定位
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位 :将盒子 定 在某一个 位 置,所以 定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式 用于指定一个元素在文档中的定位方式。 边偏移 则决定了该元素的最终位置。

2. 边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性
1.相对定位(relative)
相对定位 是元素在移动位置的时候,1.是相对于它 原来的位置 来说的(自恋型),
2. 原来 在标准流的 位置 继续占有,后面的盒子仍然以标准流的方式对待它。
2.绝对定位(absolute)
1. 如果 没有祖先元素 或者 祖先元素没有定位 ,则以浏览器为准定位(Document 文档)。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位 不再占有原先的位置 。(脱标)
3.子绝父相
子级是绝对定位的话,父级要用相对定位 。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
4.固定定位 (fixed)
固定定位 是元素 固定于浏览器可视区的位置 。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:(务必记住)
1. 以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。
2. 固定定位 不在占有原先的位置 。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
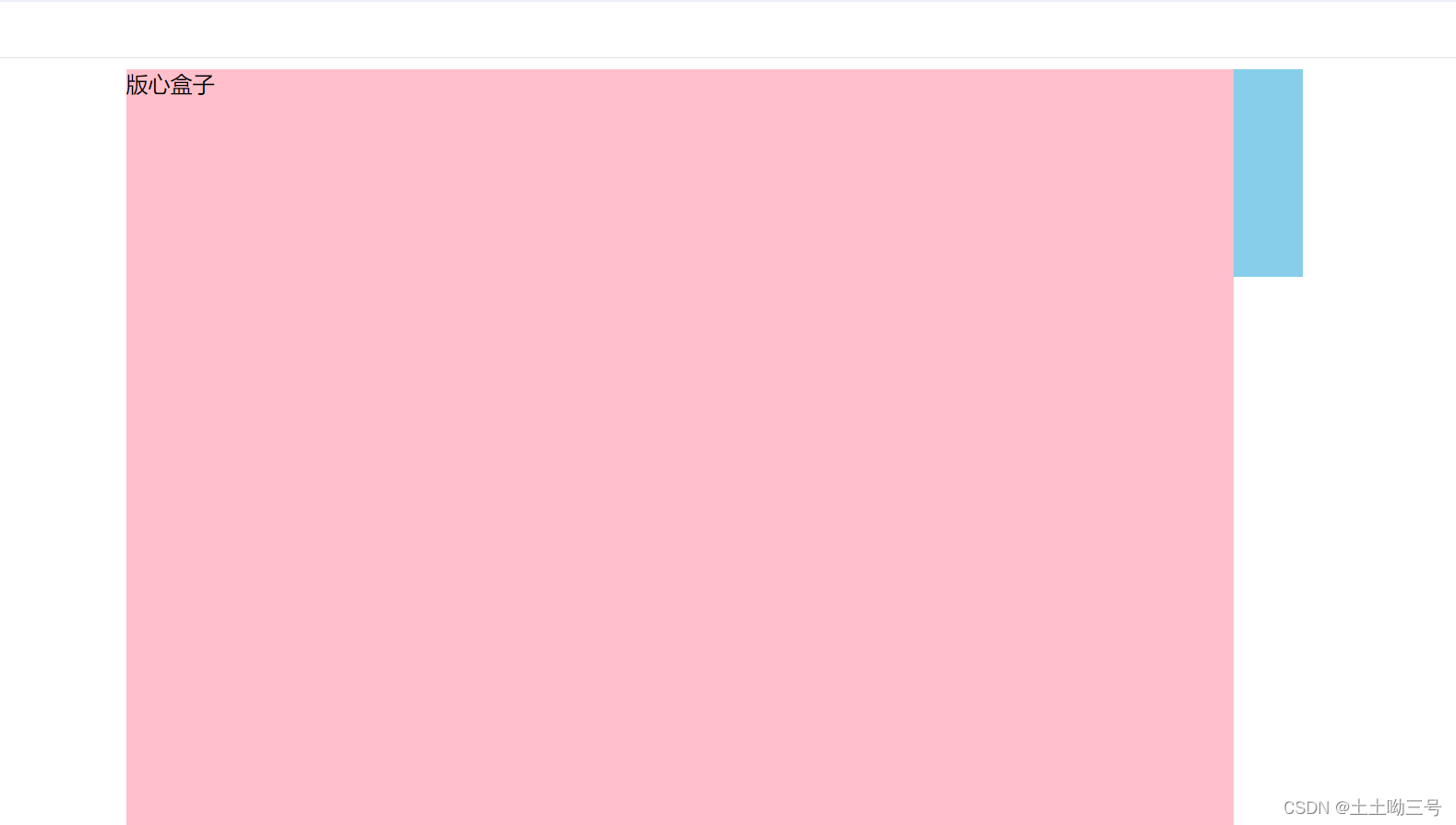
小技巧:
1. 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2. 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
width: 50px;
height: 150px;
background-color: skyblue;
left: 50%;
margin-left: 400px;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子
</div>
</body>
</html>
5.粘性定位(sticky)
粘性定位 可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位 占有原先的位置 (相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
总结: 

重点记住是否脱标,和谁相对。
6.定位的叠放次序(z-index)
选择器 { z-index: 1; }
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有 z-index 属性
拓展:
1. 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
2.定位特殊特性
绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
3.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
4.绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)