目录
2.npm install -g @vue/cli-init
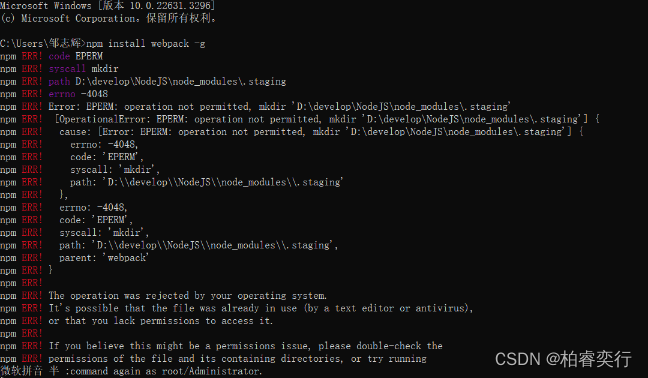
1.npm install webpack -g
全局安装webpack
直接命令提示符运行改指令会报错,operation not permitted

注意:需要以管理员身份运行命令提示符
2.npm install -g @vue/cli-init
全局安装vue脚手架
3.初始化vue项目
vue init webpack appname:vue脚手架使用webpack模块初始化一个appname项目
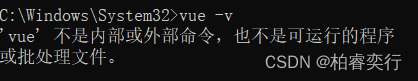
当执行这条指令时,又报错了,显示“vue不是内部或者外部命令”

我遇到这个问题时,想的是,vue不是安装了吗,怎么还报这个错误,原来是没有配置环境变量
配置环境变量的步骤
1.命令提示符里面输入如下指令:得到相关路径
npm config get prefix
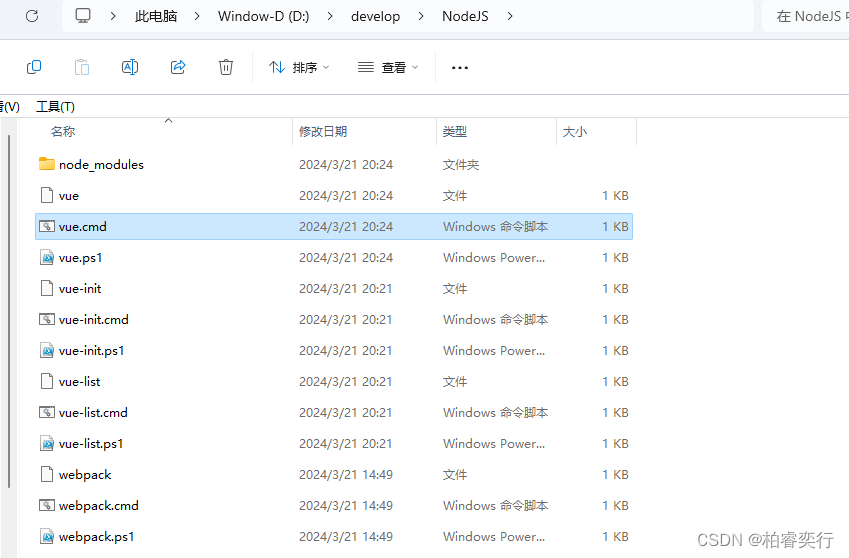
当然,你也可以使用下面这条指令查看vue.cmd所在的目录
npm config list

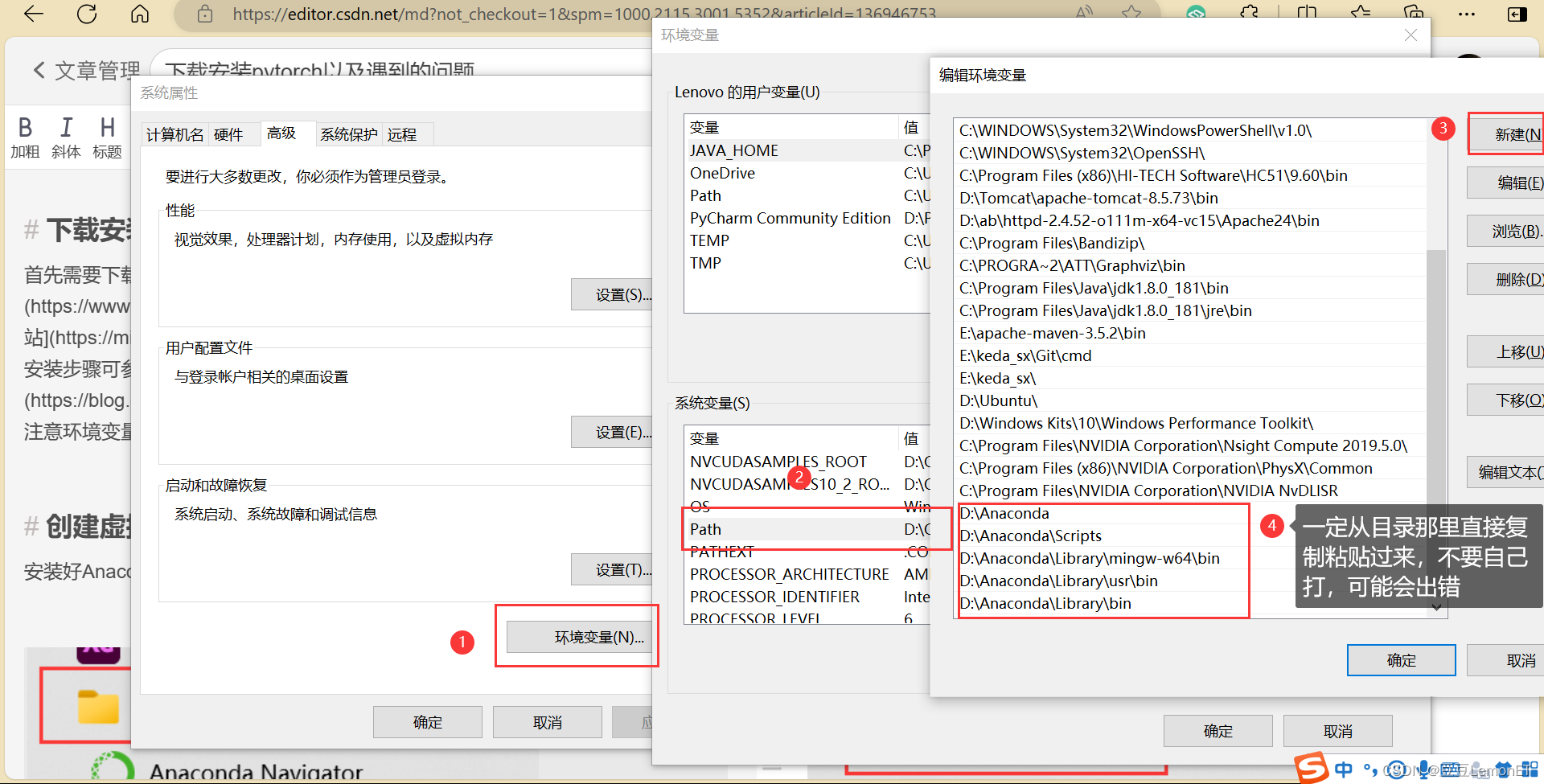
2.找到所在目录后,要做的就是把这个路径配置到环境变量里面

环境变量 两种添加方式:
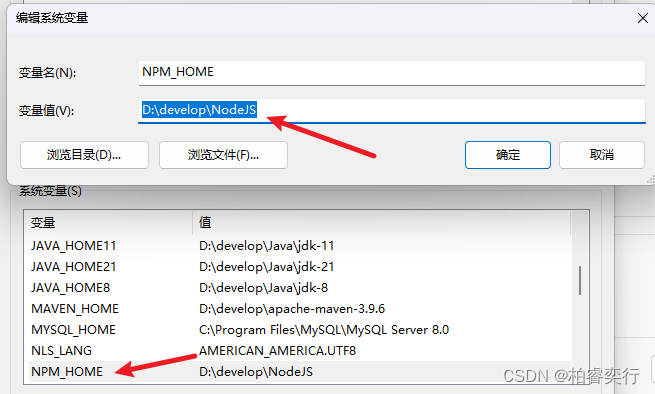
①直接新建-规范取一个变量名-将vue.cmd所在路径复制到变量值

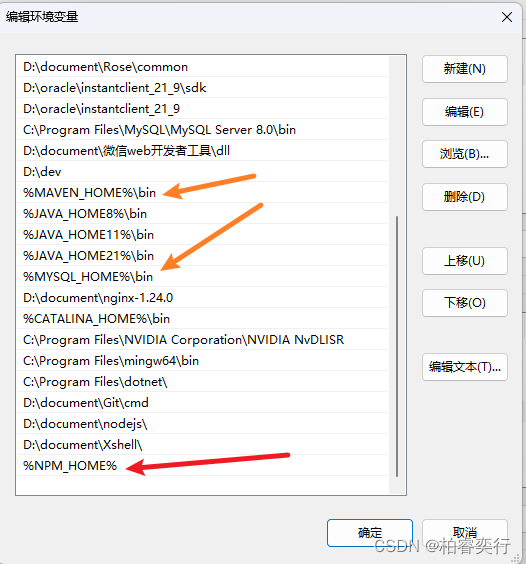
然后在path中添加此变量名,注意用%号包裹住,命名的情况和JDK配置时一样的

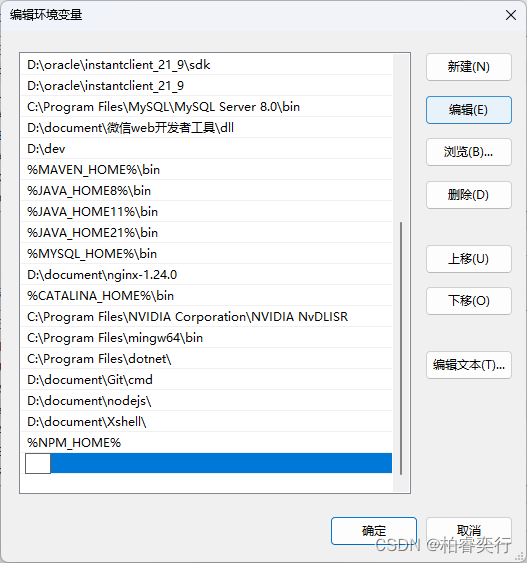
②第二种就是直接复制vue.cmd所在的路径,然后不用点击新建,找到path点击编辑,在里面新建将路径放进去即可

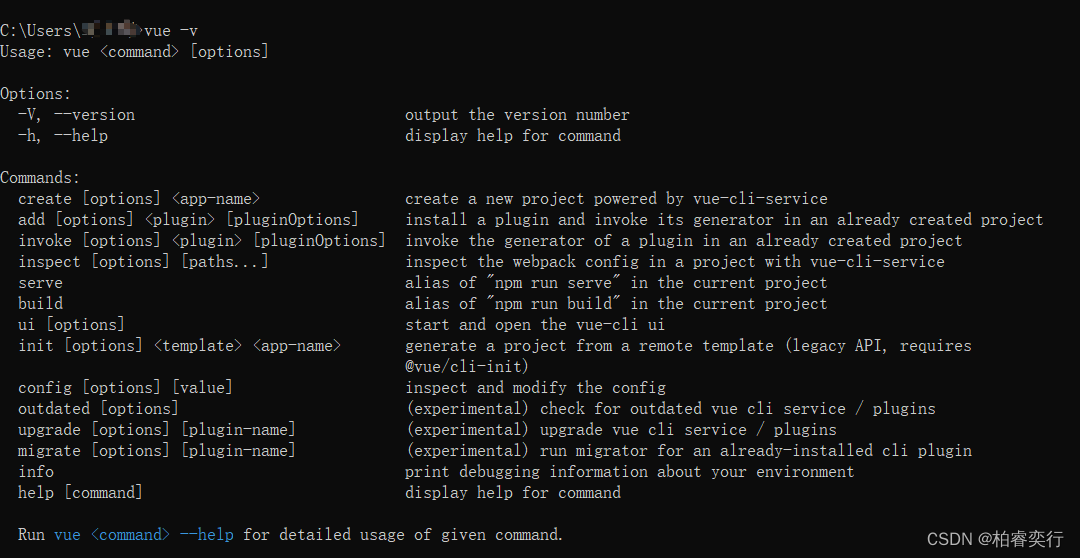
环境变量配置保存好之后,打开cmd,输入vue -V查看版本,输入vue查看详细

4.启动vue项目
项目的package.json中有scripts:代表我们能运行的命令
npm start = npm rum dev:启动项目
npm run build:将项目打包
前期精彩内容
































![[LeetBook]【学习日记】排序算法——归并排序](https://img-blog.csdnimg.cn/direct/56c30fe5be394ce8a4a2c0ad3e78f83c.png)