今天碰到一个客户反馈,他在hostease购买了虚拟主机,创建的WordPress站点图片比较多,后来访问网站,页面上大量的图片加载时间较长,咨询网站图像如何压缩。我们为用户提供网站图像压缩,用户很快完成了设置。在此,我们分享这个操作教程,希望可以对您有帮助。
可能是提高页面速度和降低带宽的最简单但经常被忽略的方法之一是图像优化,是特定的压缩方法。如果做得正确,它不会影响图像的质量。它已经成为常态,因此,值得庆幸的是,使用免费的在线服务和插件很容易做到。
接下来,本文将介绍如何为您的网站压缩图像。
准备工作:
以下是一些有助于图像压缩的工具:
Resmush.it - 在线工具也可用作优化图像的WordPress插件
Tinypng - 免费在线在线工具,用于优化可用的图像作为Wordpress插件和Photoshop插件。它甚至可以压缩动画PNG文件(APNG)
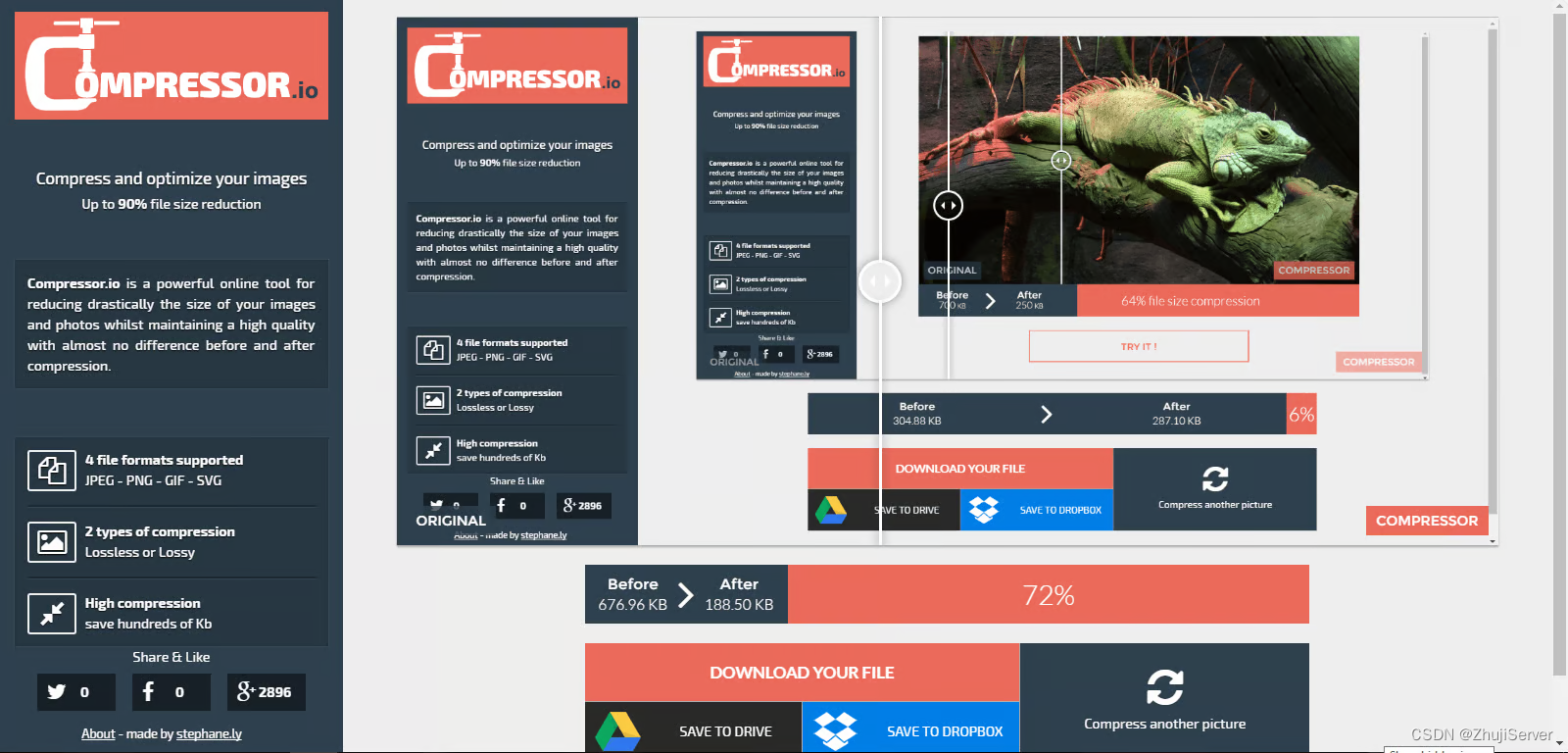
压缩机 - 简单,免费在线工具(如下图...显示此工具也用于图像!您可以看到此图像的尺寸减少了72%)
imageOptim - 另一个在给您完全控制时优化图像的在线工具。它还可以优化高DEF视网膜图像。但是,这一个是不自由的,因为每月的定价从1000美元的优化开始。

该图像被压缩了70%以上
如果您使用WordPress,请通过插件优化图像很简单。除了上面提供的服务提供插件,这里还有一些:
短像素
Ewww图像优化器
WebP图像格式是什么?
除了压缩图像外,您还可能需要考虑使用WebP图像格式。在某些情况下,它已显示出将图像尺寸降低超过80%,并且受到所有主要浏览器的支持,包括Chrome,Firefox,Microsoft Edge和Safari。
但是,当您使用WPP时,它不会替换现有的JPEG或PNG文件。因此,如果访问者使用不支持WebP的浏览器,则它们将显示其他版本。是的,这意味着您网站上有更多的图像,但如果大多数都在显示WebP版本,它仍然可以大大降低您网站的大小和重量,使其运行更快。
而且有几个WordPress插件将为您带来所有繁重的工作 - 擎天柱,smush和Optimole值得考虑。
即使对于不受支持的浏览器,也可以通过使用WebPJS库来添加WebP支持。



































![[MySQL实战] 如何定义唯一约束(唯一索引)](https://img-blog.csdnimg.cn/direct/8cdfc907521b4f4ca532a03231efb487.jpeg#pic_center)