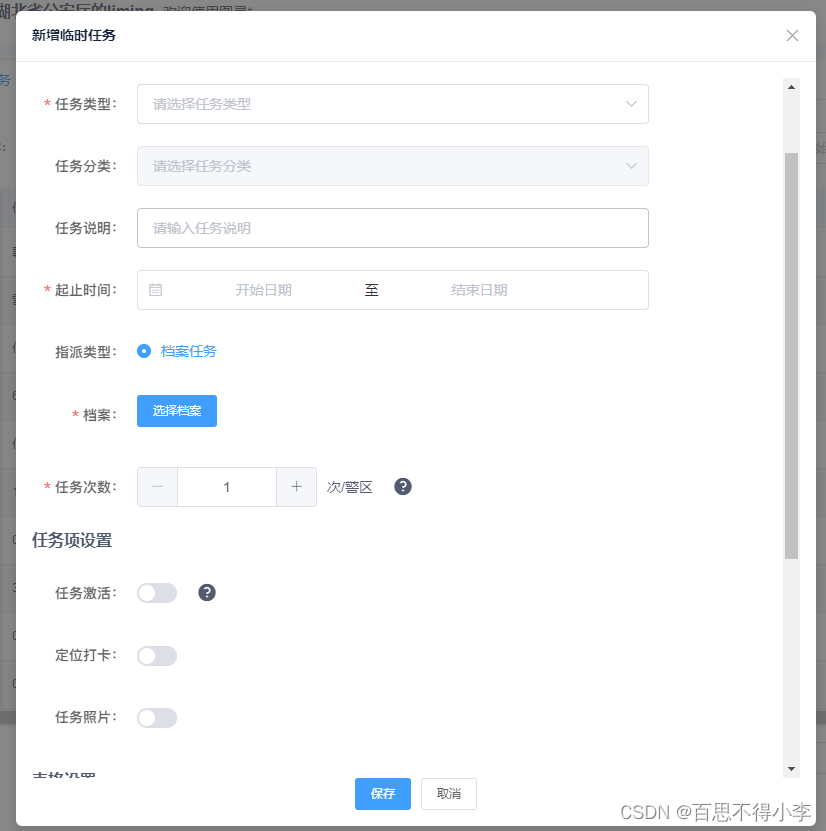
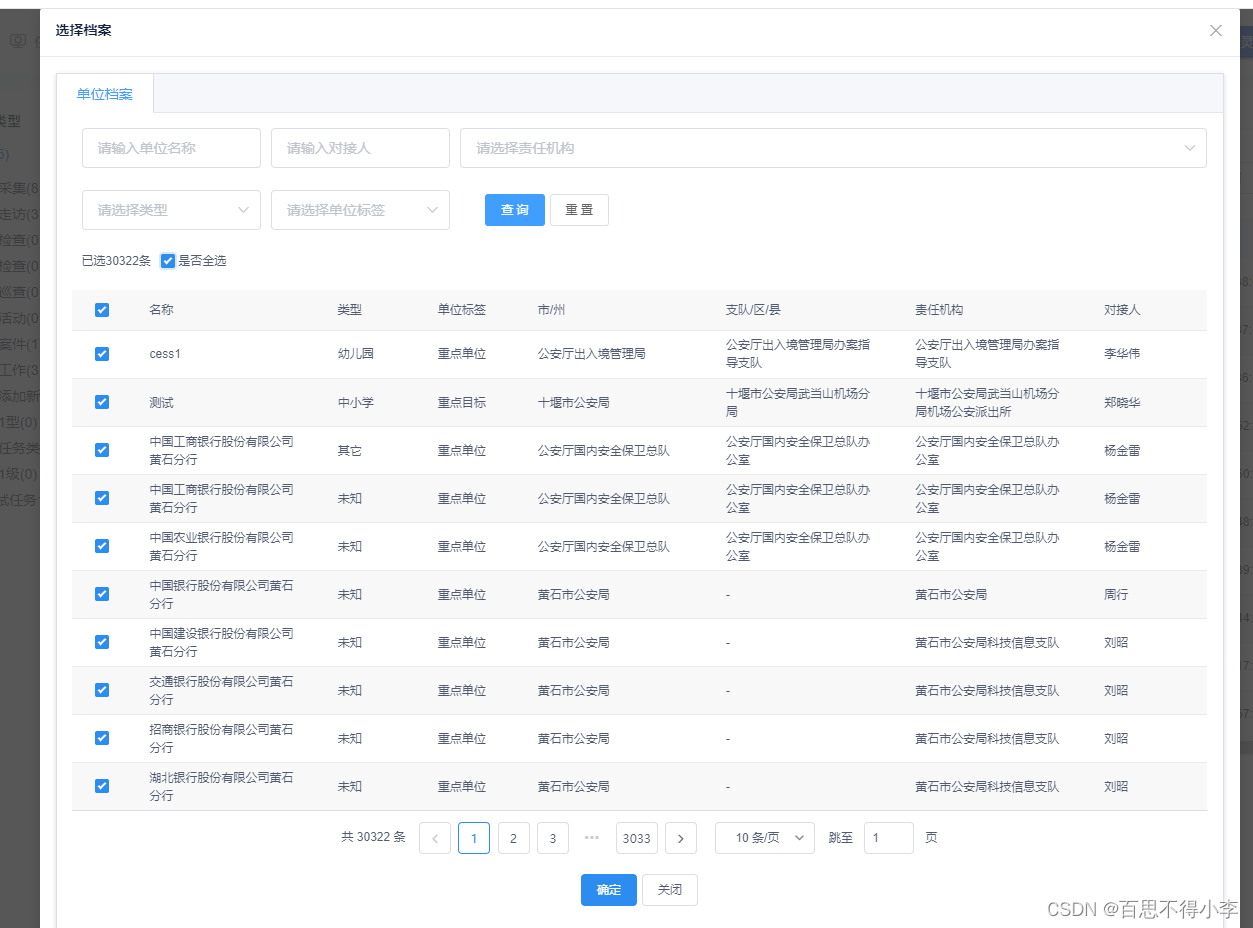
之前我们在文章《iview Table实现跨页勾选记忆功能以及利用ES6的Map数据结构实现根据id进行对象数组的去重》里实现过全选功能,不过那有一个弊端就是需要调接口一次性获取全部的数据,这会造成请求数据响应超时或报错,因为数据量大的话这样体验也不好,于是我们改了一下,因为我们全选后需要传递给后端所有数据,那可以用个特定标识all即可,页面效果如下,当我点击“选择档案”后勾选全选即可实现全选,然后“确定”,最后点击“保存”:

每次只调一次查询接口,不需要获取全部的数据:

如上图所示,这里选择档案的弹窗我封装到了公共的组件task-file-table-doc.vue里,其完整代码如下:
<template>
<div class=