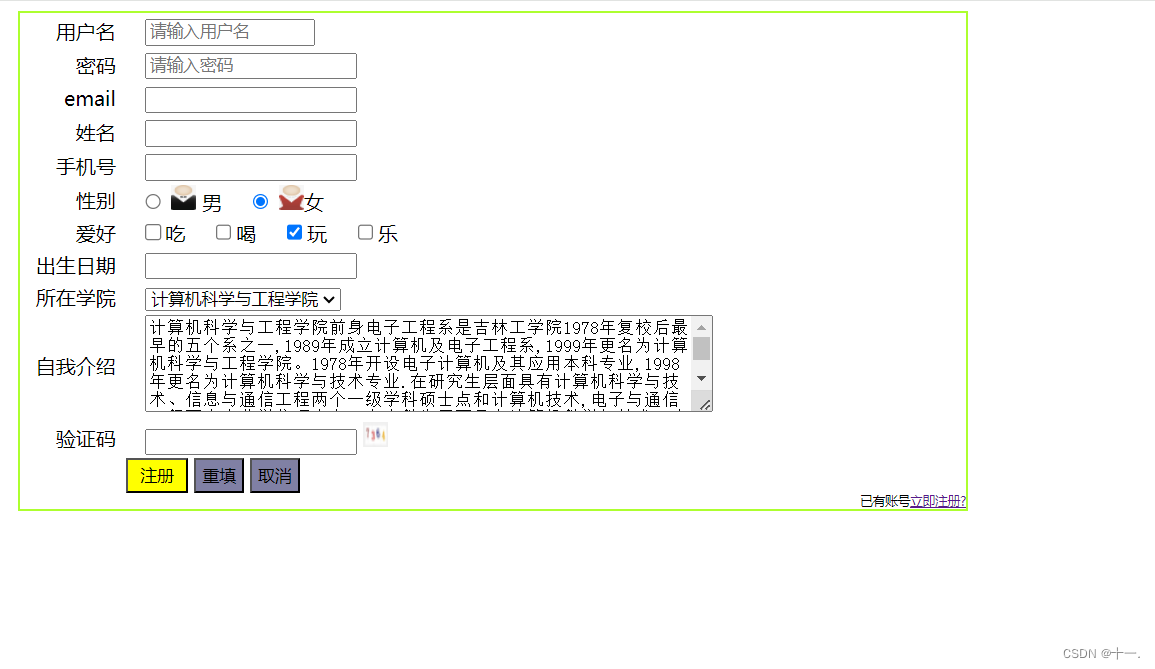
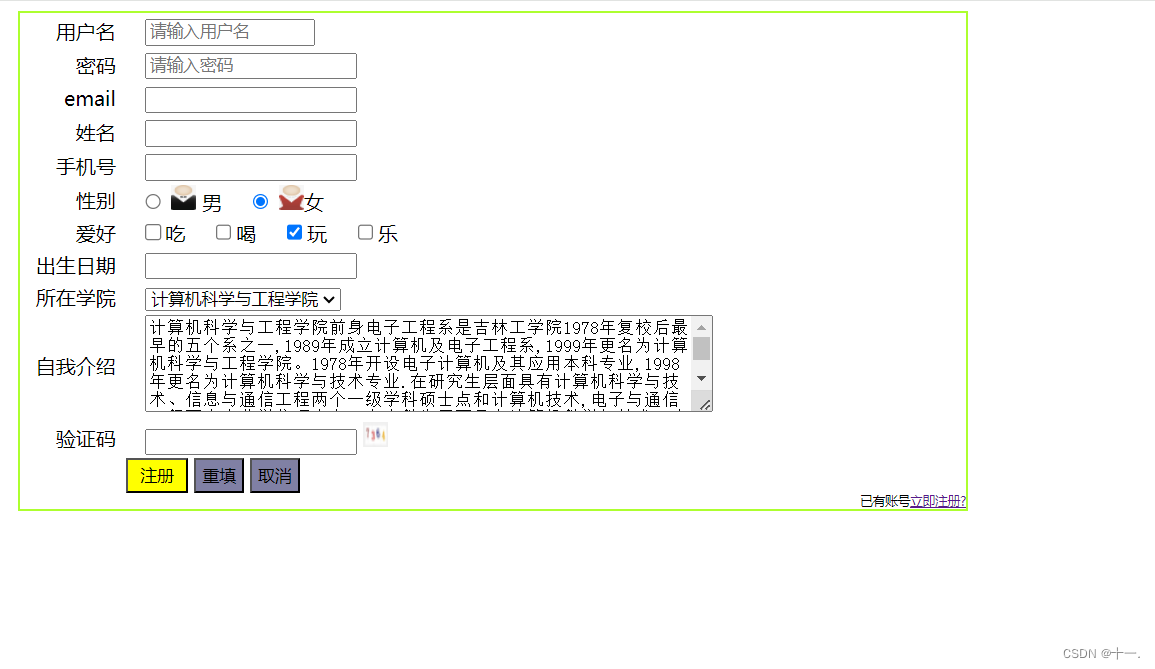
要完成的效果:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
height: 20px;
width: 20px;
}
.right{
text-align: right;
}
table tr td input,select,textarea{
margin-left: 20px;
}
#submit{
margin-left: 10%;
padding: 3px 10px;
background-color: yellow;
}
#reset,#cancel{
background-color: rgba(43, 43, 104, 0.6);
padding: 3px 5px;
}
.box{
border: 2px solid greenyellow;
padding-left: 10px;
margin-left: 30%;
margin-right: 20%;
}
span{
font-size: 10px;
text-align: right;
}
#login{
font-size: 10px;
text-align: right;
}
</style>
</head>
<body>
<div class="box">
<form action="">
<table>
<tr>
<td class="right">用户名</td>
<td><input type="text" name="usename" size="15" maxlength="5" placeholder="请输入用户名"></td>
</tr>
<tr><td class="right">密码</td>
<td><input type="password" name="password " placeholder="请输入密码"></td>
</tr>
<tr><td class="right"> email</td>
<td><input type="text" name="emile"></td>
</tr>
<tr><td class="right">姓名</td>
<td><input type="text" name="name"></td></tr>
<tr><td class="right"> 手机号</td>
<td><input type="text" name="tel"></td></tr>
<tr> <td class="right">性别</td>
<td>
<input type="radio" name="sex" value="man" id="man">
<label for="man"> <img src="men.png"> 男 </label>
<input type="radio" name="sex" value="woman" id="woman" checked>
<label for="woman"><img src="women.png" >女</td></label>
</tr>
<tr><td class="right">爱好 </td>
<td><input type="checkbox" name="hobdy" value="0">吃
<input type="checkbox" name="hobdy" value="1">喝
<input type="checkbox" name="hobdy" value="2" checked>玩
<input type="checkbox" name="hobdy" value="3">乐
</td>
</tr>
<tr>
<td class="right">出生日期 </td>
<td><input type="text" name="" id=""></td>
</tr>
<tr><td class="right">所在学院</td>
<td>
<select>
<option value="0">--请选择--</option>
<option value="1">机电工程学院</option>
<option value="2">材料科学与工程学院</option>
<option value="3" selected>计算机科学与工程学院</option>
<option value="4">化学与工程学院</option>
<option value="5">数学与统计学院</option>
<option value="6">电气与电子工程学院</option>
</select> </td></tr>
<tr>
<td><p>自我介绍</p> </td>
<td><textarea name="自我介绍" cols="60" rows="5">计算机科学与工程学院前身电子工程系是吉林工学院1978年复校后最早的五个系之一,1989年成立计算机及电子工程系,1999年更名为计算机科学与工程学院。1978年开设电子计算机及其应用本科专业,1998年更名为计算机科学与技术专业.在研究生层面具有计算机科学与技术、信息与通信工程两个一级学科硕士点和计算机技术,电子与通信工程两个专业学位硕士点;在本科生层面具有计算机科学与技术、电子信息、网络工程、软件工程四个本科专业.</textarea>
</td>
</tr>
<tr>
<td class="right">验证码</td>
<td><input type="text"> <img src="../code.png" alt=""></td>
</tr>
</table>
<input type="submit" name="register" value="注册" id="submit">
<input type="reset" name="reset" value="重填" id="reset">
<input type="button" name="cancel" value="取消" id="cancel">
<div id="login">已有账号<a href="#">立即注册?</a></div>
</form>
</div>
</body>
</html>






















![[幻灯片]软件需求设计方法学全程实例剖析-03-业务用例图和业务序列图](https://img-blog.csdnimg.cn/img_convert/5834a59c4fc2edde6dba9fce292873fe.jpeg)