创意六边形信息图表绘制方法
在网络科技发展进步的当下,原来一些传统的统计图表都有了进一步的创新。以前企业的PPT都依赖微软的各应用软件来制作图表,现时企业的PPT展示的图表应用不再满足于Excle,Word等的图表绘制方法,进而使用一些第三方应用软件来制作新颖漂亮的图表。由此而有许多图表制作的应用软件面市。这些图表很吸引眼球,我对此也很感兴趣,故试着写了一些各种式样图表的绘制方法,供有同好的同行参考和评论。
新样式的统计图除了有复合式,堆叠式,展开式等等,还加入了新的概念,新的形式。新的名称是信息图表,把各种需要表达的东西,如理念含义,样本值的数量,统计的目的,多重信息等等用图像图表图案组合起来,展现给受众。此类信息图主要是表达,展示和传播。在美工艺术方面创意创新,有许多独到新颖的样式,给人一个赏心悦目的感受。
在统计图表的样本值的计算方面,样本值的量的表现是一个方面,重点是量的对比,以及量的表现方法,这是体现统计图表目的的主要意义。
今在此提供一种新颖漂亮的信息图表的绘制方法,对于统计样本数据使用者自行添加。 本样例数据是杜撰的,不作为凭。
如何绘制六边形各个能绘画的应用程序和编程语言都有自己的封装的函数,然而由于我喜欢动脑,喜欢电脑绘画,就会设计一些自己的方法。在设计绘制方法时因为要多次绘制六边形,故写了4个通用函数hexagon,画笔颜色是当前色,只要传入坐标参数x,y和边长参数L就可绘出二种六边形。此方法简单易于使用,供大家参考。
本方法采用C语言的最基本功能:
( 1) 绘图功能画线,画圆,画矩形。
(2) 界面美工设计,界面文字打印输出。
代码中有详细的注释,通俗易懂,一看就会。

//*************************
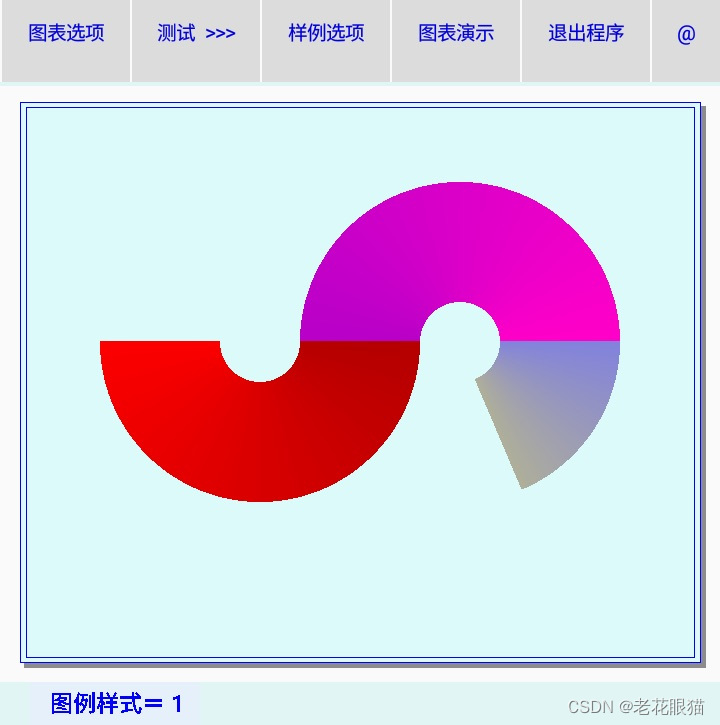
//换一个角度的六边形的绘制,顶角向右,个人感觉这种六边形图比较漂亮,有种平衡的美感。
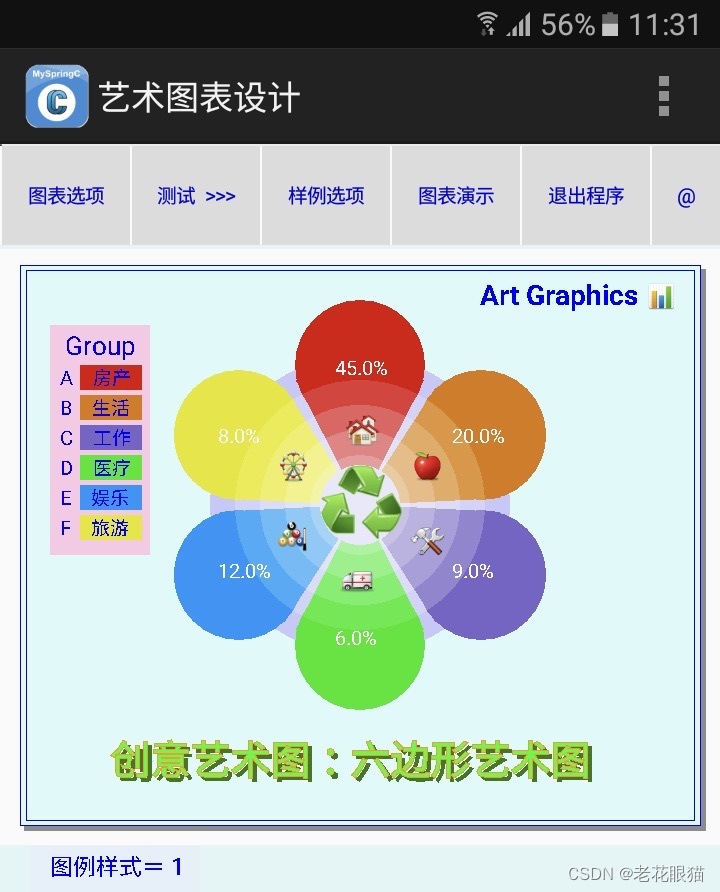
ArtGraphics8 (){ //六边形:顶角向右
cs.ClearDraw (0,src); //清屏
clearOutput();
selectStyle () ; //图例样式选项设置
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,230,250,250);
cs.DrawRect (0,2,720,740); //back board
cs.SetColor (255,140,140,140);
cs.DrawRect (24,24,706,706); //back
cs.SetColor (255,250,250,250);
cs.DrawRect (20,20,700,700); //back
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor (255,0,0,250);
cs.DrawRect (20,20,700,700); //back
cs.DrawRect (26,25,694,695); //back
// 六边形艺术统计图表
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor(255,230,230,230);
cs.DrawCircle (360,315,272) ; //底色
cs.SetColor(255,250,200,250);
x=360 ; y=135 ; L=100 ; //以3参数绘6个六边形
hexagon11 () ;
cs.SetColor(255,200,250,250);
x=205 ; y=225 ;
hexagon11 () ;
cs.SetColor(255,250,200,250);
x=205 ; y=405 ;
hexagon11 () ;
cs.SetColor(255,200,250,250);
x=515 ; y=225 ;
hexagon11 () ;
cs.SetColor(255,250,200,250);
x=515 ; y=405 ;
hexagon11 () ;
cs.SetColor(255,200,250,250);
x=360 ; y=495 ;
hexagon11 () ;
//中心绘制面上的六彩色环和色标
cs.SetStrokeWidth(2); //线
dx=360 ; dy=315 ;
for (n=1; n<=6 ; n++){ //data=6
k0=n*120+360+3; k1=k0+120-6 ; r=150 ;
for (i= k0; i<=k1; i++){
a=pi/360*i ;
if (n==1) cs.SetColor(255,250,0,0);
if (n==2) cs.SetColor(255,250,180,0);
if (n==3) cs.SetColor(255,0,250,0);
if (n==4) cs.SetColor(255,0,220,250);
if (n==5) cs.SetColor(255,180,80,230);
if (n==6) cs.SetColor(255,250,120,200);
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(r*sin (a))+dy ; //顺时针
x1=(float)((r-70)*cos (a))+dx ; //r=radius
y1=(float)((r-70)*sin (a))+dy ; //中心空
cs.DrawLine (x1,y1, x0,y0); //绘环形
ma=pi/360*((k0+k1)/2) ;
x2=(float)((r-20)*cos (ma))+dx ; //r=radius
y2=(float)((r-20)*sin (ma))+dy ; //顺时针
cs.DrawCircle (x2,y2, 40); //圆标
//动画显示逐线绘出 加色标
cs.DrawRect (40,n*30+20 ,100,n*30+45); //色标
//cs.Update () ; //动画式展示
} } //show 图
//中间的六边形
cs.SetColor(255,250,250,250);
x=360 ; y=315 ; L=100 ;
hexagon11 () ;
cs.SetColor(255,250,0,250);
x=360 ; y=315 ; L=90 ;
hexagon10 () ;
for (n=0; n<=6 ; n++){ //data=6
a=pi/360*n*120+100; r=130 ;
x0=(float)(r*cos (a))+dx ; //r=radius
y0=(float)(r*sin (a))+dy ;
cs.SetColor(255,250,250,250);
cs.DrawCircle (x0,y0, 32); } //圆标底色
cs.SetTextStyle (1);
cs.SetTextSize (38);
cs.SetColor(255,250,0,0);
cs.DrawText ("01",340,197) ;
cs.DrawText ("🏘",340,90) ;
cs.SetColor(255,0,250,250);
cs.DrawText ("04",338,460) ;
cs.DrawText ("🚑",530,400) ;
cs.SetColor(255,250,200,0);
cs.DrawText ("02",451,261) ;
cs.DrawText ("🍎",140,250) ;
cs.SetColor(255,0,250,0);
cs.DrawText ("03",451,393) ;
cs.DrawText ("🛠",530,250) ;
cs.SetColor(255,180,80,230);
cs.DrawText ("05",226,394) ;
cs.DrawText ("🎡",140,400) ;
cs.SetColor(255,250,0,250);
cs.DrawText ("06",226,262) ;
cs.DrawText ("🎳",340,565) ;
cs.SetTextSize (50);
cs.DrawText ("👪",330,300) ;
cs.DrawLine (295,350,425,350);
cs.SetTextSize (24);
cs.DrawText ("Infographics",290,340) ;
cs.DrawText ("2024 ", 335,375) ;
cs.SetColor(255,0,0,250);
cs.SetTextStyle (0);
cs.DrawText ("房产 ", 300,130) ;
cs.DrawText ("工作 ", 510,170) ;
cs.DrawText ("旅游", 140,440) ;
cs.DrawText ("娱乐 ", 300,520) ;
cs.DrawText ("生活 ", 160,170) ;
cs.DrawText ("医疗 ", 530,440) ;
cs.SetTextSize (20);
cs.DrawText ("房产 ", 50,70) ;
cs.DrawText ("工作 ", 50,100) ;
cs.DrawText ("旅游 ", 50,130) ;
cs.DrawText ("娱乐 ", 50,160) ;
cs.DrawText ("生活 ", 50,190) ;
cs.DrawText ("医疗 ", 50,220) ;
cs.SetTextSize (30);
cs.DrawText ("45% ", 360,130) ;
cs.DrawText (" 9% ", 480,200) ;
cs.DrawText (" 8%", 180,470) ;
cs.DrawText ("12% ", 360,520) ;
cs.DrawText ("20% ", 190,200) ;
cs.DrawText (" 6% ", 480,470) ;
//题标: 艺术立体字制作
cs.SetFillMode (1);//0不填色,1填色
cs.SetTextStyle (1);
cs.SetStrokeWidth(1);
cs.SetTextSize (28);
cs.SetColor(255,0,0,250);
cs.DrawText ("Infographics 📊",480,60) ;
cs.SetTextSize (42);
ss="创意艺术图:六边形艺术图" ;
cs.SetColor(255,50,120,20); //立体字
cs.DrawText (ss,114,654); //阴影
cs.SetColor(255,0,250,0);
cs.DrawText (ss,110,650); //本字
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor(255,250,150,0);
cs.DrawText (ss,110,650); //框线
cs.Update ();
}//ArtGraphics8 ()
附六边形绘制通用函数:
注:我习惯360度计算,a=pi/180*i*60; 也可以
hexagon0 (){ // line mode 竖式 0位 12点钟方向
//flaot x, y, L
a=pi/360-100 ;
x3=(float)(L*cos(a))+x ; //起始0点
y3=(float)(-L*sin(a))+y ;
x5=x3 ; y5=y3 ;
for (i=1; i<=5; i++){ //六角射线点
a=pi/360*i*120-100 ;
x4=(float)(L*cos(a))+x ;
y4=(float)(-L*sin(a))+y ; //逆时针
cs.DrawCircle(x4,y4,1);
cs.DrawLine (x5,y5,x4,y4); //连线
x5=x4; y5=y4 ; }
cs.DrawLine (x5,y5,x3,y3); //连线0点
}//hexagon0 ()
hexagon1 (){ //六边形,竖式,Fillmode 填色
//flaot x, y, L
//先从顶点12点钟方向,向下填充
a=pi/360*1*120-100 ; nnnnn
x4=(float)(L*cos(a))+x ;
y4=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x4,y4, 5);
a=pi/360-100; //2点钟
x3=(float)(L*cos(a))+x ; //起始0点
y3=(float)(-L*sin(a))+y ;
// cs.DrawCircle (x3,y3, 5); //标点
a=pi/360*2*120-100 ;
x5=(float)(L*cos(a))+x ;
y5=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x5,y5, 5);
for (n=1; n<=L; n++){ //六角射线
cs.DrawLine (x4,y4+n,x5,y5+n); //连线
cs.DrawLine (x4,y4+n,x3,y3+n);
} //连线
//再从6点钟方向,向上填充
a=pi/360-100 ; //5点钟
x4=(float)(L*cos(a))+x ;
y4=(float)(L*sin(a))+y ; //顺时针
//cs.DrawCircle (x4,y4, 5);
a=pi/360*1*120-100; //6点钟
x3=(float)(L*cos(a))+x ; //起始0点
y3=(float)(L*sin(a))+y ;
// cs.DrawCircle (x3,y3, 5);
a=pi/360*2*120-100 ; //7点钟
x5=(float)(L*cos(a))+x ;
y5=(float)(L*sin(a))+y ; //顺时针
// cs.DrawCircle (x5,y5, 5);
for (n=1; n<=L; n++){ //六角射线
cs.DrawLine (x5,y5-n,x3,y3-n); //连线
cs.DrawLine (x4,y4-n,x3,y3-n);
} //连线
}//hexagon1 ()
hexagon10 (){ //line mode 横式 0位 3点钟方向
//flaot x, y, L
a=pi/360;
x3=(float)(L*cos(a))+x ; //起始0点
y3=(float)(-L*sin(a))+y ;
x5=x3 ; y5=y3 ;
for (i=1; i<=5; i++){ //六角射线点
a=pi/360*i*120 ;
x4=(float)(L*cos(a))+x ;
y4=(float)(-L*sin(a))+y ; //逆时针
cs.DrawCircle(x4,y4,1);
cs.DrawLine (x5,y5,x4,y4); //连线
x5=x4; y5=y4 ; }
cs.DrawLine (x5,y5,x3,y3); //连线0点
}//hexagon10 ()
hexagon11 (){ //Fillmode 横式 填色
//flaot x, y, L
//横式六边形,右起始点3点钟方向,向左填充
a=pi/360*1*120 ;
x4=(float)(L*cos(a))+x ;
y4=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x4,y4, 5);
a=pi/360;
x3=(float)(L*cos(a))+x ; //起始点,3点钟方向
y3=(float)(-L*sin(a))+y ;
// cs.DrawCircle (x3,y3, 5); //标点
a=pi/360*5*120 ;
x5=(float)(L*cos(a))+x ;
y5=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x5,y5, 5);
for (n=1; n<=L; n++){ //六角射线
cs.DrawLine (x4-n,y4,x3-n,y3); //连线
cs.DrawLine (x5-n,y5,x3-n,y3);
} //连线
//再从左起,始点9点钟方向,向右填充
a=pi/360*2*120 ;
x4=(float)(L*cos(a))+x ;
y4=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x4,y4, 5);
a=pi/360*3*120 ;
x3=(float)(L*cos(a))+x ; //左起点,9点钟方向
y3=(float)(-L*sin(a))+y ;
//cs.DrawCircle (x3,y3, 5);
a=pi/360*4*120 ;
x5=(float)(L*cos(a))+x ;
y5=(float)(-L*sin(a))+y ; //逆时针
// cs.DrawCircle (x5,y5, 5);
for (n=1; n<=L; n++){ //六角射线
cs.DrawLine (x4+n,y4,x3+n,y3); //连线
cs.DrawLine (x5+n,y5,x3+n,y3);
} //连线
}//hexagon11 ()
//**** END *****************