1. @antv/g6
图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力
官方文档:快速上手 | G6
vue antvG6树图的摸索总结—新手入门
vue antv-G6树图的摸索总结—新手入门_antv g6-CSDN博客
AntV G6的相关使用总结
AntV G6的相关使用总结_antv g6 鼠标悬浮改变线条颜色-CSDN博客
2. xterm
基于xterm + websocket + vue 实现网页版终端 terminal
基于 xterm + websocket + vue 实现网页版终端 terminal_xterm websocket-CSDN博客
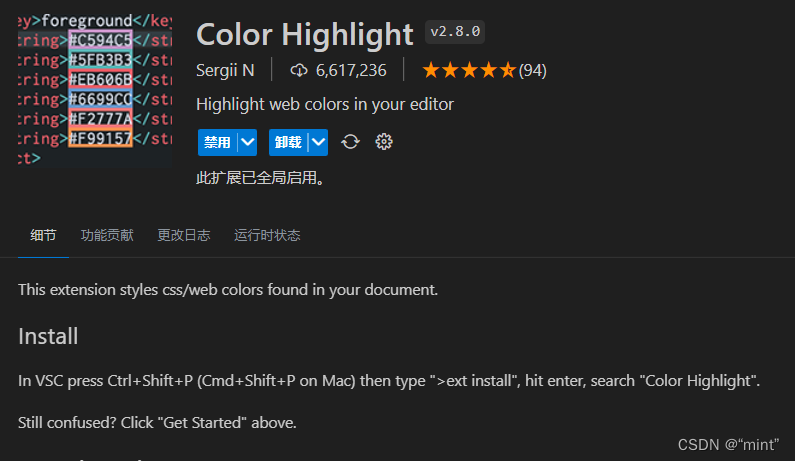
3. validate-color
验证HTML颜色代码JS:
javascript - 验证HTML颜色代码JS - Thinbug
4. tippy.js
Tippy.js – 轻量的 Javascript Tooltip 工具库:
https://www.cnblogs.com/lhb25/p/tippyjs-tooltips-plugin.html
Tippy.js - 免费开源且高度可定制的气泡提示独立组件:
5. svg-pan-zoom
Vue使用svg-pan-zoom:
Vue使用svg-pan-zoom_vue-svg-pan-zoom-CSDN博客
6. Sortablejs
sortablejs排序插件:
7. snapsvg
Snap.svg.js 是一个操纵 SVG 节点/制作 SVG 动画的框架
Snap.svg入门篇:
https://www.cnblogs.com/zigood/p/16324875.html
8. smartwizard
jquery 的smartWizard插件 常用于创建分步式导航功能,用户按照我们设定的步骤进行操作,它提供了一种简单的方式来引导用户完成复杂的任务或表单,并使用户能够在不同步骤之间轻松导航。
这样一方面有较好的用户体验,可以将庞大的表格 数据分解成多个步骤,使每个步骤的数据量减少;
另一方面流程比较清晰,先做那个下一步做什么都是可控可设定的。
9. pinia
pinia同样是一个Vue状态管理工具,它和vuex有很多相似的地方。本质上他是vuex团队核心成员开发的,在vuex上面提出了一些改进。与vuex相比,pinia去除了vuex中对于同步函数Mutations和异步函数Actions的区分。直接在Actions中便能够使用同步和异步方法。其次相比于vuex,pinia对于typescript的支持性更好。
10. modern-normalize
针对一些normalize.css问题进行了一些改进
modern-normalize vs normalize.css-CSDN博客
11. mime
mime是node的第三方模块,通过mime可以根据当前请求的文件类型动态设置响应头的类型,例如:请求的文件类型为html,那么响应头中的content-type属性对应的值就应该为 text/html。
https://www.guobao0730.com/mime/
12. marked
Vue解析markdown,并将其展示到页面(代码高亮 + 显示代码行号)
官方文档:Marked Documentation
13. highlight.js
高亮代码块
highlight.js高亮代码块_highlight.js 主题-CSDN博客
14. github-markdown-css
将markdown字符串转换成html后,可以用此插件来改变页面样式,使得页面呈现为 github样式。
github-markdown-css使用说明_github markdown css-CSDN博客
15. lu2
LuLu UI 是阅文集团荣誉出品的前端 UI 组件库。
16. Jspdf
介绍一下纯jspdf用法,将一个图片列表导出为pdf文件
17. ip-regex
ip地址的正则表达式
18. hex-rgb
将十六进制颜色转换为RGB
19. fuse.js
fuse.js是一个轻量的模糊搜索库
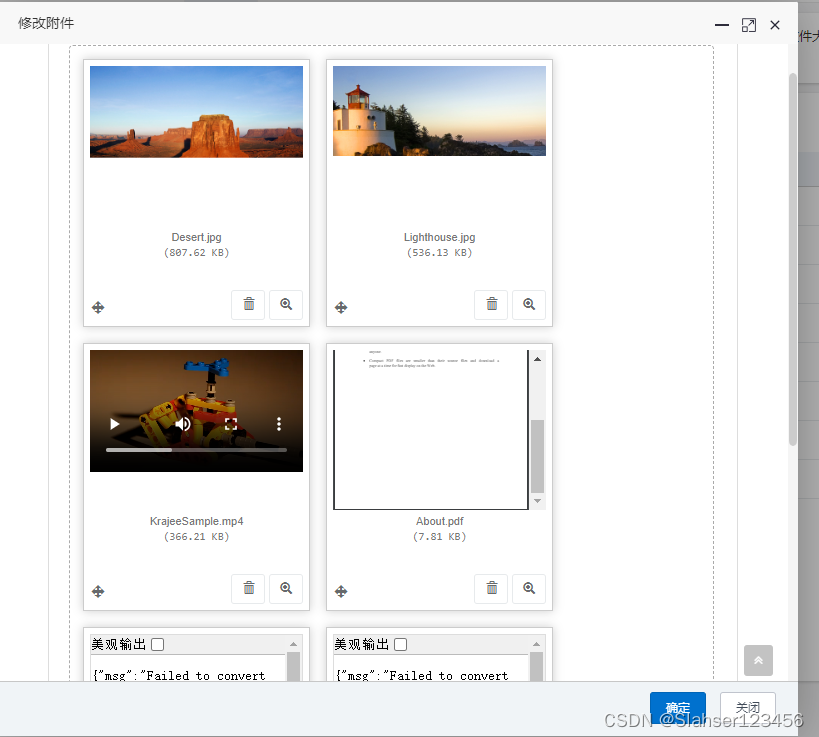
20. filepond
文件上传JavaScript 库
Filepond提供了很多插件,我通常会选择可以预览上传图片的ImagePreview和文件大小以及类型插件FileValidateType和FileValidateSize。
Filepond小白攻略_文件上传 JavaScript 库 - 王海
在Vue中使用Filepond上传文件以及样式坑_vue-filepond-CSDN博客
21. daterangepicker
daterangepicker是前端的一个第三方插件,用于进行日期区间的选择
daterangepicker插件快速上手_daterangepicker官网-CSDN博客
22. @ztree/ztree_v3
ztree在vue中使用
ztree在vue中使用_vue使用ztree教程-CSDN博客
23. @vueuse/core
使用到了异步加载的组建@vueuse/core实现懒加载功能
vue3异步组件 按需加载插件@vueuse/core-CSDN博客
24. @simonwep/pickr
零依赖、多主题、扁平化的开源Web端颜色选择器
零依赖、多主题、扁平化的开源Web端颜色选择器——pickr – 攻城车
25. @icon-park/vue-next
项目开发中,经常会用到一些icon 图标库,本文主要记录下 IconPark 图标库的安装与使用
vue 使用 icon-park_icon-park/vue-next-CSDN博客
26. @feq/jquery-i18n-properties
jquery-i18n-properties 是一个用于在网页上切换不同语言的jquery插件
jquery-i18n-properties多语言切换_juery插件语言切换-CSDN博客
27. log-symbols
Node.js下的终端图标log-symbols, 终端加载动画效果ora
Node.js下的终端图标log-symbols,终端加载动画效果ora_哔哩哔哩_bilibili
28. patch-package
patch-package给依赖打补丁实例详解
patch-package给依赖打补丁实例详解-CSDN博客
使用patch-package修改Node.js依赖包内容_nodejs sh: patch-package:-CSDN博客
29. expose-loader
Webpack4-使用expose-loader将变量注册到全局
expose-loader – 前端开发,JQUERY特效,全栈开发,vue开发
30. portfinder
解决项目端口占用:很多时候,我们会在一台机器上同事运行多个项目;例如,在一台机器上同时运行了多个Vue项目,而各个项目均采用默认的端口号,为了避免此时出现端口冲突的问题,可以使用portfinder这个插件来避免端口出现冲突,这个插件会自动寻找可用的端口并将项目运行在这个可行的端口之上。
webpack5配置portfinder支持端口多开:
webpack5配置portfinder支持端口多开-CSDN博客
31. raw-loader
webpack之静态资源内联(raw-loader)
webpack之静态资源内联(raw-loader)-CSDN博客
……