上周更新完了之前vue3的shopping项目,接下来,将会开启一个新的项目,效果是类似于移动端的一个伙伴匹配项目,今天这篇文章从需求分析到架构设计再到项目初始化,基本框架搭建几个部分来为大家详细介绍。
从这个项目开始,将全程使用一个新的开发工具,webstorm,目前也是企业中用的比较多的,刚开始需要一段时间去适应,在本项目中用到的vantUI组件库也是一样的,之前一直用的是elementUI组件库,在学习的过程中,要不断探索新技术,有自己的想法,遇到问题自己动手解决,解决问题的过程就是自己成长的过程~更新完项目全部的内容后会单独发一期报错及解决方案,敬请期待~
需求分析:
1、需求分析:
(1)用户添加标签,要有哪些标签,怎么把标签进行分类,可以根据用户的学习方向等等
(2)主动搜索:允许用户根据标签去搜索其他用户,redis缓存,
(3)组队:
1)创建队伍,加入队伍,根据标签查询队伍,邀请其他人
2)允许用户去修改标签,
3)推荐:相似度计算方法,本地分布式计算
技术栈:
(1)Vue3:提高页面开发效率,
(2)Vant UI组件库,基于vue的移动端组件库,支持REACT
(3)Vite打包工具,速度快
(4)Nginx单机部署
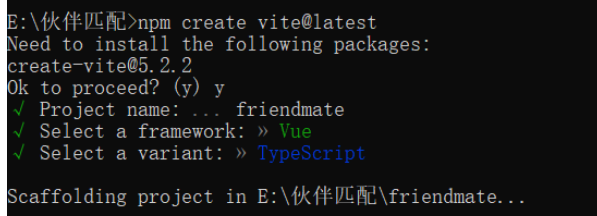
项目初始化
使用企业级项目开发中常用的脚手架来初始化项目,如Vite,Vuex等。

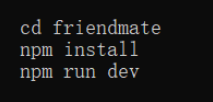
初始化完成之后,可以通过执行以下三个命令来安装项目所需的依赖:

启动成功之后,复制地址,来到浏览器,可以看到初始化好的项目的运行结果:

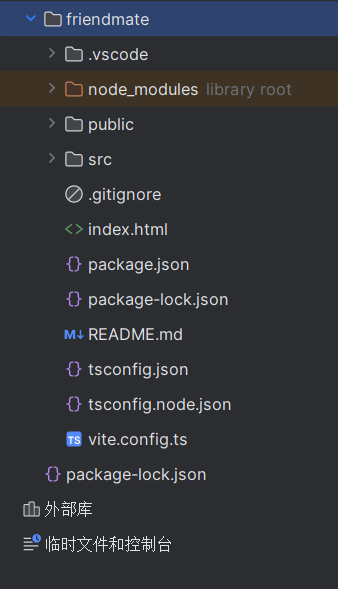
在webstorm中打开刚刚创建好的项目,可以看到以下目录结构:

下面简单解释一下每个文件的作用:
(1)Package:前端项目的包管理器需要的依赖文件,
1)dev:本地开发环境启动一个实时更新的项目
2)build:上线之前进行打包时候用的内容,
3)preview:本地去运行一个预发布的环境,提前浏览项目上线前的内容是什么样的,更倾向于接近线上,项目的体积会更小。
4)Vite:构建工具,独立于任何框架,让通用性变的更强,提供了额外的适配。
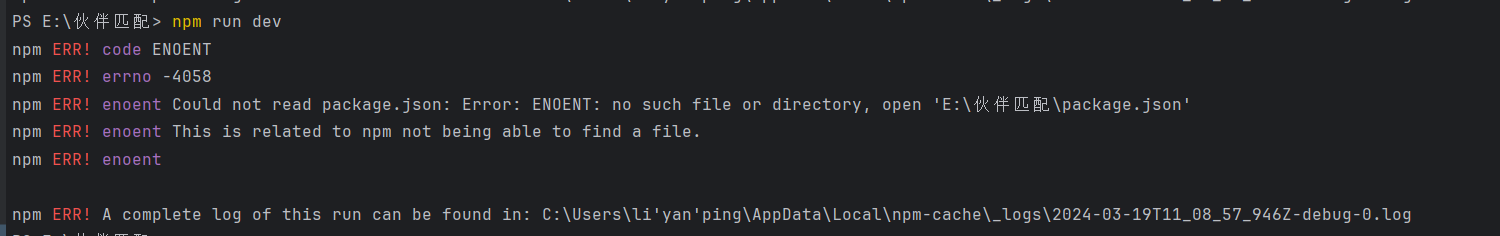
这里粘贴一个报错信息

控制台返回是这样的,字面意思应该是我安装的依赖有问题,去浏览器搜了一下,它说可以把这个文件从本地删除,然后重新安装一下依赖
![]()
我并没有采取这种方式,我是先cd到了对应的目录下面,然后在执行启动命令,成功了~

整合组件库Vant:
官网:Vant 3 - Lightweight Mobile UI Components built on Vue
大家可以先配置自动按需引入,然后再安装vant,我的建议是先安装vant,然后再配置自动按需引入,因为如果是前者的话可能会报错,我这里已经报错了,必然事件哈哈哈哈哈,
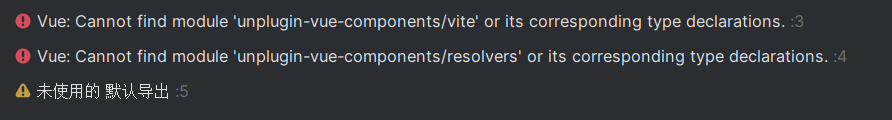
简单贴一下控制台的返回情况:

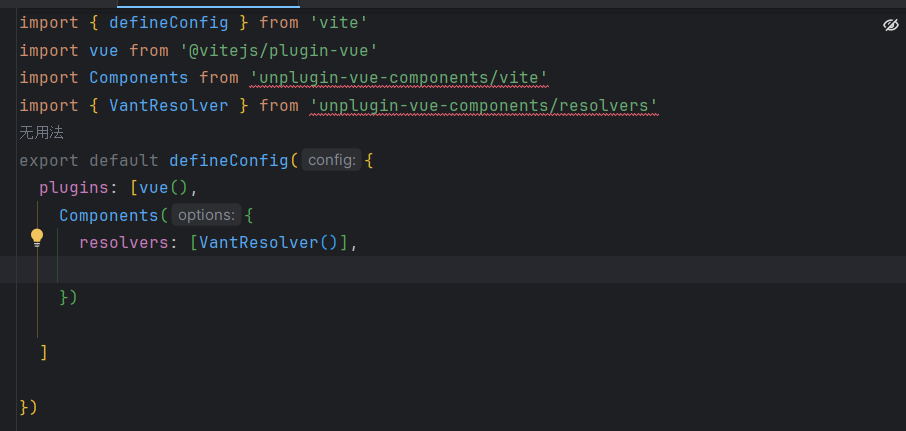
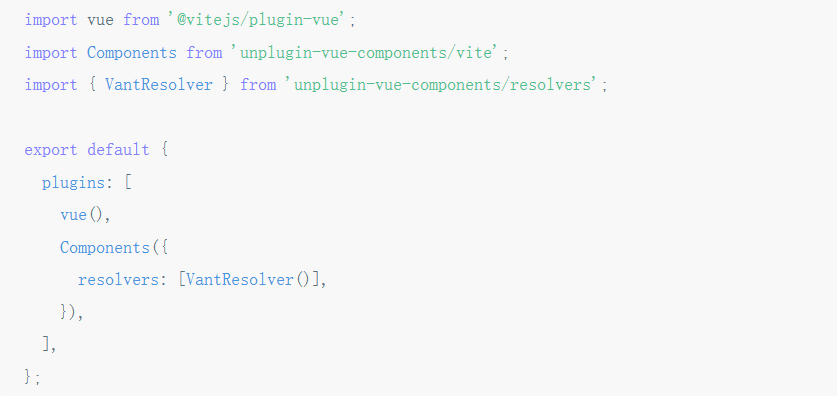
我的代码是这样的

如果大家有更好的方法,也可以评论区提出来,一起探讨探讨。
按需引入:
安装:可以通过执行以下命令
npm i babel-plugin-import -D
配置:

引入组件:main.ts

这些内容在官网都可以找到,不再详细解释了。
以上步骤完成之后,在App.vue中使用一下组件:
以按钮为例
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
保存之后,刷新浏览器,可以看到运行结果:

总结出一个问题:遇到问题,一方面要多阅读官方文档,另一方面,要多次尝试,
主页-组件概览
页面开发经验:
(1)多参考
(2)从整体到局部
(3)先想清楚页面要做成什么样子,再写代码,不要太机械化
1)导航条:展示当前内容
主页搜索框-搜索页
内容区域
tab栏
(1)(推荐页(广告)/主页)
banner
搜索条
推荐信息流
(2)队伍页
(4)用户页(消息-邮件发送的方式)
开发
组件复用,维护
引入Tabbar导航条步骤如下:
1、新建文件,引入相关代码
2、在app.vue(入口文件)中引入组件
3、在main.ts中注册全局插件
三个步骤,缺一不可,详细内容在官方文档都有介绍,不再赘述
4一起来看看运行结果:

好啦,今天就先到这儿吧,下期见~