1.HTML 结构
1.1 认识 HTML 标签
HTML 代码是由 "标签" 构成的.
形如:
<body>hello</body>标签名 (body) 放到 < > 中
大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
少数标签只有开始标签, 称为 "单标签".
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>1.2 HTML 文件基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/detail.css">
</head>
<body>
<div class="nav">
<img src="pic/logo2.jpg" alt="">
<span class="blog-title">我的博客系统</span>
<div class="space"></div>
<a class="nav-span" href="blog_list.html">主页</a>
<a class="nav-span" href="blog_edit.html">写博客</a>
<a class="nav-span" href="#" onclick="logout()">注销</a>
</div>
<div class="container">
<div class="left">
<div class="card">
<img src="pic/doge.jpg" alt="">
<h3>比特汤老师</h3>
<a href="#">GitHub 地址</a>
<div class="row">
<span>文章</span>
<span>分类</span>
</div>
<div class="row">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<div class="right">
<div class="content">
<div class="title">我的第一篇博客</div>
<div class="date">2021-06-02</div>
<div class="detail">
<p>从今天开始, 好好学习~Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati cumque alias
laborum numquam aliquam? Ipsam aliquam dolorem officiis! Magni pariatur officiis iusto? Et unde
quo fuga, minus deserunt architecto eligendi.</p>
<p>从今天开始, 好好学习~Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati cumque alias
laborum numquam aliquam? Ipsam aliquam dolorem officiis! Magni pariatur officiis iusto? Et unde
quo fuga, minus deserunt architecto eligendi.</p>
<p>从今天开始, 好好学习~Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati cumque alias
laborum numquam aliquam? Ipsam aliquam dolorem officiis! Magni pariatur officiis iusto? Et unde
quo fuga, minus deserunt architecto eligendi.</p>
</div>
<div class="operating">
<button onclick="window.location.href='blog_update.html'">编辑</button>
<button onclick="deleteBlog()">删除</button>
</div>
</div>
</div>
</div>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="blog-editormd/css/editormd.css" />
<script src="js/jquery.min.js"></script>
<script src="blog-editormd/lib/marked.min.js"></script>
<script src="blog-editormd/lib/prettify.min.js"></script>
<script src="blog-editormd/editormd.js"></script>
<script src="js/common.js"></script>
<script>
//显示博客作者信息
var userUrl = "/user/getAuthorInfo" + location.search;
getUserInfo(userUrl);
function deleteBlog() {
alert("删除博客");
}
</script>
</body>
</html><html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
1.3 标签层次结构
父子关系
兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>其中:
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
可以使用 chrome 的开发者工具查看页面的结构.
Fn+F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.
 标签之间的结构关系, 构成了一个 DOM 树
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.
1.4 快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览
器会根据此处的声明提示是否进行自动翻译).
<meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2.HTML 常见标签
2.1 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2.2 段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如以下文本:
未分段:
我希望我的实力是你们的底气,让你们能骄傲的说出你们喜欢的人是张艺兴。
我们互赠美梦做礼物,我们互撑梦想彼此付出。
当有一天你认识到,不管你是谁,你做的好还是坏,讨厌你的人,他永远可以把这个好。
物是人非的舞台却是遗憾倒影。
我一般不搞笑,只是我一说话他们就都笑了。
<p>分段:</p>
<p>我希望我的实力是你们的底气,让你们能骄傲的说出你们喜欢的人是张艺兴。</p>
<p>我们互赠美梦做礼物,我们互撑梦想彼此付出。</p>
<p>当有一天你认识到,不管你是谁,你做的好还是坏,讨厌你的人,他永远可以把这个好。</p>
注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进.
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.3 换行标签: br(单标签注意)
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成 <br>

注意分段和换行的间隙
2.4 格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签

2.5 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径
<img src="rose.jpg">
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
1) 相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: image/1.jpg
上一级路径: ../image/1.jpg
2) 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
 设置的绝对路径才让图片显示出来,不知道什么原因
设置的绝对路径才让图片显示出来,不知道什么原因
2.6 超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
像超链接
链接的几种形式:
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>内部链接:
网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>

网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
#对应的是id
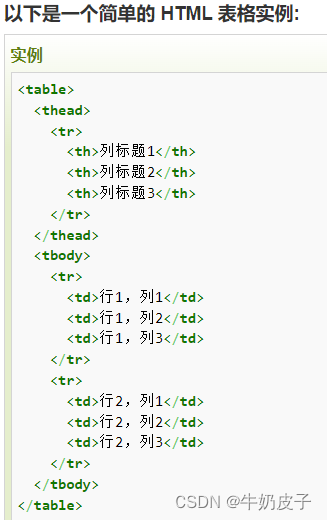
2.7 表格标签
2.7.1 基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
2.8 表单标签(非常重要)
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
2.8.1 form 标签
<form action="test.html">
... [form 的内容]
</form>描述了要把数据按照什么方式, 提交到哪个页面中. (需要结合前端内容)
2.8.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
<!-- 文本框 -->
<input type="text">
</br></br></br></br></br></br>
<!-- 密码框 -->
<input type="password">
</br></br></br></br></br></br>
<!-- 单选框 -->
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
</br></br></br></br></br></br>
<!-- 复选框-->
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
</br></br></br></br></br></br>
<!-- 普通按钮 -->
<input type="button" value="我是个按钮">
<!-- 当前点击了没有反应. 需要搭配 JS 使用 -->
<!-- <input type="button" value="我是个按钮" onclick="alert('hello')"> -->
</br></br></br></br></br></br>
<!-- 提交按钮-->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<!-- 提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送 -->
</br></br></br></br></br></br>
<!-- 清空按钮 -->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
<!-- 清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置. -->
</br></br></br></br></br></br>
<!-- 选择文件-->
<input type="file">
<!-- 点击选择文件, 会弹出对话框, 选择文件. -->

2.9 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
2.10 select 标签
下拉菜单
option 中定义 selected="selected" 表示默认选中.
<select>
<option>北京</option>
<option>上海</option>
<option>陕西</option>
<option>陕西</option>
<option>长沙</option>
<option selected="selected">河南</option>
<option>内蒙古</option>
</select>
2.11 textarea 标签
<textarea rows="3" cols="50">
</textarea>文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的. 
2.12 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>