使用前

使用后

解决方案
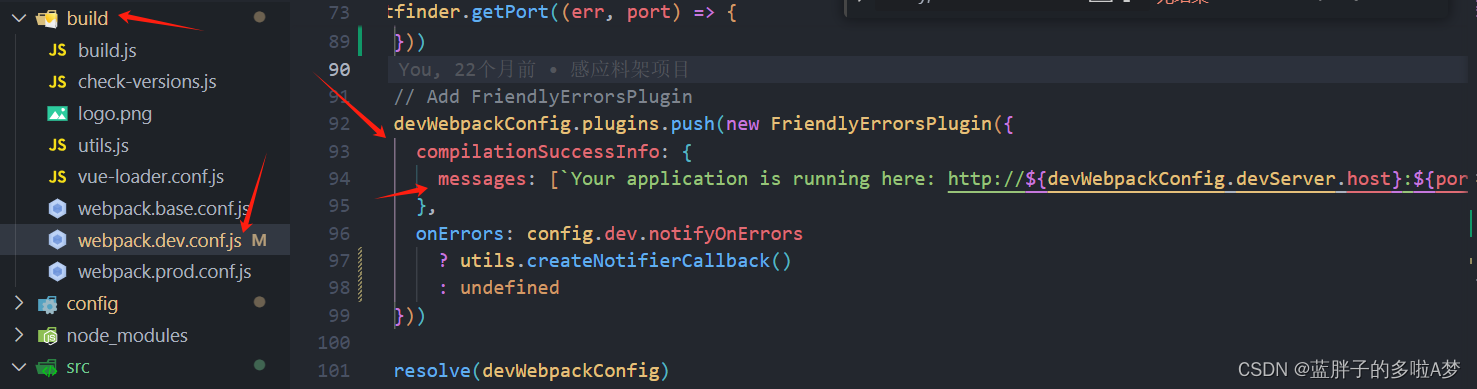
1.找到build文件夹下的webpack.dev.conf.js文件,更改messages中的内容

devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [
`App running: `,
`Local: http://${devWebpackConfig.devServer.host}:${port}`,
`Network: http://${require('ip').address()}:${port}`,
]
},
}))
这里就可以出现了,如果出现以下无法访问网站问题,不能使用,请继续添加下面步骤

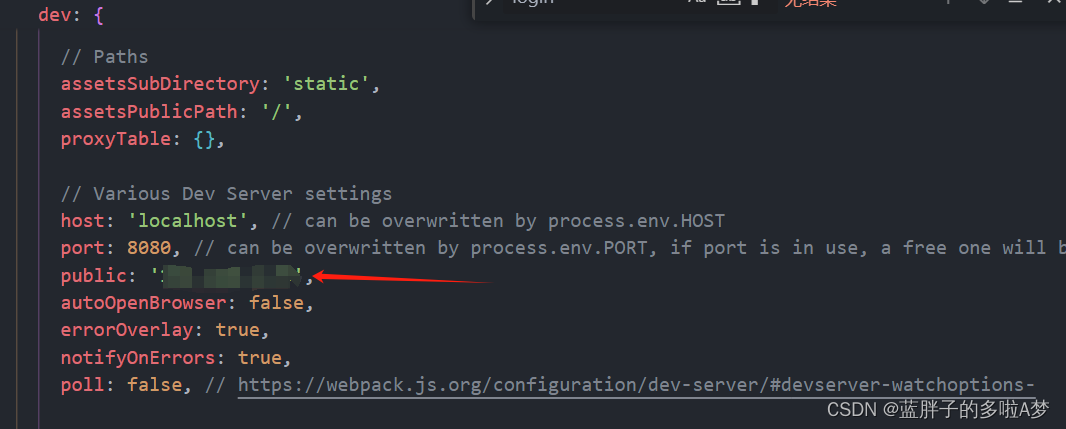
2.找到设置代理的地方,添加public,写入自己电脑的Ipv4地址
public:'192.168.x.xx'//ip地址

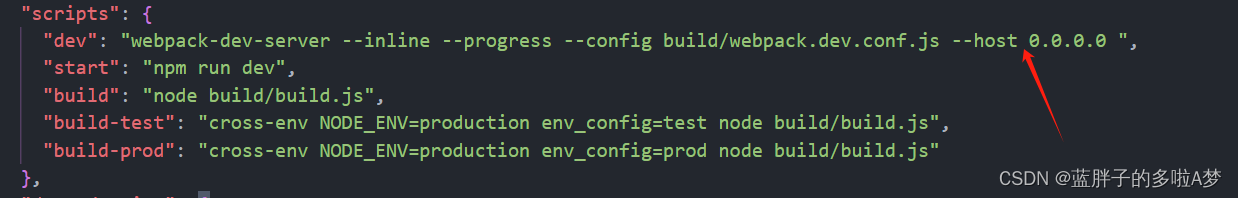
3.在package.json中的script的dev,添加--host 0.0.0.0
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0 ",
},


































![[C#]winform使用OpenCvSharp实现透视变换功能支持自定义选位置和删除位置](https://img-blog.csdnimg.cn/direct/164f42ad885941f5b21267c42b012566.png)