设计的目的
大部分家用电器开关仍旧是传统的机械式按键开关,原因是传统式的电器开关开发周期短,制作成本低,方案成熟,但是传统的遥控家电开关已经不能满足人们对家电控制的要求,传统的遥控器具有单一性, 每种遥控器只能控制一种家用电器,随着家用电器的逐步增加,使得众多的遥控器很难去分辨。随着科学技术的快速发展,人们对生活品质的要求也不断提高,开始追求更好的生活方式。因此,为了适应物质生活的需求,智能家居小助手系统应运而生。例如:回到家时,饭已煮好,房间温度合适,热水器中的水也已经加热,既舒服又方便。另外,用户还能随时改变家用电器的工作状态,既节能又安全。
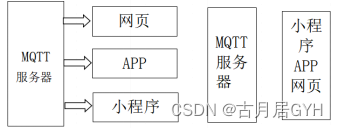
智能家居( Smart Home)小助手系统是以家为平台,兼备建筑、自动化,智能化于一体的高效、舒适、安全、便利的家居环境。采用智能手机APP、网页、小程序等进行家电的控制具有夸时代的进步,因为通过WiFi的方式不再受到遥控器型号的限制,传统的家用电器开关需要匹配的遥控器才能进行有效的操作,当有了WiFi技术,操作的便利性得到很大的提高。
简介
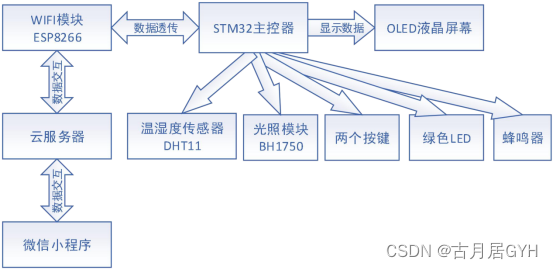
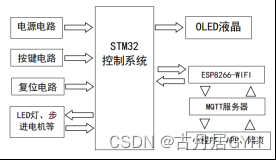
STM32单片机设计的智能家居小助手,结合单片机的外围电路实现对整个系统的控制,报警电路由蜂鸣器组成,单片机显示部分采用OLED显示,可以通过查看OLED或者按键设置温湿度、光照强度的阀值,利用通过STM32单片机采集温湿度、光照强度、雨滴模块等的数据通过连接WIFI使用ESP8266模块发送数据到服务端,然后通过网页、小程序、APP来显示和修改数据,从而可以相互通信。而且我们只需要增加或者减小在核心板的传感器,从而测量环境中的数据。
设计思路

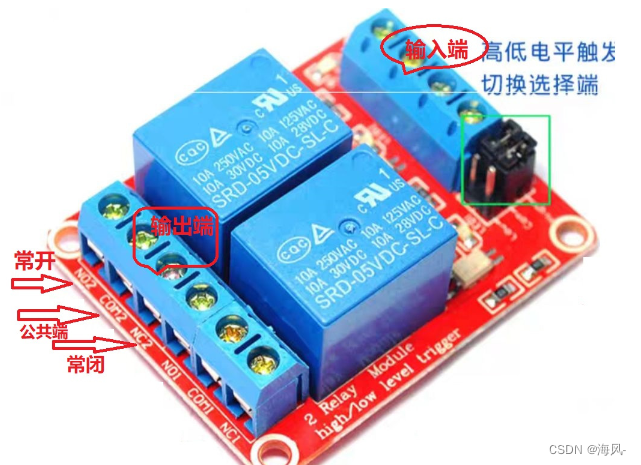
采用STM32单片机作为主控芯片,ESP8266 WIFI 模块作为无线接收和发射模块,利用手机 APP 、网页、小程序对家用电器进行控制。研究手机终端作为信号的发出源,通过连接WIFI 信号,利用相应的控制软件以 WIFI 网络信号为载体发送相关数据信号,WiFi 模块主要的任务就是作为一个载体,将终端发送来的信号传递给单片机,以单片机为中心的控制模块就实时完成数据的处理,CPU处理之后将会输出相应的电平控制继电器,来实灯光的亮灭等一系列智能家居的功能。
硬件电路模块:STC89C52、DHT11(温湿度模块)、BH1750(光照强度模块)、蜂鸣器、LED、ESP8266、步进电机、土壤湿度模块等等。
软件设计:APP、小程序、网页。
- (1)单片机采集数据,可以通过OLED的UI菜单可以显示对应的数据。
- (2)单片机通过串口发送数据给ESP8266,然后ESP8266通过WIFI发送数据到MQTT服务端。
- (3)通过查看OLED,可以通过按键设置温湿度、光照强度、土壤湿度等每一个模块对应的阀值,从而更好的控制。
- (4)通过小程序、APP、网页,可以控制LED、风扇等设备。
- (5)系统设计完成3路家电开关的开启与关闭控制,相互之间不能有干扰。
- (6)显示时间,这样方便实用。

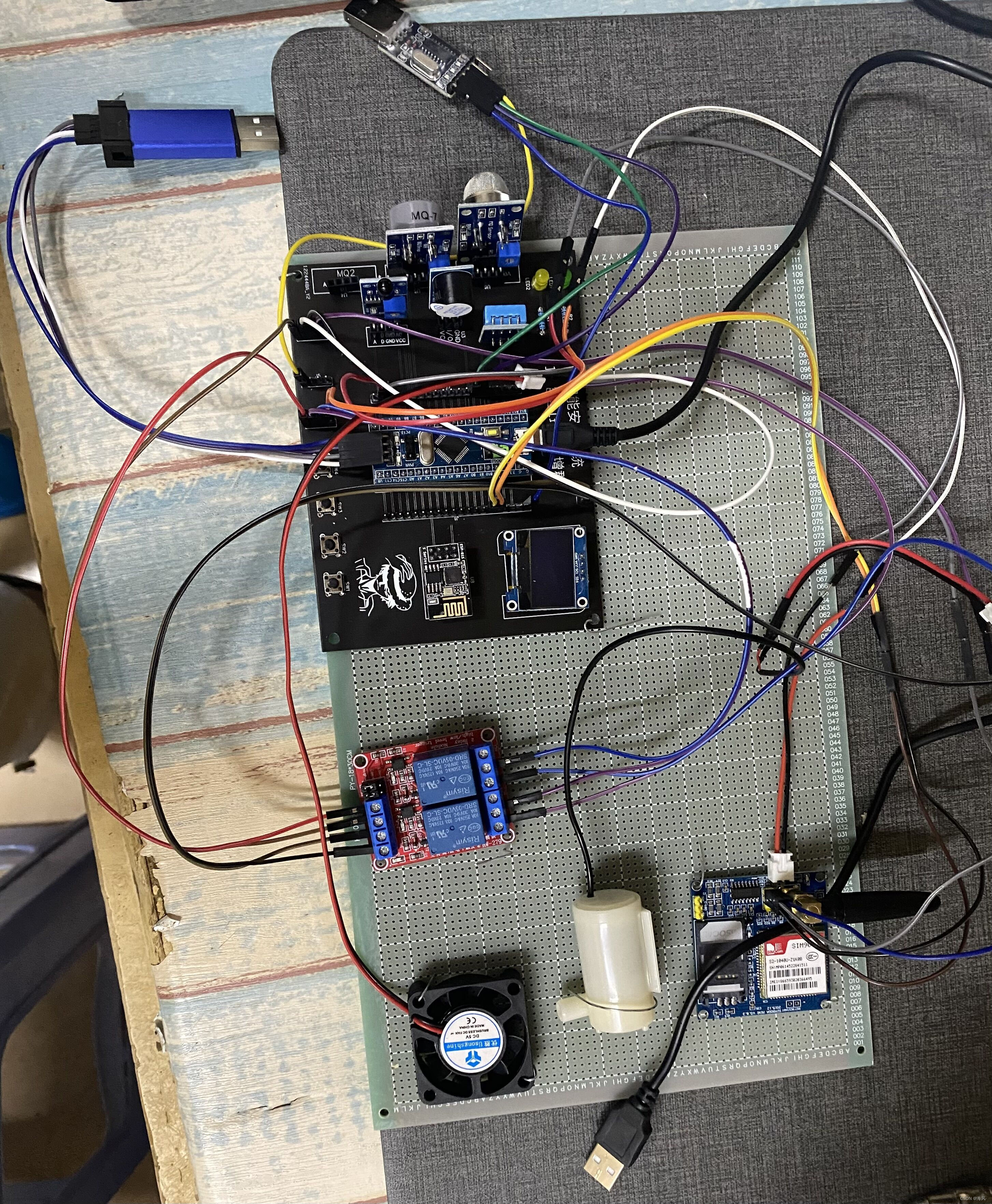
硬件设备

软件小程序

设计流程
硬件
- 首先通过STM32主控器读取温湿度及光照模块的具体数值,然后通过计算转为实际单位数值;将得到的具体环境数值通过ESP8266-wifi模块发送至远程服务器端,在通过前端显示出来。前端的显示目前由微信小程序实现。
- 蜂鸣器作为环境报警响应,有被动式及主动式。被动式因环境参数超过预定标准触发。主动式可通过实体按键或小程序进行通断。LED作为日光灯功能,有自动式及主动式。自动式通过判断环境亮度自行触发。主动式可通过实体按键或小程序进行灯的通断。
软件
小程序设计
小程序使用 MPVUE 构架开发,使用开发工具:VSCODE+微信开发工具。
基础使用
- 1.安装全局vue-cli
npm install --global vue-cli@2.9
- 2.创建一个mpvue-quickstart模板的新项目
vue init mpvue/mpvue-quickstart project
3.安装依赖
cd project
npm install
npm run dev
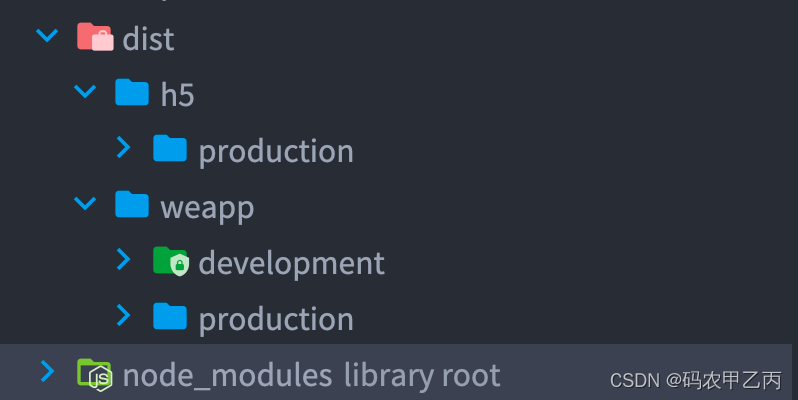
成功后可以看到以下文件夹:
主要介绍src目录和static 目录 ,static 目录主要放静态文件。
src目录下有:
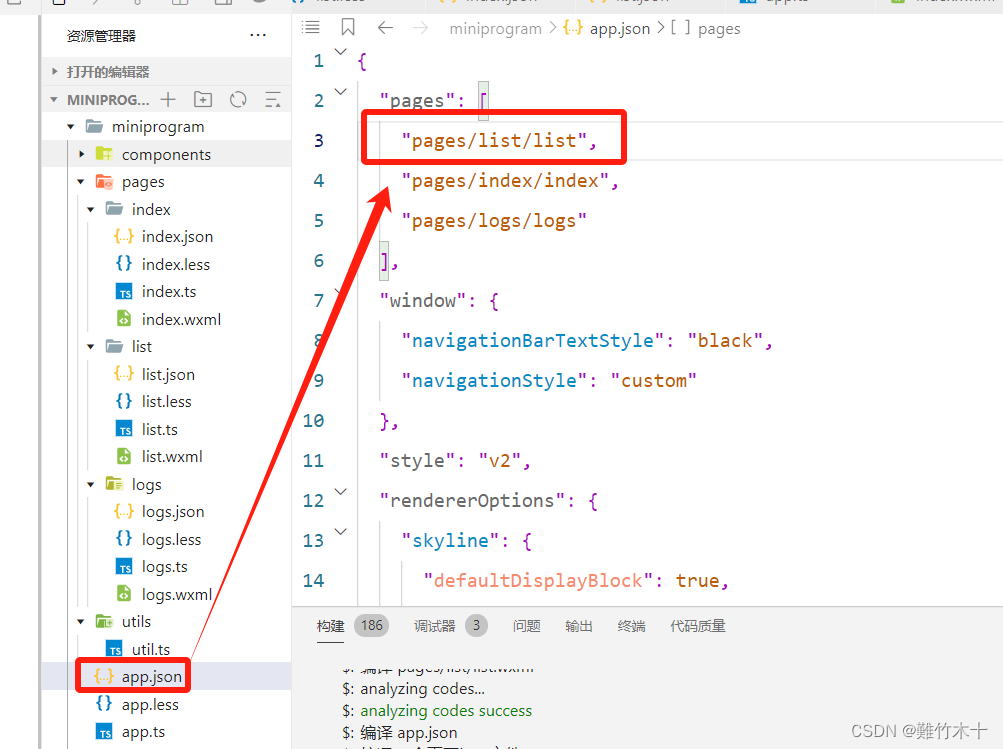
pages 主要用于写view ,compontents 写template,utils写public js
pages下边写view ,一般的文件结构都是类似 index.vue main.js main.json 这样的三个文件,
index.vue 写我们的vue文件,mpvue 支持大多数的vue语法,例如具体支持什么不支持什么:http://mpvue.com/mpvue/#_9 请传送致官网main.js :暴露index.vue 文件
main.json 写配置文件
使用微信api
- 1.首先导出wx

然后在需要的页面使用
main.js
接下来是indx.vue 文件
wx.getLocation是获取当前的地理位置、速度。
整个index.vue文件如下
查看天气
服务器设计
我们使用自己的云服务器安装开源的EMQ服务器,通过EMQ,我们可以通过MQTT可以让8266和小程序、网页和APP结合。EMQ服务器可以实现高并发,多用户在线访问,也不会网络出现问题。
EMQ下载
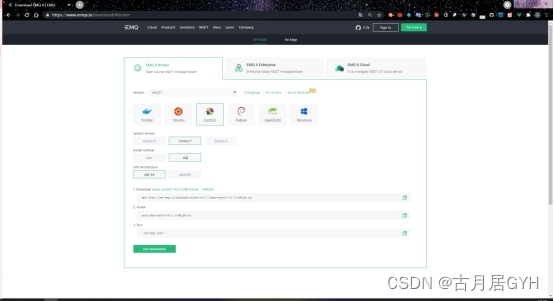
下载地址:https://www.emqx.io/downloads#broker
下载界面如下图所示:
我们此处选择了开原版。
- 版本号为:v4.2.11
- 系统和软件:Linux/centos7/zip
- 下载后的文件为: emqx-centos7-4.2.11-x86_64.zip
解压缩包
具体命令如下:
unzip emqx-centos7-4.2.11-x86_64.zip
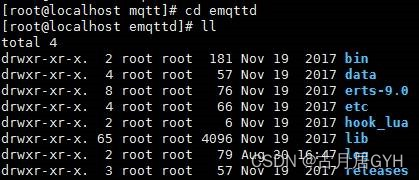
emqttd目录结构如下图所示:
bin目录结构如下图所示:

启动EMQ服务器
具体命令如下:
./emqttd start
该命令在bin目录下。
启动状态查询确认
具体命令如下:
./emqttd_ctl status
该命令在bin目录下。
浏览器访问确认
访问地址:http://39.97.125.79:18083
这里的IP地址,是我本地虚拟机中CentOS系统的IP地址,服务器部署在那台主机上,应该把IP地址换成对应主机的真实地址。
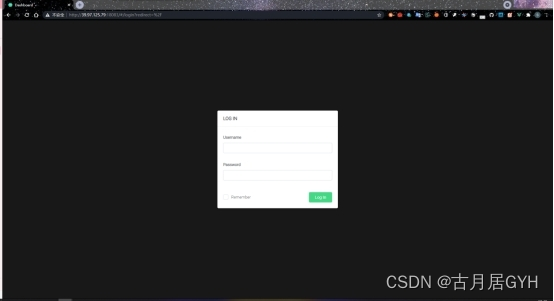
访问后会出现登陆界面,如下图所示:
输入用户名和密码,尝试是否能正常登陆。
- 用户名:admin
- 密码:public
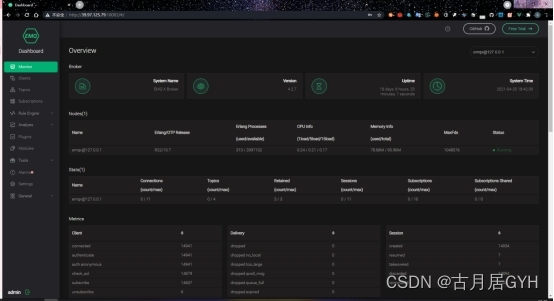
登陆后如果出现下图的界面,则表示EMQ服务器已正常运行。
MQTT服务器安装完成,MQTT使用EMQX,STM32通过WIFI模块把数据上传MQTT服务器,然后小程序订阅STM32设备的主题,就可以获取STM32设备的数据,同样STM32可以订阅小程序的主题。
点击STM32智能家居小助手 - 古月居 可查看全文