本文介绍了我平时的 VSCode 的配置和设置,以及使用频次较多的插件。
配置文件
{
// 保存的时候自动格式化
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
// 使用eslint来fix,包括格式化会自动fix和代码质量检查会给出错误提示
"source.fixAll.eslint": true
},
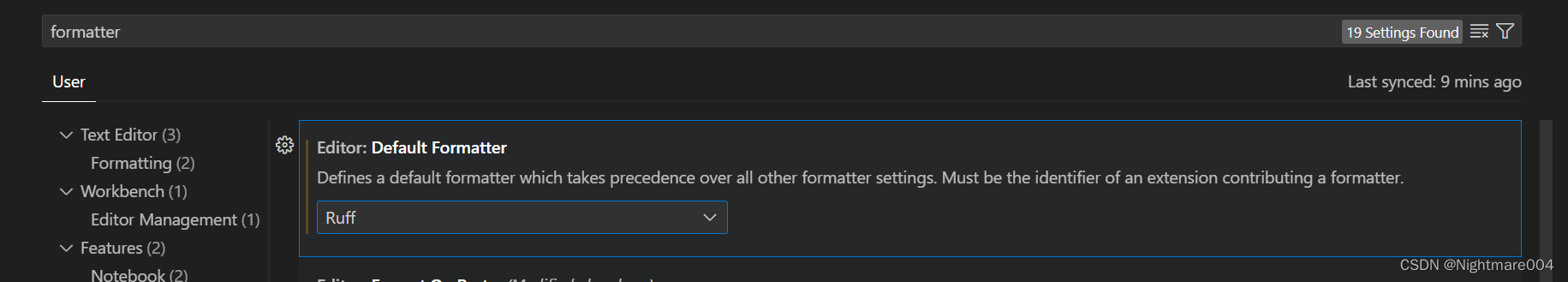
// 默认格式化工具选择prettier
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
设置
插件
HTMLCSS
Auto Close Tag (已内置)
标签。
注意:VSCode 不支持在 .vue 文件中原生的自动闭合标签功能。您可以通过安装 Vue Languages Features (Volar) 来启用此功能。
Auto Rename Tag(已内置)
标签。
在 settings.json 文件中增加配置:
// settings.json
"editor.linkedEditing": true
JavaScript
JavaScript (ES6) code snippets
ES6 代码提示。
Vue
Vue - Official
Vue Language Features (Volar) 和 TypeScript Vue Plugin (Volar) 已弃用。改为使用 Vue-Official。
Fast Vue Language Support Extension.
Vue Language Features (Volar)
Vue3 支持。
打开自动填充.value。搜索@ext:Vue.volar value勾选,或者"vue.autoInsert.dotValue": true
重启 VSCode 。
TypeScript Vue Plugin (Volar)
TS 版的 Volar 。
Vue VSCode Snippets
vue 初始模板大全,代码片段。
Vue Peek
快速跳转组件定义和跳转路径。
element
Element UI Snippets
element-ui 提示。
element-plus-vue
vue3 的 element-plus 插件,代码片段、跳转至官方文档、标签悬浮提示、标签属性代码补全。
tailwind
Headwind
格式化 class 类名顺序。
Tailwind CSS IntelliSense
官方代码提示。
UnoCSS
UnoCSS
输入提示, 悬浮显示样式。
Iconify IntelliSense
预览图标。(并不是特地用于 UnoCSS)
Git
Git Graph
图像化查看提交记录。
Git History
查看某一样/某个文件的修改记录,
Gitlens
查看光标所在行的修改人与记录。
代码
Code Runner
运行各种代码。
ESLint
代码质量校验。
Prettier - Code formatter
代码格式化。
辅助类
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包。
Code GPT
内置 GPT 。
Code Spell Checker
英语单词拼接检查。
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
Image preview
小图预览图片。
Live Server
自动刷新的本地服务器。
Todo Tree
代码注释里添加 TODO、FIXME、XXX 之一,后跟文本,可以在左侧生成一个 todo-list。
Trailing Spaces(已内置)
将这个配置内容添加到你的 settings.json 文件以启用自动修剪:
{
"files.trimTrailingWhitespace": true,
}
有些情况下可能希望关闭这个设置,例如使用 vscode 写 markdown 文档时,因为根据 CommonMark 规范,你必须在行的末尾放置两个或更多空格才能在输出中创建硬行换行。你可以将以下内容添加到你的 settings.json 文件来关闭它:
{
"[markdown]": {
"files.trimTrailingWhitespace": false
}
}
主题图标
Material Icon Theme
摸鱼
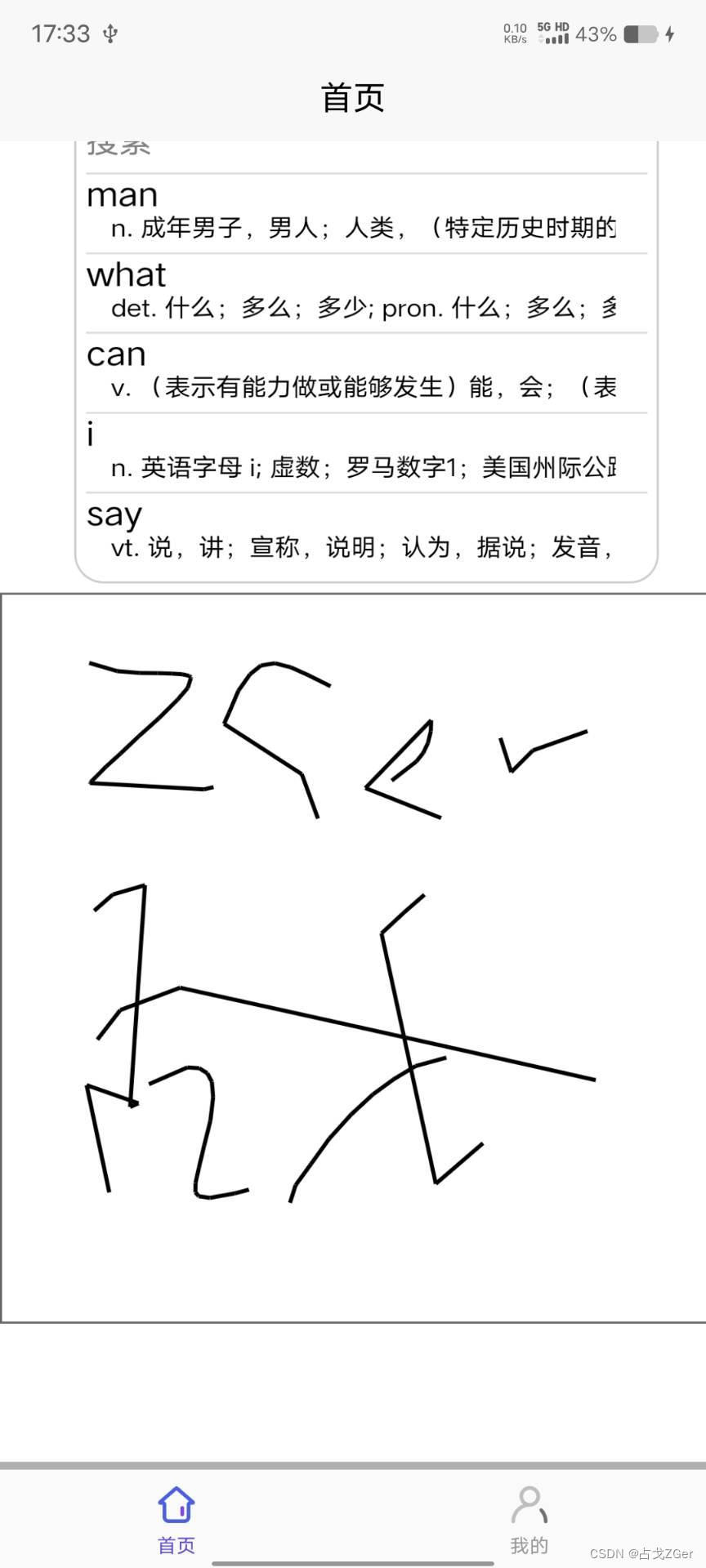
Qwerty Learner
敲单词。
首发地址:https://wu-kave.github.io/2024/my-vscode-config-and-common-plugins.html



































![[NKCTF 2024]web解析](https://img-blog.csdnimg.cn/direct/3e5d1208a1cb49c286ee1ac2ceefce74.png)