目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 2
2.1 JSP技术介绍 2
2.2 MyEclipse开发环境 2
2.3 Tomcat服务器 2
2.4 MySQL数据库 3
2.5 JAVA简介 3
第3章 系统分析 3
3.1 需求分析 3
3.2 系统可行性分析 4
3.2.1技术可行性:技术背景 4
3.2.2经济可行性 4
3.2.3操作可行性 5
3.3 项目设计目标与原则 5
3.4系统流程分析 6
3.4.1操作流程 6
3.4.2添加信息流程 7
3.4.3删除信息流程 8
第4章 系统设计 10
4.1 系统体系结构 10
4.2开发流程设计 11
4.3 数据库设计原则 12
4.4 数据表 14
第5章 系统详细设计 17
5.1前台首页功能模块 18
5.2管理员功能模块 20
5.3用户功能模块 21
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 26
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。 “社区文化宣传网站”是基于Mysql数据库,在JSP程序设计的基础上实现的。为确保中国经济的持续发展,信息时代日益更新,蓬勃发展。同时,随着信息社会的快速发展,社区文化宣传网站面临着越来越多的信息,因此很难获得他们对高效信息的需求,如何使用方便快捷的方式使查询者在广阔的海洋信息中查询、存储,管理和共享信息方面有效,对我们的工作和生活具有重要的现实意义。因此,国内外技术界对此进行了深入而广泛的研究,一个新的研究领域——社区文化宣传网站诞生了。
1.3 研究的内容
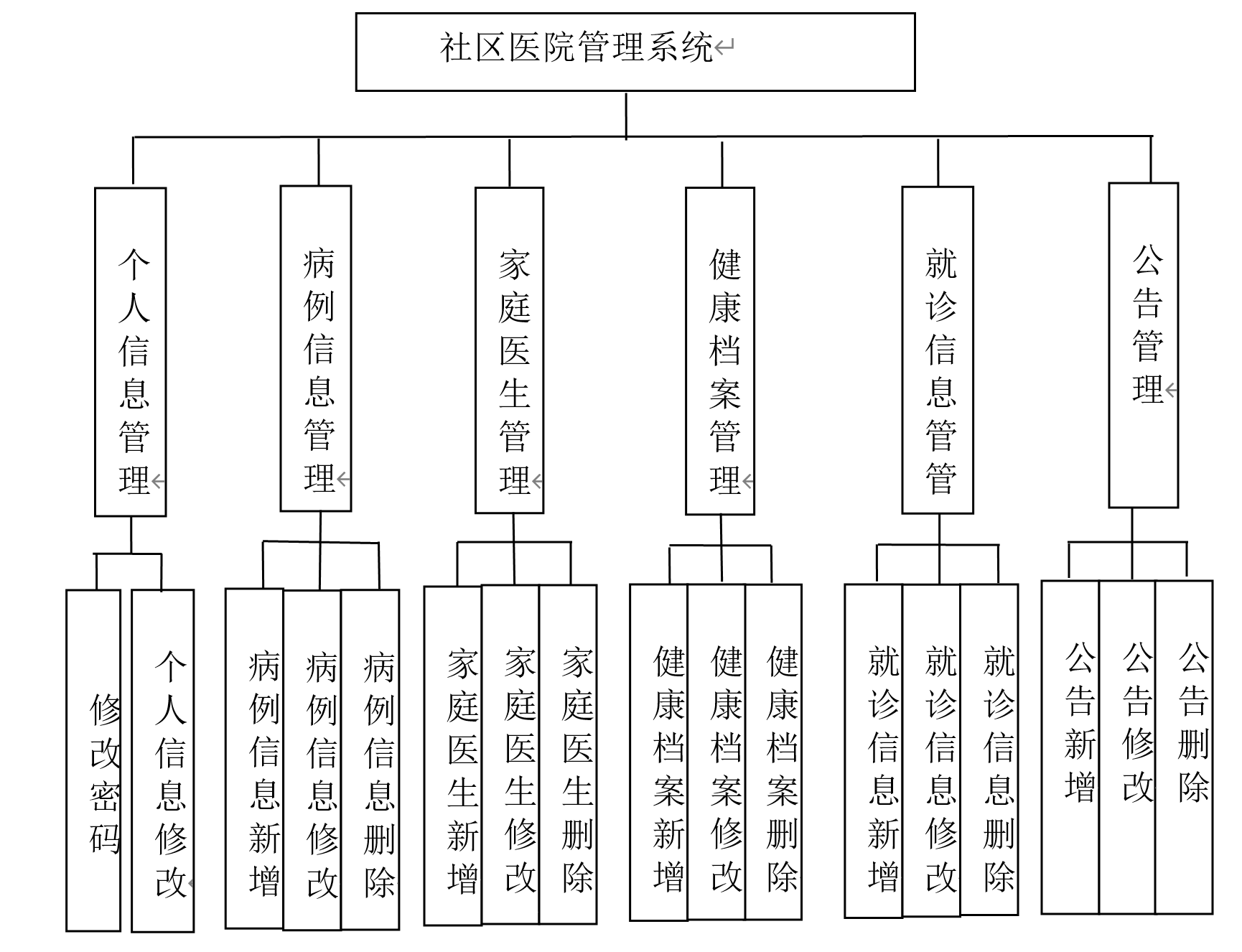
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的社区文化宣传网站的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员;个人中心、用户管理、社区新闻管理、社区公告管理、社区活动管理、医疗服务管理、社区美食管理、家政服务管理、活动报名管理、家政预约管理、系统管理,用户;个人中心、活动报名管理、家政预约管理,前台首页;首页、社区新闻、社区公告、社区活动、医疗服务、社区美食、家政服务、我的、跳转到后台等信息管理功能,从而达到对社区文化宣传网站信息的高效管理。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="jsp/static/head.jsp"%>
</head>
<style>
</style>
<body>
<!-- Pre Loader -->
<div class="loading">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
<!--/Pre Loader -->
<!-- Color Changer -->
<!-- /Color Changer -->
<div class="wrapper">
<!-- Page Content -->
<div id="content">
<!-- Top Navigation -->
<%@ include file="jsp/static/topNav.jsp"%>
<!-- Menu -->
<div class="container menu-nav">
<nav class="navbar navbar-expand-lg lochana-bg text-white">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="ti-menu text-white"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="z-navbar-nav-title">$template2.back.menu.title.text</div>
<ul class="navbar-nav mr-auto" id="navUl">
</ul>
</div>
</nav>
</div>
<!-- /Menu -->
<!-- Breadcrumb -->
<!-- Page Title -->
<div class="container mt-0">
<div class="row breadcrumb-bar">
<div class="col-md-6">
<h3 class="block-title">主页</h3>
</div>
<div class="col-md-6">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">
<span class="ti-home"></span>
</a>
</li>
</ol>
</div>
</div>
</div>
<!-- /Breadcrumb -->
<!-- Main Content -->
<div class="container">
<!-- Main Content -->
<div class="row">
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow min-h200" style="height: 700px;">
<h3 class="widget-title"> </h3>
<h1 align="center" style="margin-top: 250px;"><strong>欢迎使用xxx系统</strong></h1>
</div>
</div>
</div>
</div>
<!-- /Main Content -->
<!--Copy Rights-->
<div class="container">
<div class="d-sm-flex justify-content-center">
<span class="text-muted text-center d-block d-sm-inline-block"></span>
</div>
</div>
<!-- /Copy Rights-->
</div>
<!-- /Page Content -->
</div>
<!-- Back to Top -->
<a id="back-to-top" href="#" class="back-to-top">
<span class="ti-angle-up"></span>
</a>
<!-- /Back to Top -->
<%@ include file="jsp/static/foot.jsp"%>
<script>
<%@ include file="jsp/utils/menu.jsp"%>
<%@ include file="jsp/static/setMenu.js"%>
<%@ include file="jsp/utils/baseUrl.jsp"%>
// 用户登出
<%@ include file="jsp/static/logout.jsp"%>
$(document).ready(function() {
//我的后台,session信息转移
if(window.localStorage.getItem("Token") != null && window.localStorage.getItem("Token") != 'null'){
if(window.sessionStorage.getItem("token") == null || window.sessionStorage.getItem("token") == 'null'){
window.sessionStorage.setItem("token",window.localStorage.getItem("Token"));
window.sessionStorage.setItem("role",window.localStorage.getItem("role"));
window.sessionStorage.setItem("accountTableName",window.localStorage.getItem("sessionTable"));
window.sessionStorage.setItem("username",window.localStorage.getItem("adminName"));
}
}
$('h1 strong').html('欢迎使用'+projectName)
$('.dropdown-menu h5').html(window.sessionStorage.getItem('username'))
$('.sidebar-header h3 a').html(projectName)
var token = window.sessionStorage.getItem("token");
if(token == "null" || token == null){
alert("请登录后再操作");
window.location.href = ("jsp/login.jsp");
}
setMenu();
<%@ include file="jsp/static/myInfo.js"%>
});
</script>
</body>
</html>








































































![[flink 实时流基础] flink组件栈以及任务执行与资源划分](https://img-blog.csdnimg.cn/img_convert/f2a4b1ac4023f48f9a127b99301b3ce6.png)