目录
一. 问题背景
我在试图创建一个新的Vue.js项目时遇到了一个问题:npm init vue@latest命令出现了证书过期的错误。不过这是一个常见的问题,解决起来也简单。
二. 错误信息
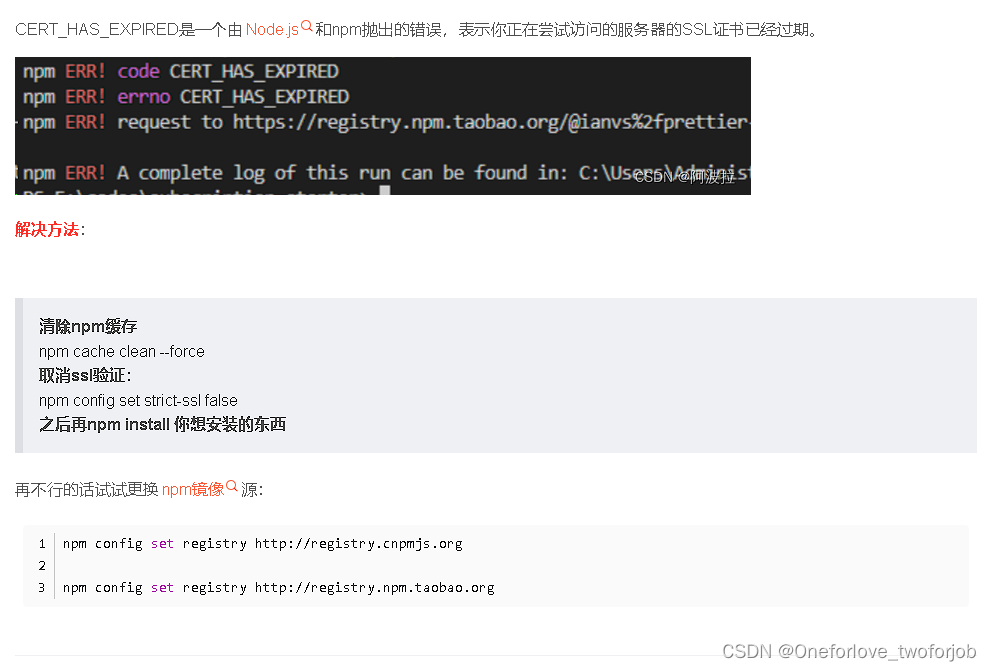
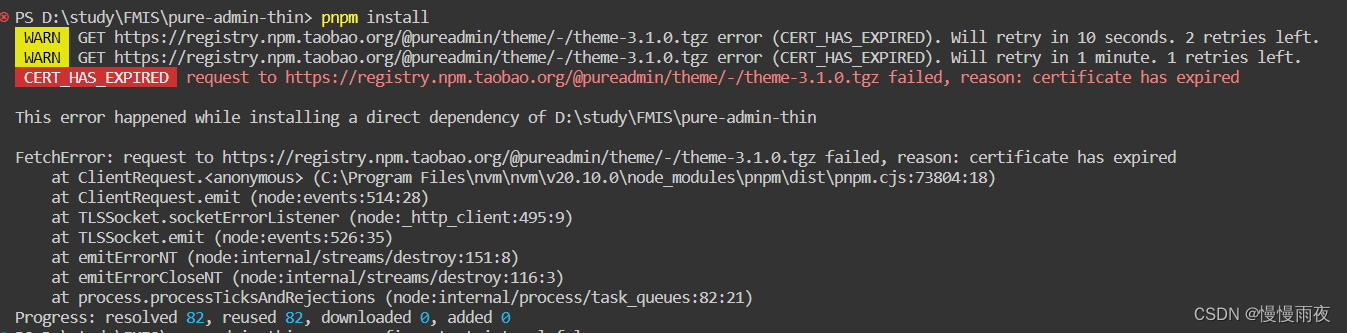
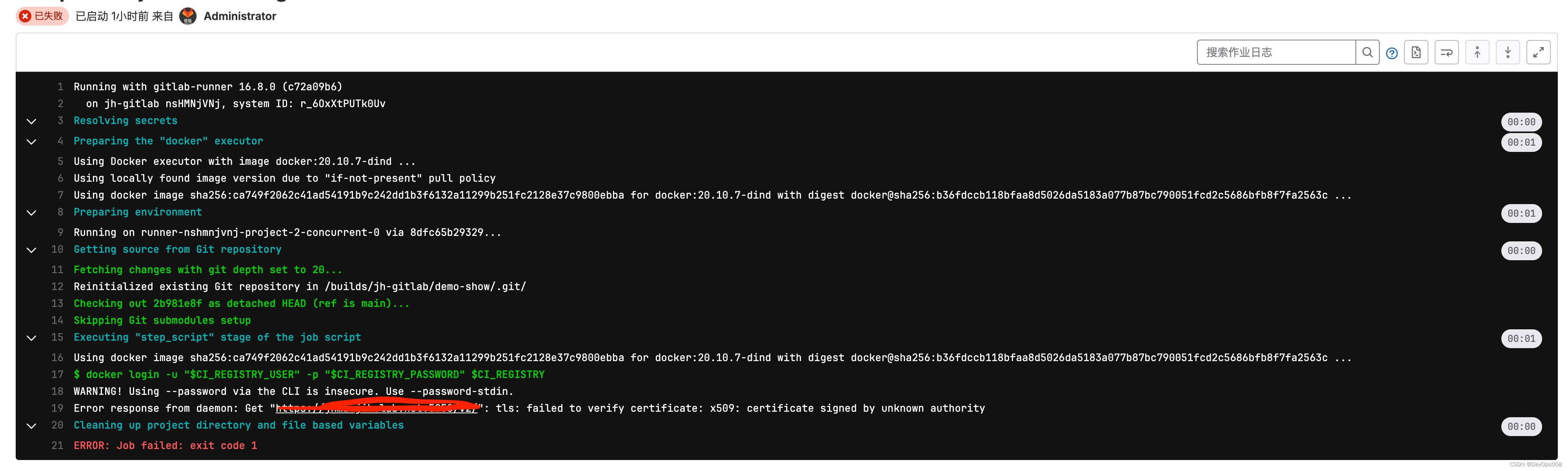
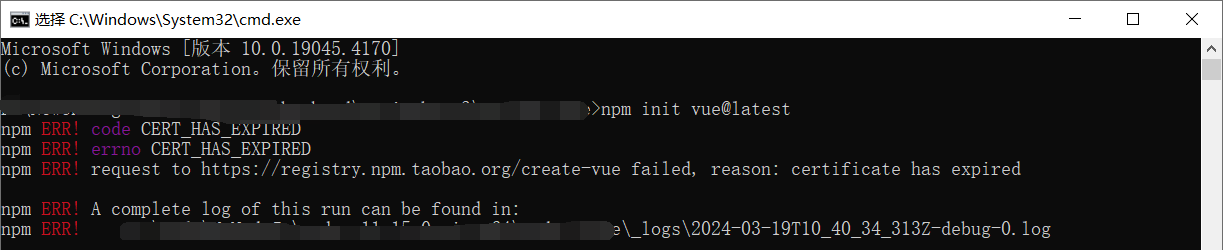
错误信息通常是这样的:npm ERR! code CERT_HAS_EXPIRED。这意味着npm在尝试与服务器建立安全连接时发现了一个过期的证书。错误如下所示:

三. 解决方案
3.1 临时解决办法
要解决这个问题,可以临时禁用SSL,使得npm不再验证证书的有效性。不过需要注意的是,这会降低项目的安全性。打开cmd,输入如下指令:
npm config set strict-ssl false通过运行以上命令,可以临时禁用SSL验证,然后重新运行命令,这样就可以继续创建Vue.js项目了。
3.2 安全性考量
然而必须强调的是,虽然这个方法可以暂时解决问题,但禁用SSL会降低项目的安全性。因此,一旦完成了项目的创建,记得重新启用SSL,以确保项目的安全。
要重新启用SSL,只需运行以下命令:
npm config set strict-ssl true
通过这种方式,可以保证在项目开发期间,安全性得到了一定程度的保障。