效果展示:

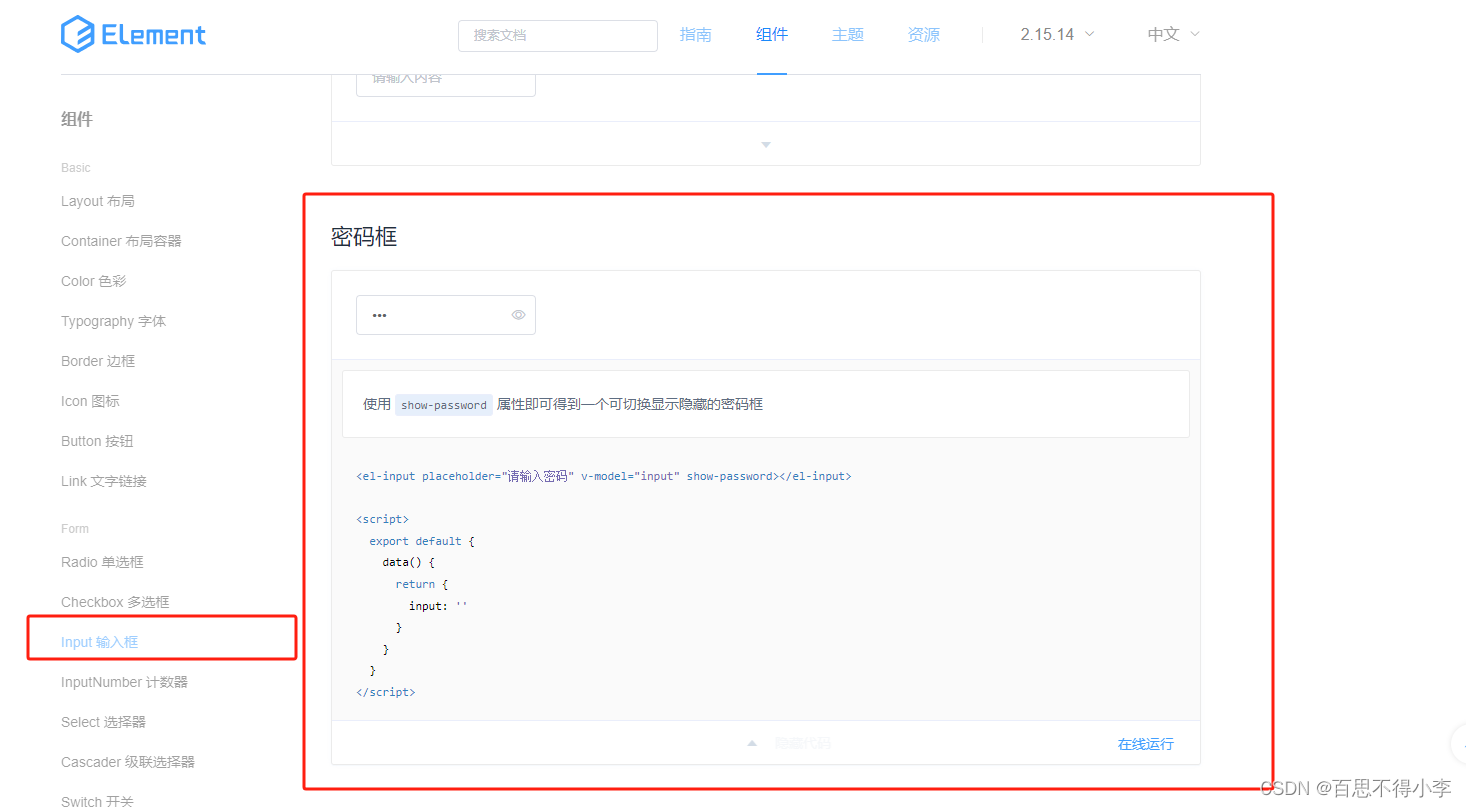
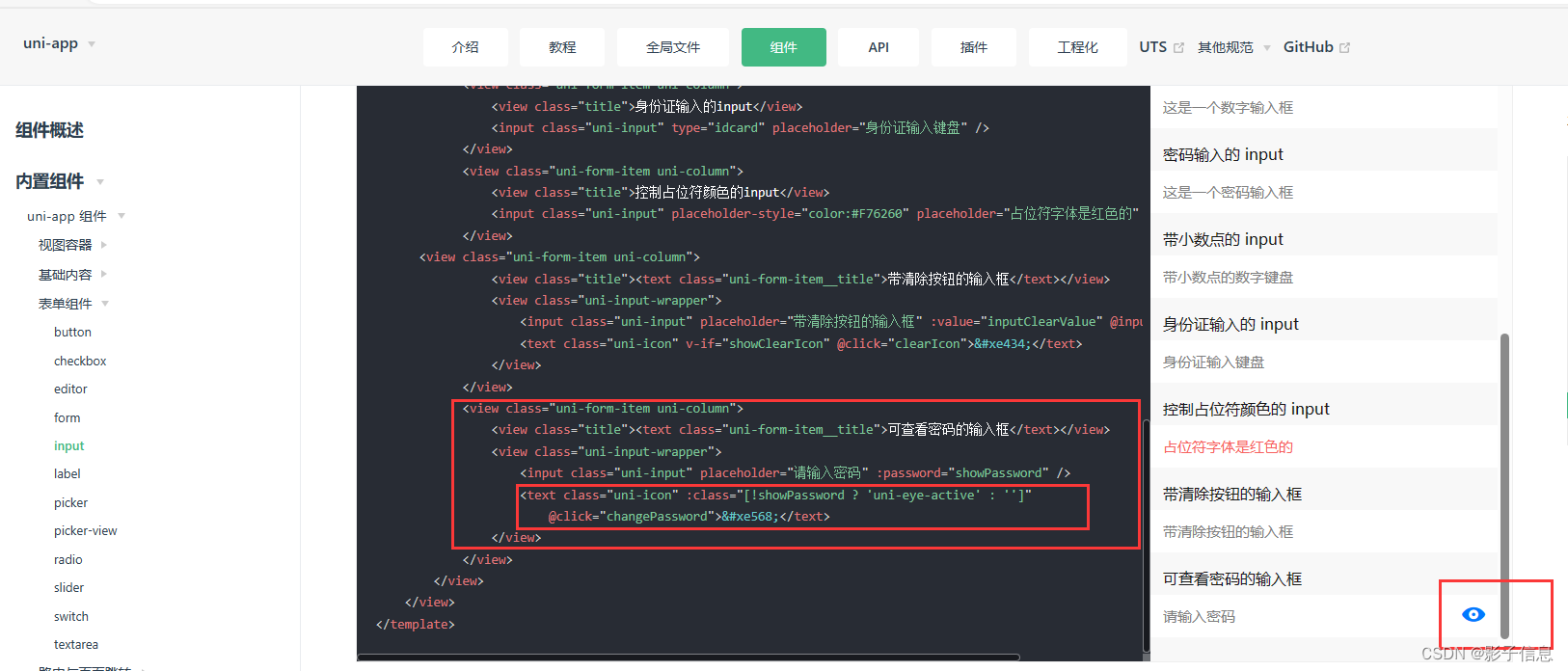
uniapp input 官网链接:链接

按照官方文档,uni-icon出不来。
通过自己的方法解决了,解决方案如下:
代码:
<uni-forms-item name="password">
<input
class="uni-input"
placeholder="请输入密码"
:password="!showPassword"
v-model="loginInfo.password"
/>
<uni-icons
type="eye"
size="30"
@click="changePassword"
color="rgb(2 ,135, 253)"
v-if="showPassword"
></uni-icons>
<uni-icons
type="eye-slash"
size="30"
@click="changePassword"
v-else
></uni-icons>
</uni-forms-item>思路如下:
通过v-if控制显示不同的眼睛(即选中/未选中状态)
//js方法
changePassword() {
console.log("chick showPassword>>>", this.showPassword);
this.showPassword = !this.showPassword;
},