小程序开发中,view的点击事件是通过bindtap绑定的,比如:
<view class='pay-button' bindtap='gotoDetail' id='{{item.id}}'>查看详情</view>在js文件中是这样获取参数id的:
gotoDetail: function(e) {
var id = e.currentTarget.id;
wx.navigateTo({
url: '../../home/room?id=' + id
})
}如果要传递多个参数,就要用到data-xxx属性了,xxx的意思是这个名称可以随便取:
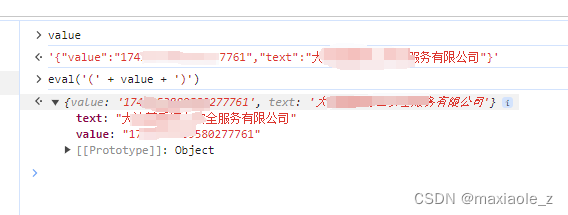
<view class='pay-button' bindtap='gotoDetail' id='{{item.id}}' data-roomid='{{item.roomId}}' data-price='{{item.price}}'>查看详情</view>打印一下传递到js的数据,会看到一个json格式的数据:
dataset: {
price: 6,
roomid: 166
}
id: "1169"
offsetLeft: 275
offsetTop: 16
__proto__: Object所以我们要获取点击的参数,可以这样写:
gotoDetail: function(e) {
var id = e.currentTarget.id;
var roomId = e.currentTarget.dataset.roomid;
var price = e.currentTarget.dataset.price;
wx.navigateTo({
url: '../../home/room?id=' + id
})
}注意:传递过来的参数名都是小写的,即使你写成 data-roomId,传递过来的参数名也是 roomid。









































![练习 24 Web [ZJCTF 2019]NiZhuanSiWei](https://img-blog.csdnimg.cn/direct/348011632f1b4ca3b6081f7d25f9884a.png)