写在前面
唠叨两句
作为一个技术开发人员,没有一个自己的博客,人生注定缺少点什么东西,是不是?最近研究了一些博客搭建,本文是使用开源项目”拾壹博客“进行搭建。
推荐等级
所需技术难度:4星
后续自定义程度:5星
美观度:4星
使用技术:VUE+JAVA
优点:丰富的后台管理功能以及独立的文档管理
缺点:需要一定的技术功底
所需工具
| 内容 | 备注 |
|---|---|
| 数据库 | 存储数据使用,本文用的是MySQL,如果用其他数据库,需要修改代码进行适配 |
| 一台能部署的服务器,有外网ip那种 | 本文使用的是Centos7,最低1核2G即可,碰到各大服务器商打折的时候,不到一百就能买一年 |
| Redis | 缓存使用 |
本文使用内容
| 内容 | 备注 |
|---|---|
| MySQL | 阿里云RDS服务 |
| Centos7 | 阿里云云服务 |
| Oss文件存储 | 七牛(也可以用阿里云OSS) |
| Redis | 做缓存使用 |
| Nginx | 部署前端用的 |
开始搭建
gitee地址:https://gitee.com/quequnlong/shiyi-blog
官方演示地址:https://www.shiyit.com/前端: vue + vuex + vue-router + axios + vuetify + element + echarts
后端: SpringBoot + nginx + docker + sa-token + Swagger2 + MyBatisPlus + Mysql + Redis + elasticsearch
其他: 接入QQ、微博、码云第三方登录,接入七牛云对象存储
安装包准备
(如不想那么麻烦,可以直接联系我,我给你准备启动运行的包,然后直接进行配置)
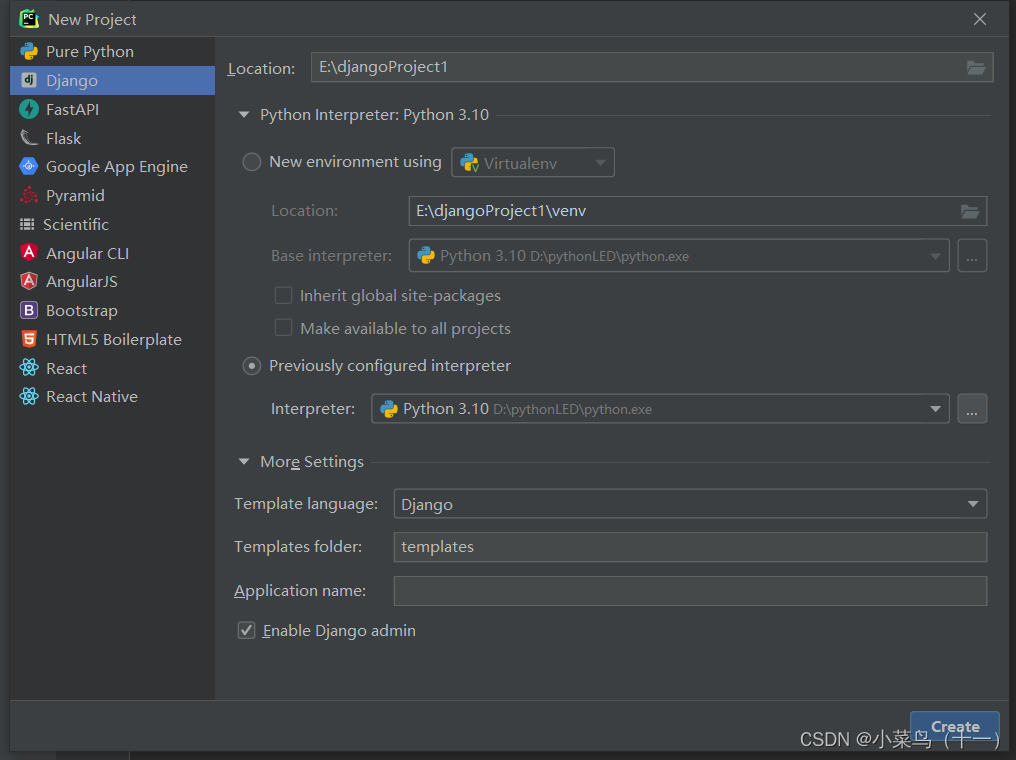
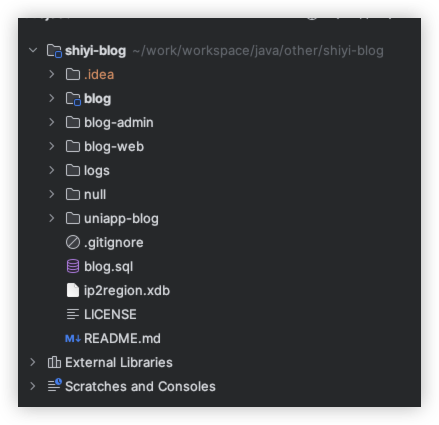
通过码云,使用git下载源码(我这里使用的idea)

下载完之后,就对前后端进行编译。
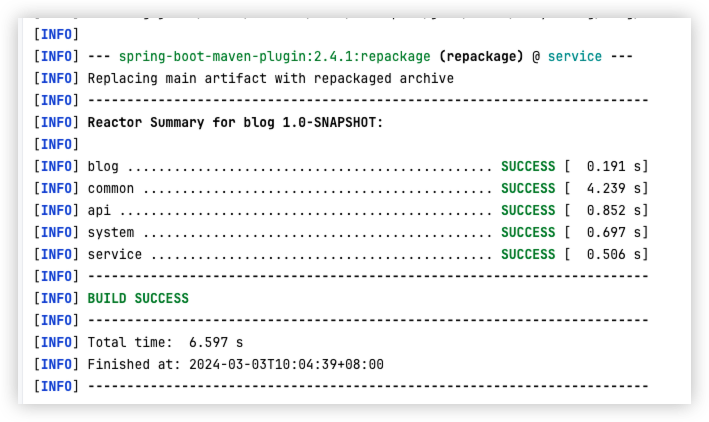
(1)后端编译需要已经搭建JAVA环境(JDK8即可),并下载好maven的使用包,并配置好对应的环境。使用maven命令,对blog文件夹进行编译:
mvn -DskipTests=true clean package

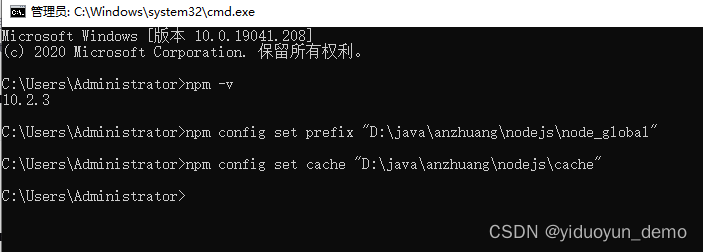
(2)前端编译需要已经搭建Node环境,使用node命令,编译blog-web和blog-admin,分别进入到blog-web和blog-admin文件,执行如下命令:
# 先安装对应的组件
npm install
# 对服务进行编译
npm run build

参数配置
后端
进入到shiyi-blog/blog/common/src/main/resources的文件夹,编辑application.yml,需要修改的内容如下,此处只留下必改内容,其余内容暂时省略(此处在打出jar包之后,再修改也可以)
server:
# (可选)端口号
port: 8800
servlet:
# (可选)应用的访问路径
context-path: /shiyi
spring:
......
datasource:
# (必改)数据库地址
url: jdbc:mysql://数据库地址:3306/myblog?characterEncoding=UTF-8&useUnicode=true&useSSL=false&serverTimezone=Asia/Shanghai&tinyInt1isBit=false&allowPublicKeyRetrieval=true
driver-class-name: com.mysql.cj.jdbc.Driver
# (必改)数据库账号
username: 账号
# (必改)数据库密码
password: 密码
......
redis:
# (必改)缓存地址
host: 缓存地址
port: 6379
timeout: 3000
# (必改)缓存密码
password: 缓存密码
......
前端
进入到blog-web文件夹,需要编辑.env.development及.env.production文件,具体编辑如下
# 环境名称,不需要修改
ENV = 'development'
# base api
VUE_APP_BASE_API = 'http://127.0.0.1:8800/shiyi'
# 图片地址
VUE_APP_IMG_API = 'https://七牛的地址/'
VUE_APP_ADMIN_API = 'http://127.0.0.1/admin'
VUE_APP_WEBSOCKET_API = "ws://127.0.0.1:8801/websocket"
VUE_APP_URL = 'http://127.0.0.1/'
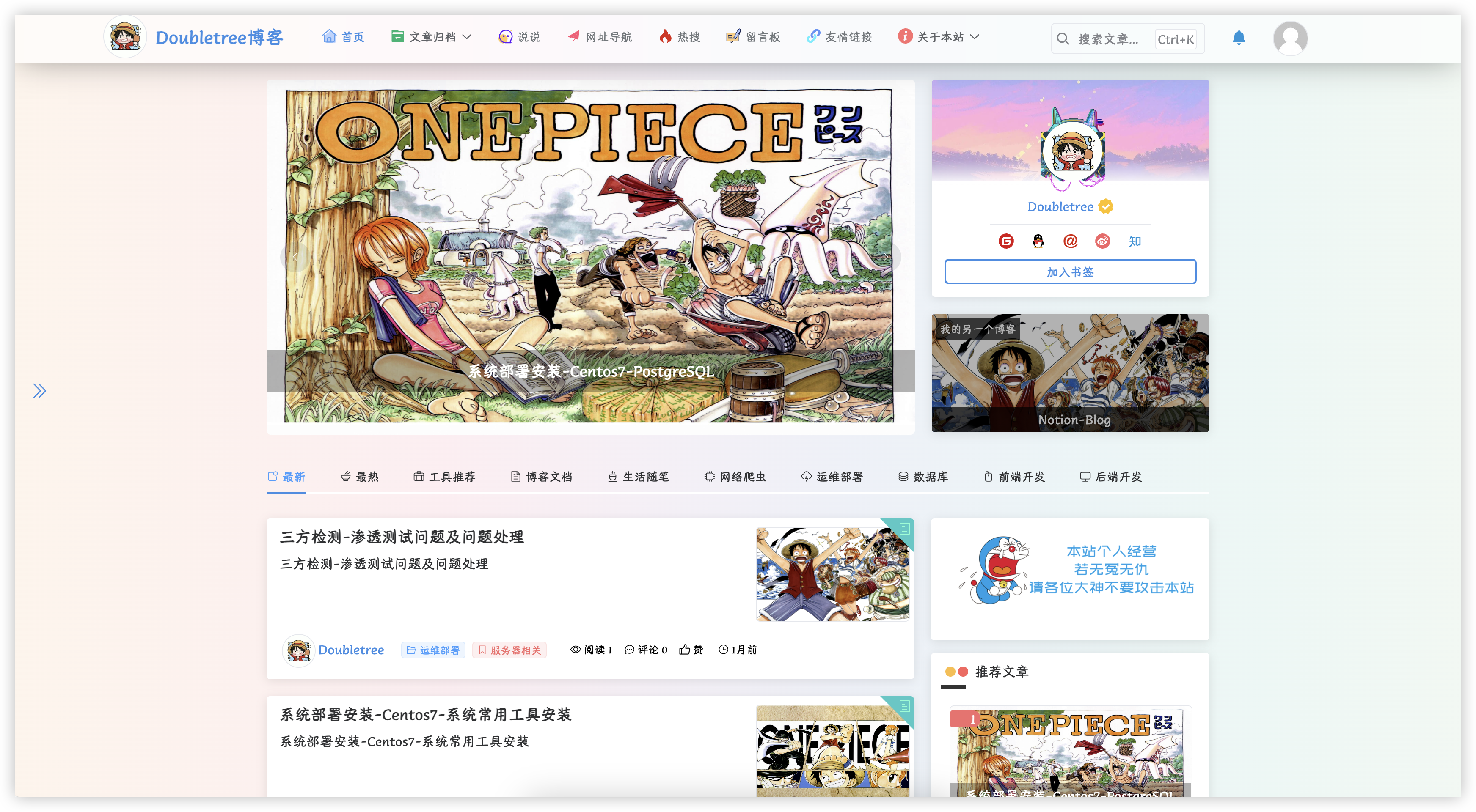
另外,因为源码在我们手里,页面内容就可以自己编辑了。比如改一下页面的字体,内容啥的,删一删里面的模块。比如博客首页中,我就把轮播图右侧的广告栏,改成了我的另一个博客的推荐位置。
展示
Blog客户端
博客首页

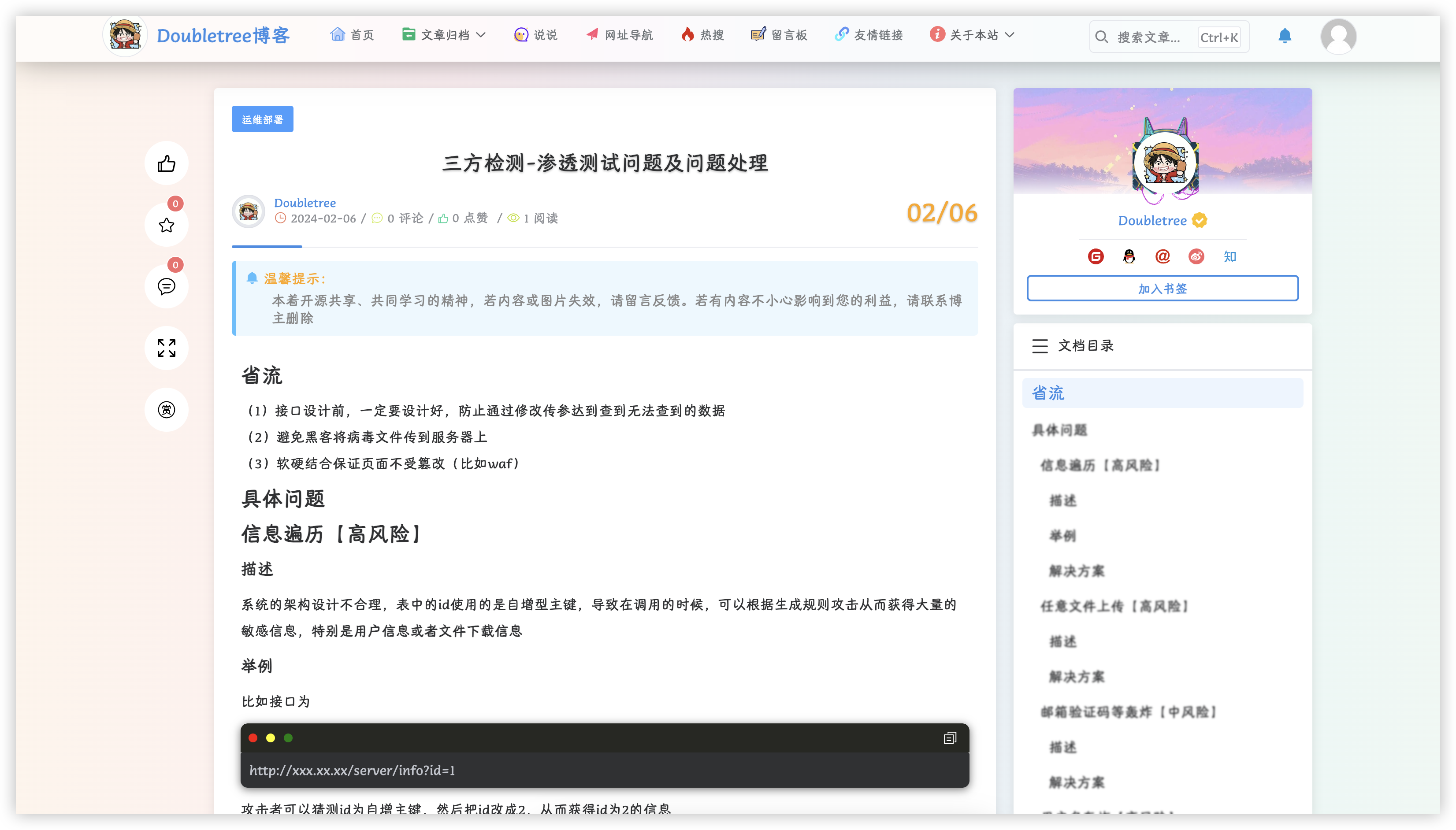
文章详情

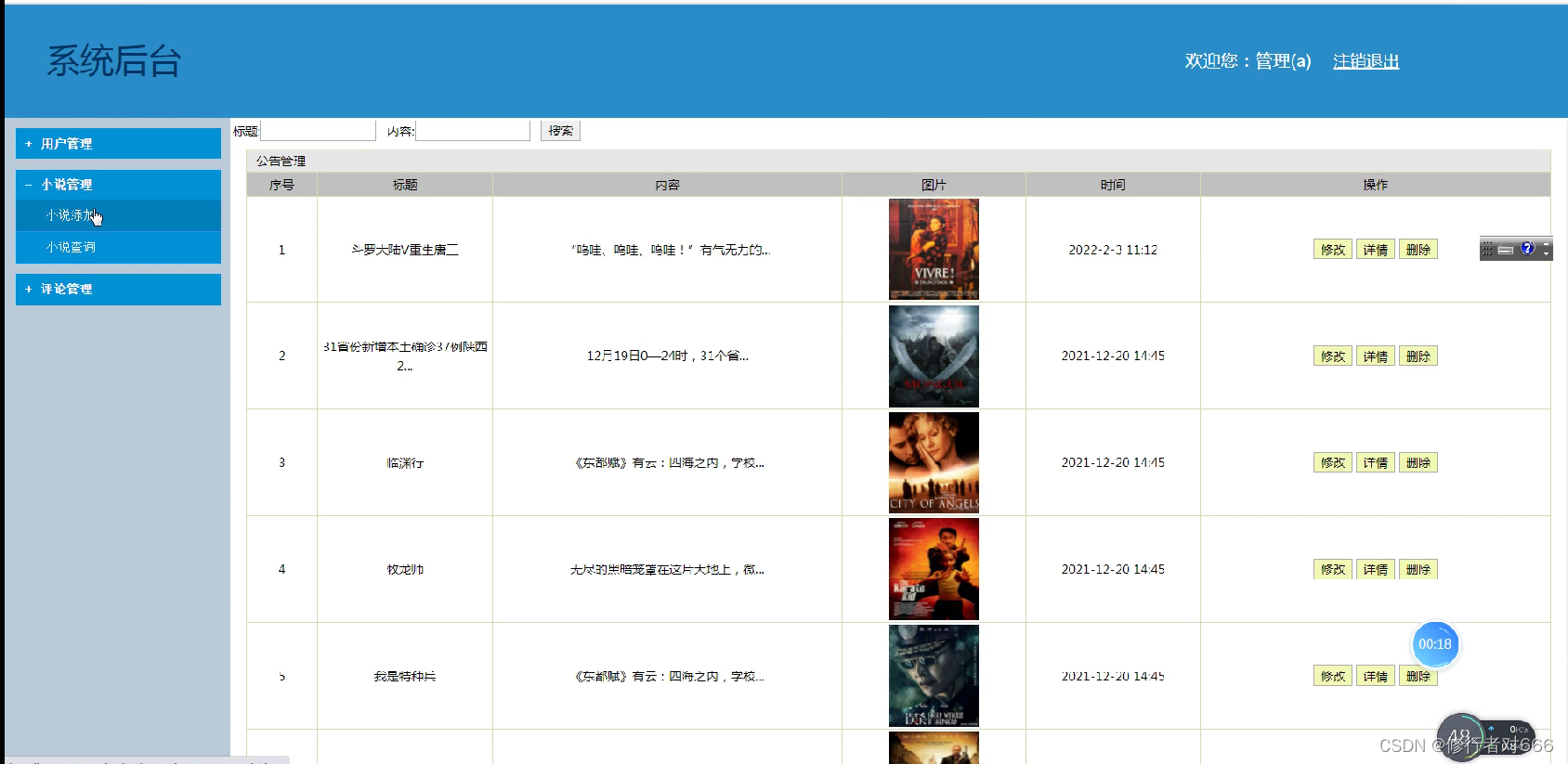
后台管理系统
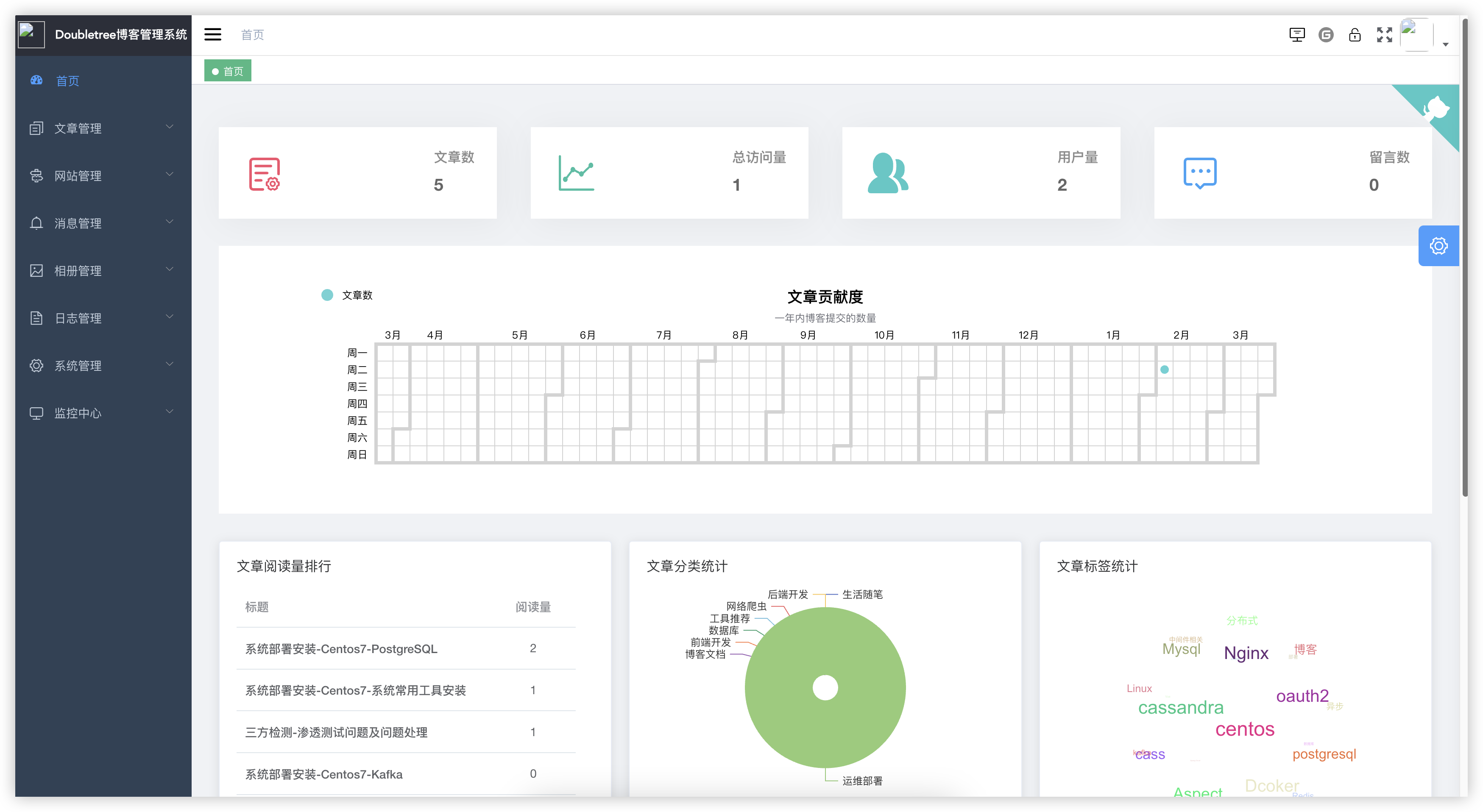
首页

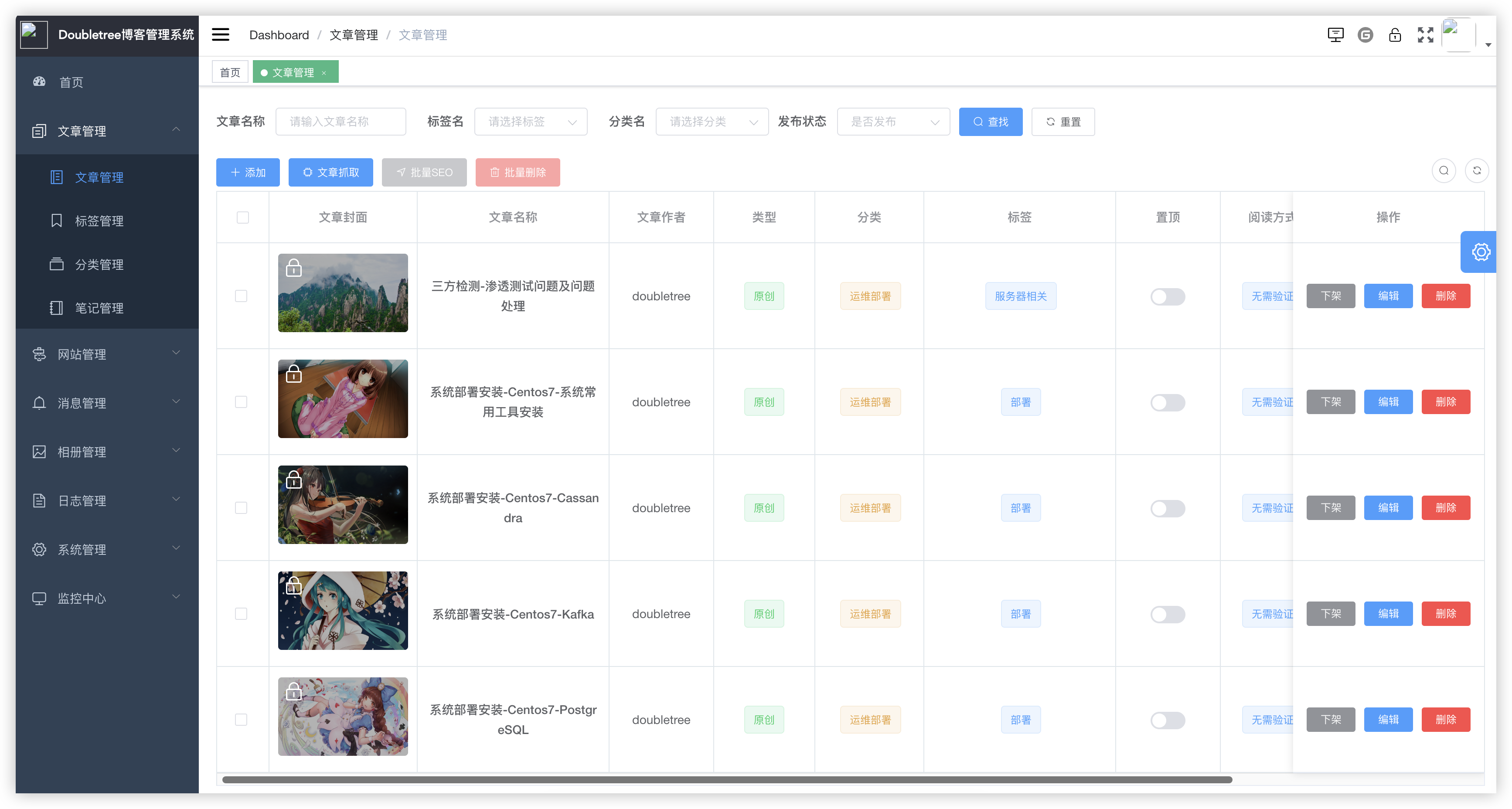
文章管理

当然,后台管理还有很多优秀的功能,功能丰富,供我们自行使用
--------END--------
天行健,君子以自强不息;地势坤,君子以厚德载物
欢迎关注
blog:http://myblog.doubletree.fun
公众号:Doubletree的杂七杂八
csdn:https://blog.csdn.net/qq_27808011