在项目原有vue(例如首页)基础上引入html页面
1、存放位置

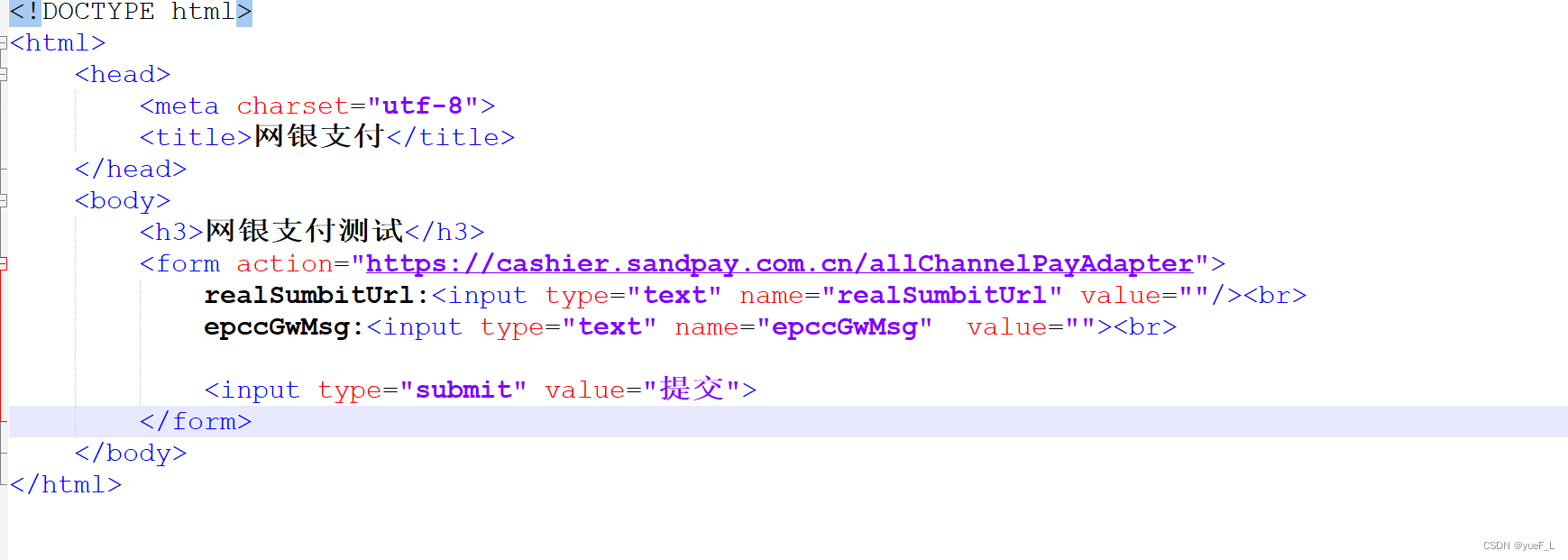
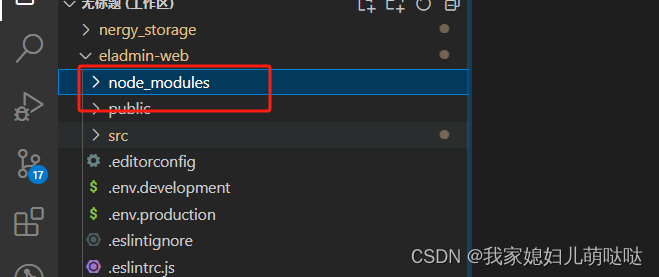
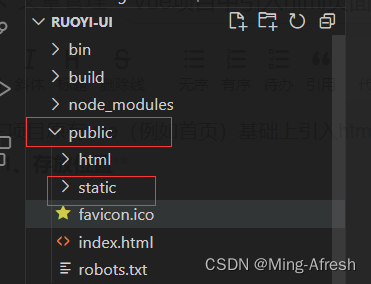
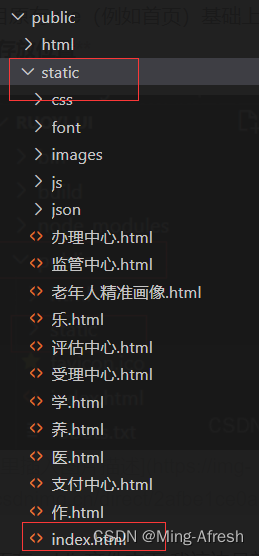
vue3原有public文件夹下 我这边是新建一个static文件夹 专门存放要用到的html文件 复制拖拽过来

index为html的首页
2、更改路径引入到vue中
这里用到的是 iframe 方法 不同于vue的 components: { } 命名方式
<template>
<div class="echarts">
<iframe :src="src" frameborder="0" style="width:100%;height:100%"></iframe>
</div>
</template>
<script>
export default {
data(){
return{
src:'/static/index.html',
};
},
}
</script>
<style rel="stylesheet/scss" lang="scss">
.echarts{
position: absolute;
height: 100%;
width: 100%;
}
</style>
再修改宽高即可满足首页(vue页)呈现引入的html
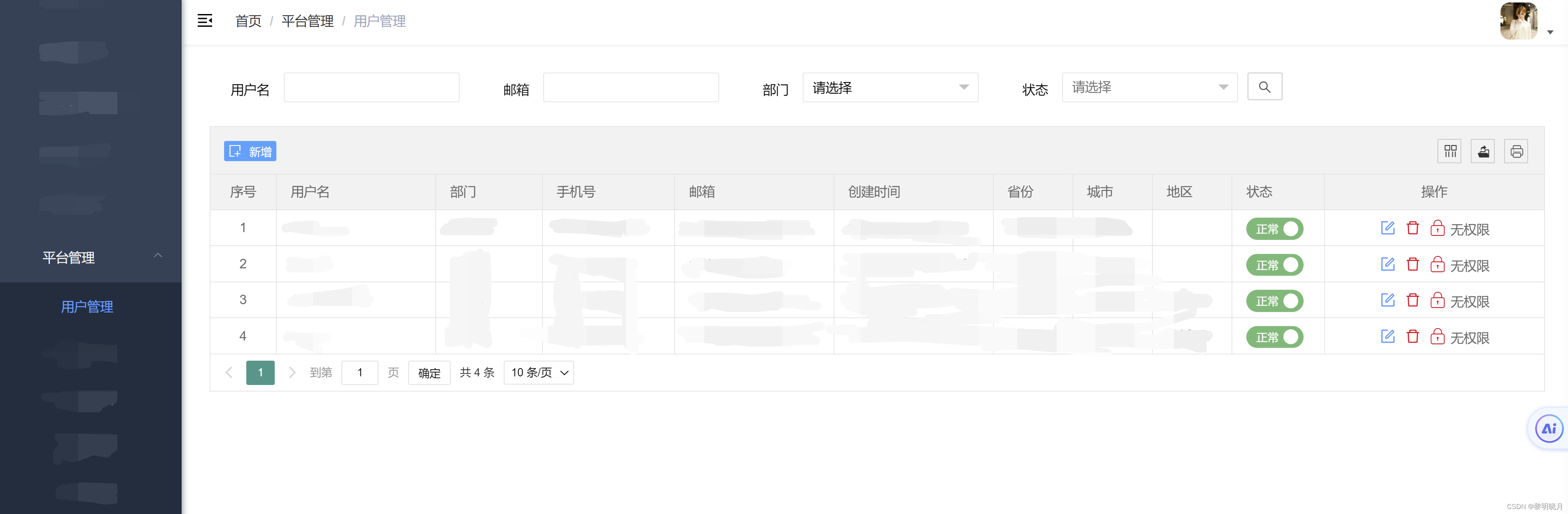
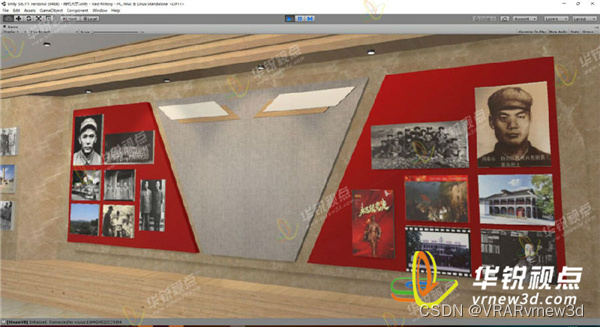
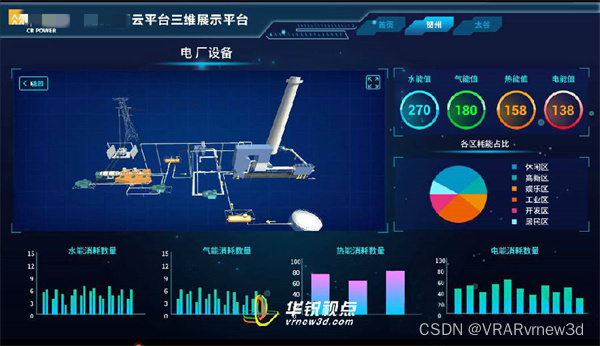
3、效果展示

这里是静态展示 动态数据效果还需html页面加一个监听message的事件这篇文件不赘述
4、其他
vue调用vue页面方式
<template>
<div class="app-container">
<Table></Table>
</div>
</template>
<script>
import Table from "@/views/system/user/index.vue"
export default {
components: { Table },
}
</script>