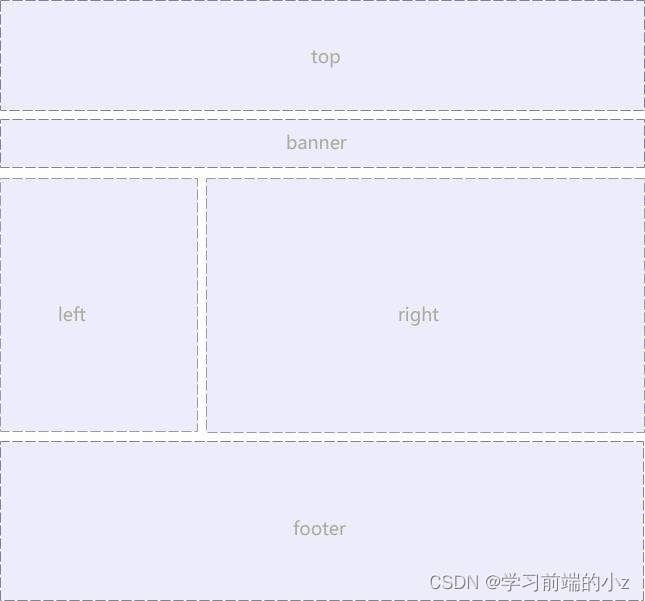
![2024.4.4-[作业记录]-day09-<span style='color:red;'>CSS</span> <span style='color:red;'>布局</span><span style='color:red;'>模型</span>(标准流<span style='color:red;'>模型</span>、<span style='color:red;'>浮动</span><span style='color:red;'>模型</span>)](https://img-blog.csdnimg.cn/direct/9c5aeae2283e4ccaae0b43ead692a4f8.png)