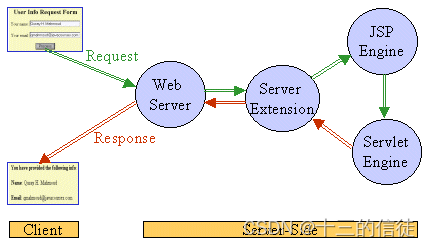
编写代码,掌握request、response的用法。【参考课本4.6.2】

三、源代码以及执行结果截图:

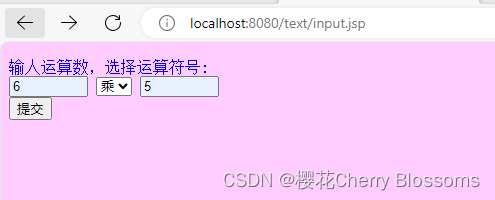
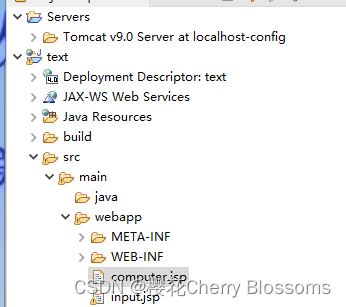
input.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body bgcolor=#ffccff>
<form action="computer.jsp" method=post name=form>
<p style="font-family:宋体;font-size:18; color:blue">
输人运算数,选择运算符号:<br>
<input type=text name="numberOne" size=6/>
<select name="operator">
<option selected="selected" value="+">加
<option value="-">减
<option value="*">乘
<option value="/">除
</select >
<input type = text name = "numberTwo"size=6/>
<br><input type="submit" name="submit" value="提交"/>
</form>
</p>
</body>
</html>
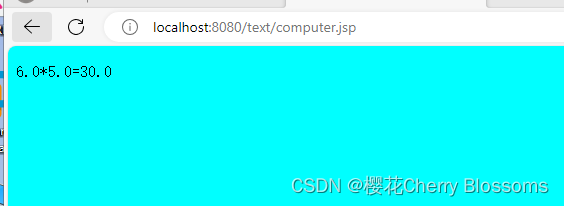
comput.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body bgcolor=cyan>
<p style="font-family: 宋体;font-size: 18;color: black;">
<%
String numberOne = request.getParameter("numberOne");
String numberTwo = request.getParameter("numberTwo");
String opertor = request.getParameter("operator");
if(numberOne == null || numberOne.length() == 0){
response.sendRedirect("input.jsp");
return;
}
else if(numberTwo == null || numberTwo.length() == 0){
response.sendRedirect("input.jsp");
return;
}
try{
double a = Double.parseDouble(numberOne);
double b = Double.parseDouble(numberTwo);
double r = 0;
if(opertor.equals("+"))
r = a + b;
else if(opertor.equals("-"))
r = a - b;
else if(opertor.equals("*"))
r = a * b;
else if(opertor.equals("/"))
r = a / b;
out.print(a + "" + opertor + "" + b + "=" + r);
}
catch(Exception e){
out.print("请输入数字字符");
}
%>
</p>
</body>
</html>
效果图