步骤1 :新建文件夹 my-vue-cli
步骤2: 在文件夹中输入npm init (拥有npm管理环境),之后可以安装我们所需要的包
步骤3:安装 webpack、webpack-cli (webpack打包工具,webpack 执行依赖webpack-cli)
npm i webpack webpack-cli -D
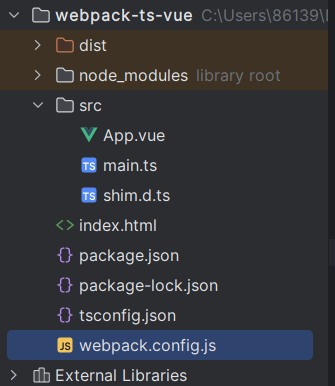
步骤4:在跟目录下新建src(放项目主要代码)、public(放公用静态资源)
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my-vue-cli</title>
</head>
<body>
<div id="app"></div>
</body>
</html>src/main.js
import { add } from './tools/add.js'
console.log(add(1, 2))
console.log('我是main.js')src/tools/add.js
export const add = (a, b) => {
return a + b
}步骤5:入口文件(webpack打包需要从入口文件开始查找,一直到打包所有引用文件)
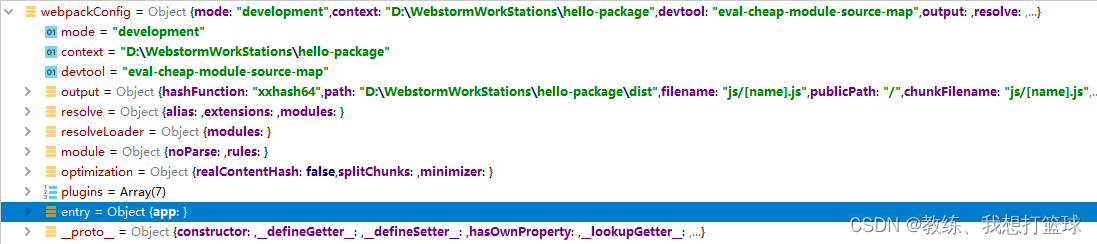
进行入口文件的配置,在根目录下新建webpack.config.js:
const path = require('path')
module.exports = {
// 模式 开发模式
mode: 'development',
// 入口文件 main.js
entry: {
main: './src/main.js'
},
// 输出
output: {
// 输出到 dist文件夹
path: path.resolve(__dirname, './dist'),
// js文件下
filename: 'js/chunk-[contenthash].js',
// 每次打包前自动清除旧的dist
clean: true,
}
}步骤6:配置打包命令
package.json
"scripts": {
"build": "webpack"
},此刻,运行命令 npm run build,就能发现打包成功 出现dist/js/chunk-c3454564....,接着我们需要在index.html文件中 引入打包出来的js ,并且可以打包html 文件才可以。
步骤7:如何打包html
打包html需要用到html-webpack-plugin插件,npm i html-webpack-plugin -D。需要在webpack.config.js 中配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 刚刚的代码...
// 插件都放 plugins 中
plugins: [
new HtmlWebpackPlugin({
// 选择模板 public/index.html
template: './public/index.html',
// 打包后的名字
filename: 'index.html',
// js文件插入 body里
inject: 'body',
}),
]
}此刻在运行npm run build可以看到html被打包,且打包后的html 自动引入了打包后的js 文件
步骤8:打包CSS
在src 文件夹下创建styles 文件夹,用来存放样式 src/styles/index.scss,在 入口文件main.js中引入 import './styles/index.scss'
需要安装 sass、sass-loader:可以将scss代码转换成css css-loader 使webpack具有打包css的能力 sass-resources-loader 可选 支持打包全局公共scss 文件 mini-css-extract-plugin:可将css代码打包成一个单独的css文件
npm i
sass
sass-loader
sass-resources-loader
mini-css-extract-plugin
-D
配置webpack.config.js
// 刚才的代码...
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
// 刚才的代码...
plugins: [
// 刚才的代码...
new MiniCssExtractPlugin({
// 将css代码输出到dist/styles文件夹下
filename: 'styles/chunk-[contenthash].css',
ignoreOrder: true,
}),
],
module: {
rules: [
{
// 匹配文件后缀的规则
test: /\.(css|s[cs]ss)$/,
use: [
// loader执行顺序是从右到左
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader',
// {
// loader: 'sass-resources-loader',
// options: {
// resources: [
// // 放置全局引入的公共scss文件
// ],
// },
// },
],
},
]
}
}此时打包,可以看到index.html 文件引入了css 打包图片用asset-module
此时我们完成了打包html、css、 js 和图片 下篇文章继续介绍 babel(将高级语法转换成低级语法,兼容一些低版本的浏览器) 打包vue 热启动 环境区分 构建打包进度条 以及source-map(快速定位代码出错位置)等内容