前言
1、旋转时有卡顿,暂时未找到解决办法;
2、-webkit-box-reflect样式属性一起用,未找到替换属性。
3、灵活性不够,不能自定义图片张数,后期打算使用scss来实现。
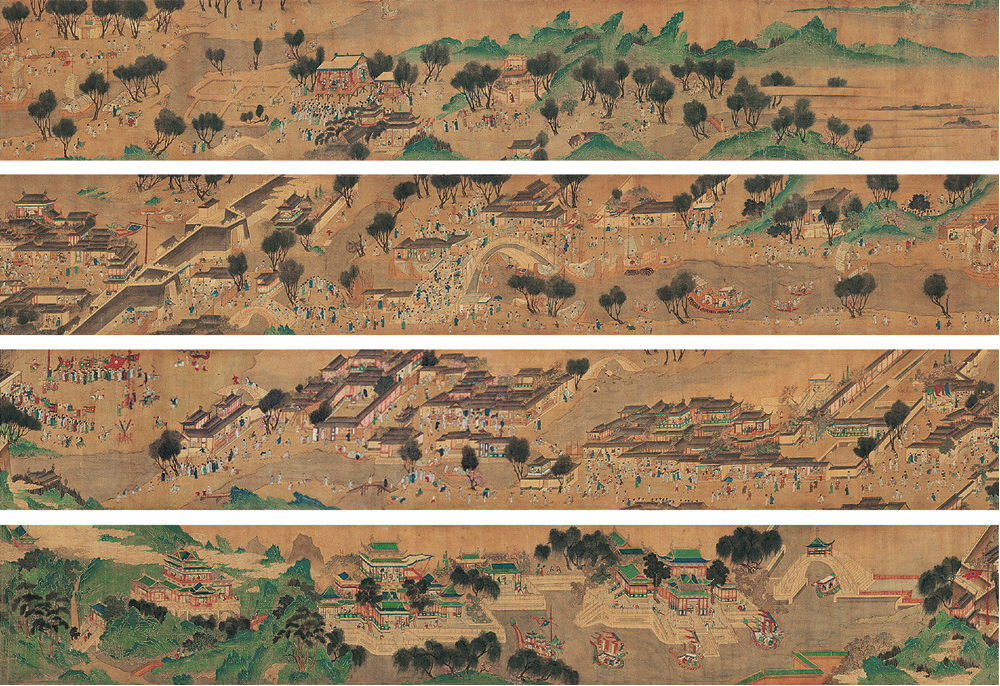
效果图
html
<div class="pic">
<img src="../../image/107_1101011.jpg" alt="so">
<img src="../../image/111_1101111.jpg" alt="so">
<img src="../../image/115_.jpg" alt="so">
<img src="../../image/116_.jpg" alt="so">
<img src="../../image/13_1101.jpg" alt="so">
<img src="../../image/66_1000010.jpg" alt="so">
</div>
style
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
background-color: #333333;
display: flex;
justify-content: center;
perspective: 1500px;
}
.pic {
width: 350px;
height: 200px;
display: flex;
margin-top: 268px;
transform-style: preserve-3d;
animation: action 20s linear infinite;
& img {
position: absolute;
width: 350px;
height: 200px;
-webkit-box-reflect: below 15px -webkit-linear-gradient(transparent 10%, rgba(255, 255, 255, .3));
}
}
.pic:hover {
cursor: pointer;
animation-play-state: paused;
}
@keyframes action {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
.pic img:nth-child(1) {
transform: translateZ(500px);
}
.pic img:nth-child(2) {
transform: rotateY(60deg) translateZ(500px);
}
.pic img:nth-child(3) {
transform: rotateY(120deg) translateZ(500px);
}
.pic img:nth-child(4) {
transform: rotateY(180deg) translateZ(500px);
}
.pic img:nth-child(5) {
transform: rotateY(240deg) translateZ(500px);
}
.pic img:nth-child(6) {
transform: rotateY(300deg) translateZ(500px);
}


































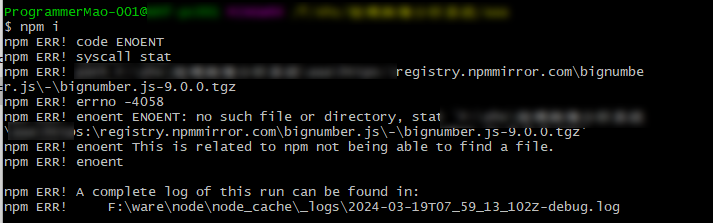
![[小程序开发] 常见问题2:npm init -y 报错](https://img-blog.csdnimg.cn/direct/94802286e1314634af15ff70860faf55.png)











![[Qt项目实战]Qt实现美松标签打印机标签二维码打印(QR混排模式+页打印模式)](https://img-blog.csdnimg.cn/img_convert/cf1a4ee278285322d3f5f173c415feca.webp?x-oss-process=image/format,png)