1 宿主环境简介
1.1什么是宿主环境?
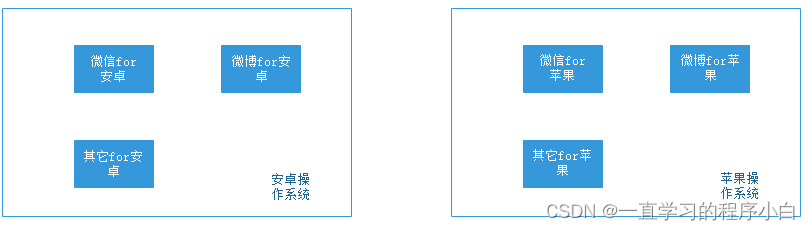
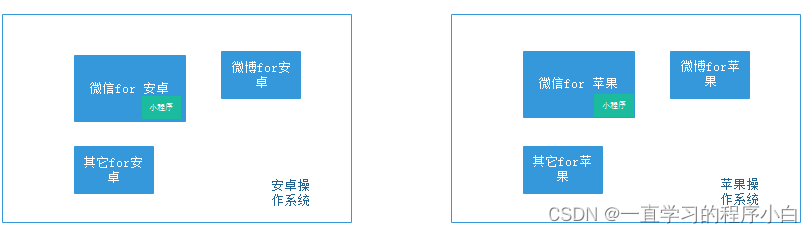
宿主环境指的是程序运行所依赖的环境;例如在ios苹果操作系统中不能运行android安卓系统的软件,反之android操作系统也不同运行ios操作系统的软件。因此说明脱离宿主的软件是没有意义的。
软件的宿主环境关系如下图:

1.2微信小程序的宿主环境
手机微信是小程序的宿主环境,关系如下图:

1.3 小程序的宿主环境都包含了那些内容
1.3.1 通信模型
(1)通信的主体
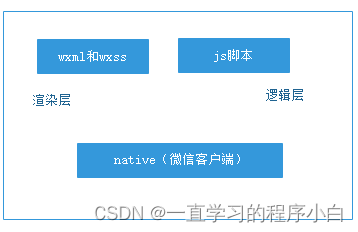
小程序中的通信主体是渲染层和逻辑层,其中:
- wxml模板和wxss样式是渲染层
- js脚本是逻辑层

(2)小程序的通信模型

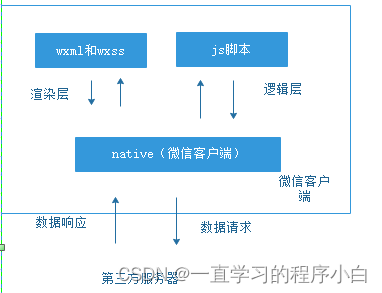
小程序的数据模型分为两个部分:
<1>渲染层与逻辑层之间的通信
由微信客户端进行转发
<2>逻辑层与第三方之间的通信
由微信客户端进行转发
1.3.2 运行机制
(1)小程序启动过程
<1>小程序代码包下载到本地
<2>解析app.json全局配置文件
<3>执行app.js小程序入口文件,调用app()函数创建小程序实例
<4>渲染小程序首页
<5>小程序启动完成
(2)页面渲染的过程
<1>解析页面.json配置文件
<2>加载wxml模板和wxss样式
<3>执行页面的js文件,调用page()函数创建首页实例
<4>页面渲染完成
1.3.3 组件
(1)小程序中组件的分类
小程序中的组件也是宿主环境提供的,开发者可以基于组件快速搭建出自己需要的页面,组件分为九大类:
<1>视图容器
<2>基础内容
<3>表单组件
<4>导航组件
<5>媒体组件
<6>map地图组件
<7>canvas画布组件
<8>开放能力
<9>无障碍访问
(2)常用的视图组件
<1>view
- 普通视图区域
- 类似于html中的div,是一个块级元素
- 常用来实现页面的布局效果
<2>scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
<3>swiper和swiper-item
- 轮播图容器组件和轮播图item组件
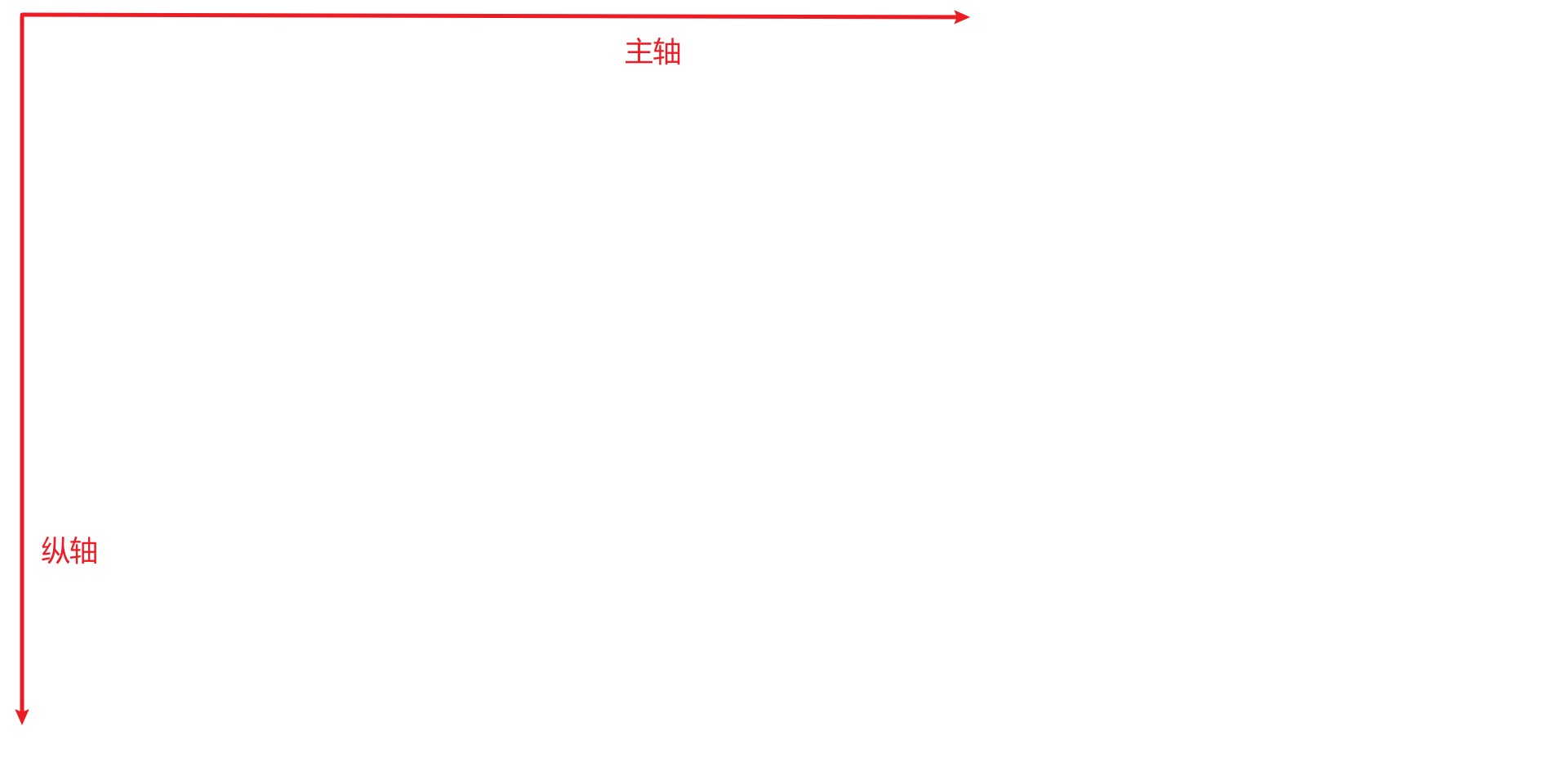
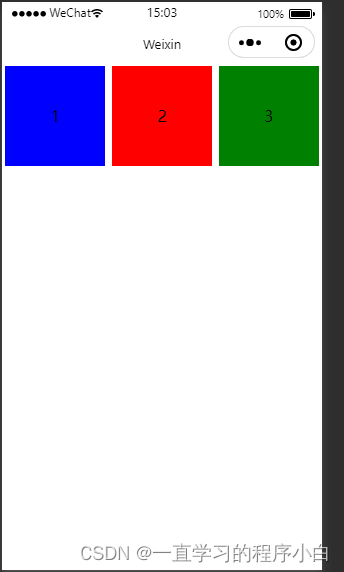
(4)view组件的使用
实现如图的flex横向布局的效果

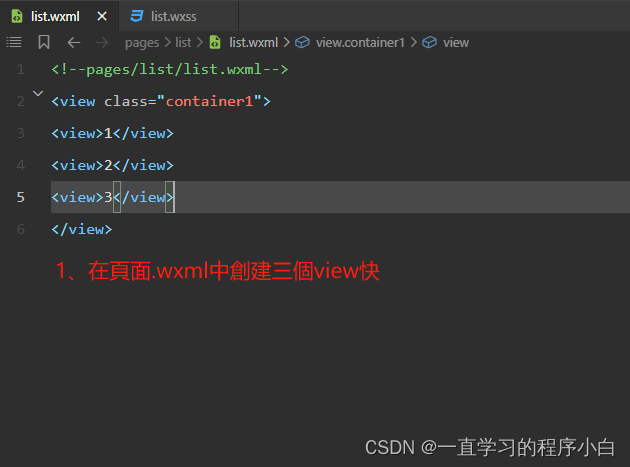
在页面.wxml中创建三个view块
<view class="container1">
<view>1</view>
<view>2</view>
<view>3</view>
</view>

在wxss样式中设置长宽高;文字对齐方式;设置每个块的颜色;最后在让这三个view横向排列
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: blue;
}
.container1 view:nth-child(2){
background-color: red;
}
.container1 view:nth-child(3){
background-color: green;
}
.container1{
display: flex;
justify-content: space-around;
}

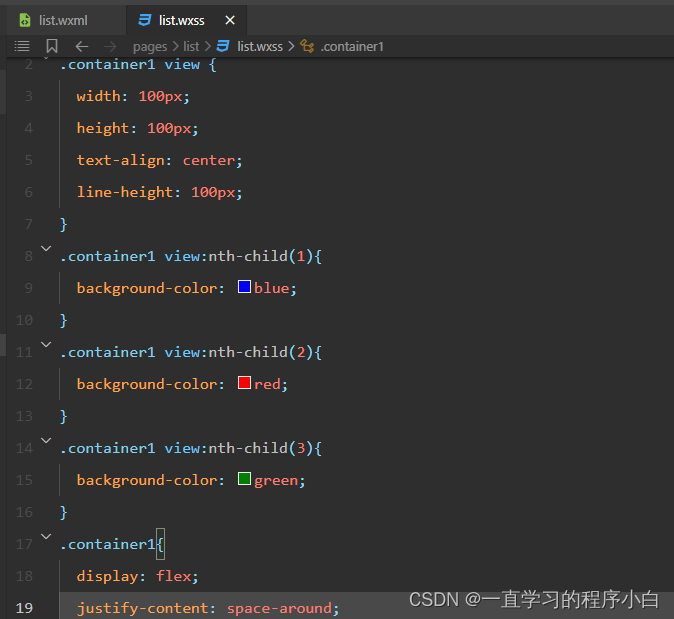
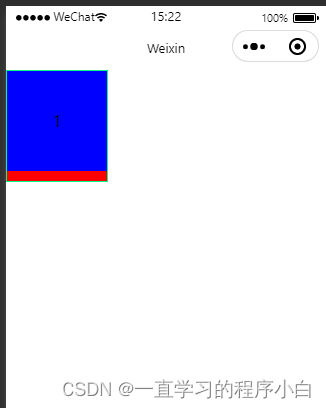
(5)scroll-view组件的使用
实现scroll-view纵向滚动效果如图

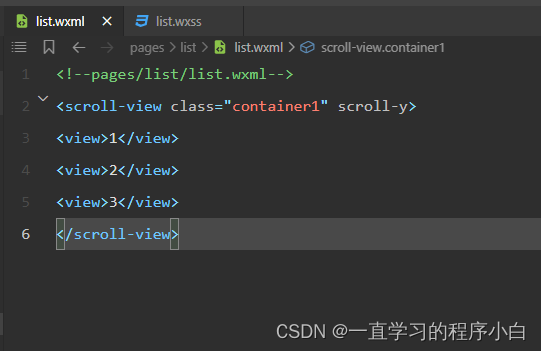
在wxml模型中添加:
<scroll-view class="container1" scroll-y>
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>

在wxss样式中添加:
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: blue;
}
.container1 view:nth-child(2) {
background-color: red;
}
.container1 view:nth-child(3) {
background-color: green;
}
.container1 {
border: 1px solid springgreen;
width: 100px;
height: 110px;
}

(6)swiper和swiper-item组件的使用
实现轮播图效果
在页面.wxml模型中写入一下代码
<swiper class="swiper-container1">
<swiper-item>
<view class="item">1</view>
</swiper-item>
<swiper-item>
<view class="item">2</view>
</swiper-item>
<swiper-item>
<view class="item">3</view>
</swiper-item>
</swiper>
在页面.wxss中写以下代码来渲染
/* pages/list/list.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1).item {
background-color: lightblue;
}
swiper-item:nth-child(2).item {
background-color: red;
}
swiper-item:nth-child(3).item {
background-color: green;
}
就可以得到轮播图了