🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
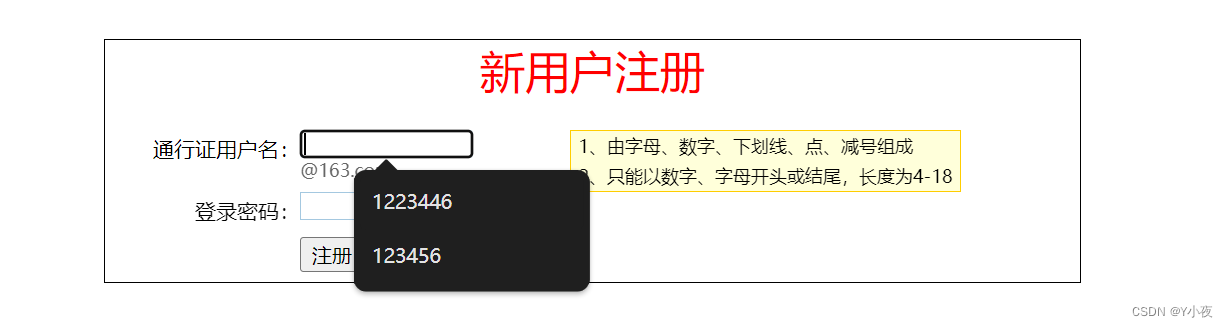
这是一个使用HTML和JavaScript实现的用户注册功能,包括通行证用户名和登录密码的输入验证。在用户输入框中,当文本框内容不符合要求时,会出现红色的提示文本;当文本框内容输入正确时,会出现绿色的提示文本。当用户名和密码都输入正确时,点击“注册”按钮即可提交表单。
🎯代码解析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style type="text/css"> ... </style> <body> <div id="main"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <caption>新用户注册</caption> <tr> <td class="content"> <form action="" method="get" name="myform"> <dl> <dt>通行证用户名:</dt> <dd><input type="text" id="userName" class="inputs userWidth" onfocus="userNameFocus()" onblur="userNameBlur()" /> @163.com</dd> <div id="userNameId"></div> </dl> <dl> <dt>登录密码:</dt> <dd><input type="password" id="pwd" class="inputs" onfocus="pwdFocus()" onblur="pwdBlur()" /></dd> <div id="pwdId"></div> </dl> <dl> <dt></dt> <dd><input type="button" value="注册" onclick="checkForm()" /></dd> </dl> </form> </td> </tr> </table> </div> <script> ... </script> </body> </html>这是一个包含表单的网页,用于用户注册。主要部分包括一个标题和一个表单,表单包含通行证用户名和登录密码两个输入框以及一个注册按钮。代码中还包含了一些用于提示的样式和JavaScript函数。
<style type="text/css"> body, dl, dt, dd, div, form { padding: 0; margin: 0; } #main { width: 650px; margin: 50px auto 0 auto; border: 1px solid #000000; } caption { font-size: 30px; color: red; margin-bottom: 20px; } .inputs { border: solid 1px #a4c8e0; width: 150px; height: 15px; } .userWidth { width: 110px; } .content div { float: left; font-size: 12px; color: #000; } dl { clear: both; } dt, dd { float: left; } dt { width: 130px; text-align: right; font-size: 14px; height: 30px; line-height: 25px; } dd { font-size: 12px; color: #666666; width: 180px; } /*当鼠标放到文本框时,提示文本的样式*/ .import_prompt { border: solid 1px #ffcd00; background-color: #ffffda; padding-left: 5px; padding-right: 5px; line-height: 20px; } /*当文本框内容不符合要求时,提示文本的样式*/ .error_prompt { border: solid 1px #ff3300; background-color: #fff2e5; background-repeat: no-repeat; background-position: 5px 2px; padding: 2px 5px 0px 25px; line-height: 20px; } /*当文本框内容输入正确时,提示文本的样式*/ .ok_prompt { border: solid 1px #01be00; background-color: #e6fee4; background-repeat: no-repeat; background-position: 5px 2px; padding: 2px 5px 0px 25px; line-height: 20px; } </style>这部分定义了网页中各个元素的样式,包括边距、大小、颜色等。
<script> /*当鼠标放在通行证用户名文本框时,提示文本及样式*/ function userNameFocus() { ... } /*当鼠标离开通行证用户名文本框时,提示文本及样式*/ function userNameBlur() { ... } /*当鼠标放在密码文本框时,提示文本及样式*/ function pwdFocus() { ... } /*当鼠标离开密码文本框时,提示文本及样式*/ function pwdBlur() { ... } function checkForm() { ... } </script>这部分定义了几个JavaScript函数,用于处理用户在输入框中输入内容时的提示和验证。其中,
userNameFocus()、userNameBlur()、pwdFocus()和pwdBlur()函数分别处理通行证用户名和密码输入框的鼠标放置和离开事件,根据不同的情况显示不同的提示信息和样式。checkForm()函数用于在用户点击注册按钮时检查表单中的输入是否合法,并提交表单。
🎯核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
...
</style>
<body>
<div id="main">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<caption>新用户注册</caption>
<tr>
<td class="content">
<form action="" method="get" name="myform">
<dl>
<dt>通行证用户名:</dt>
<dd><input type="text" id="userName" class="inputs userWidth" onfocus="userNameFocus()"
onblur="userNameBlur()" /> @163.com</dd>
<div id="userNameId"></div>
</dl>
<dl>
<dt>登录密码:</dt>
<dd><input type="password" id="pwd" class="inputs" onfocus="pwdFocus()"
onblur="pwdBlur()" /></dd>
<div id="pwdId"></div>
</dl>
<dl>
<dt></dt>
<dd><input type="button" value="注册" onclick="checkForm()" /></dd>
</dl>
</form>
</td>
</tr>
</table>
</div>
<script>
...
</script>
</body>
</html>
🎯效果展示