我们在编辑网页时,如果觉得网页过于单调,这时便可以加上一张自己喜欢的背景图。这篇文章中,小编给大家介绍下 HTML 中如何设置背景图片,设置背景图片方法的详解。
方法一、HTML中设置背景图片
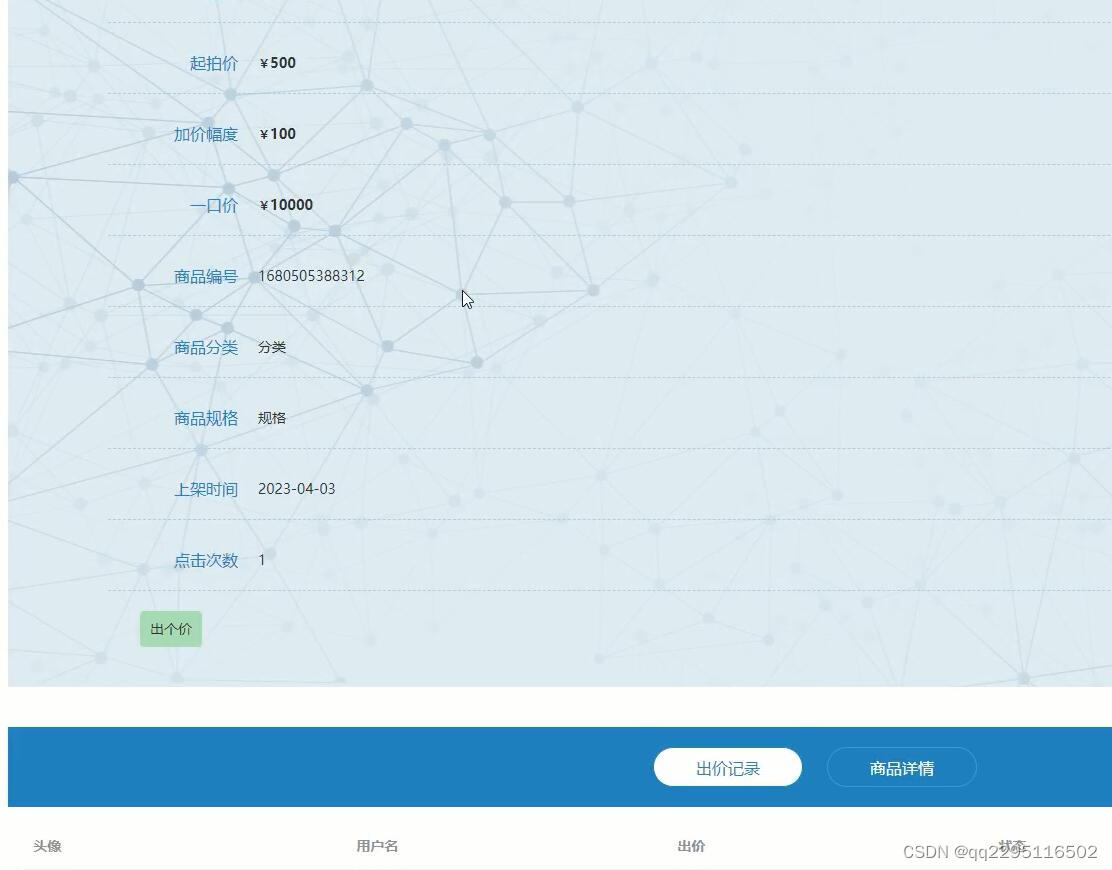
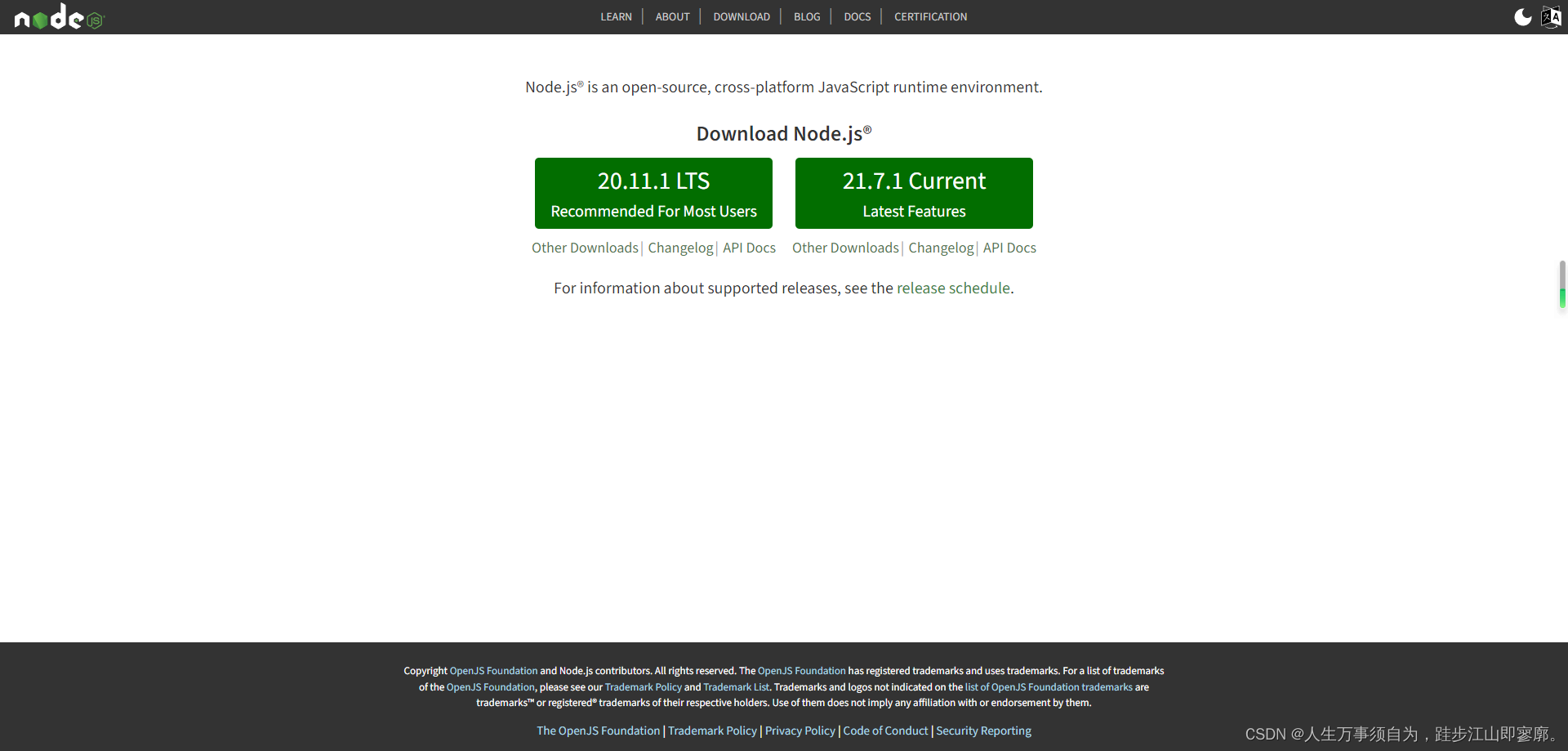
以下面图片为例:

HTML中的<body></body>标签内可直接设置背景图片。
具体代码如下:
<html>
<head><title>这是网页标题</title></head>
<body background="background.jpg"> //图片地址
</body>
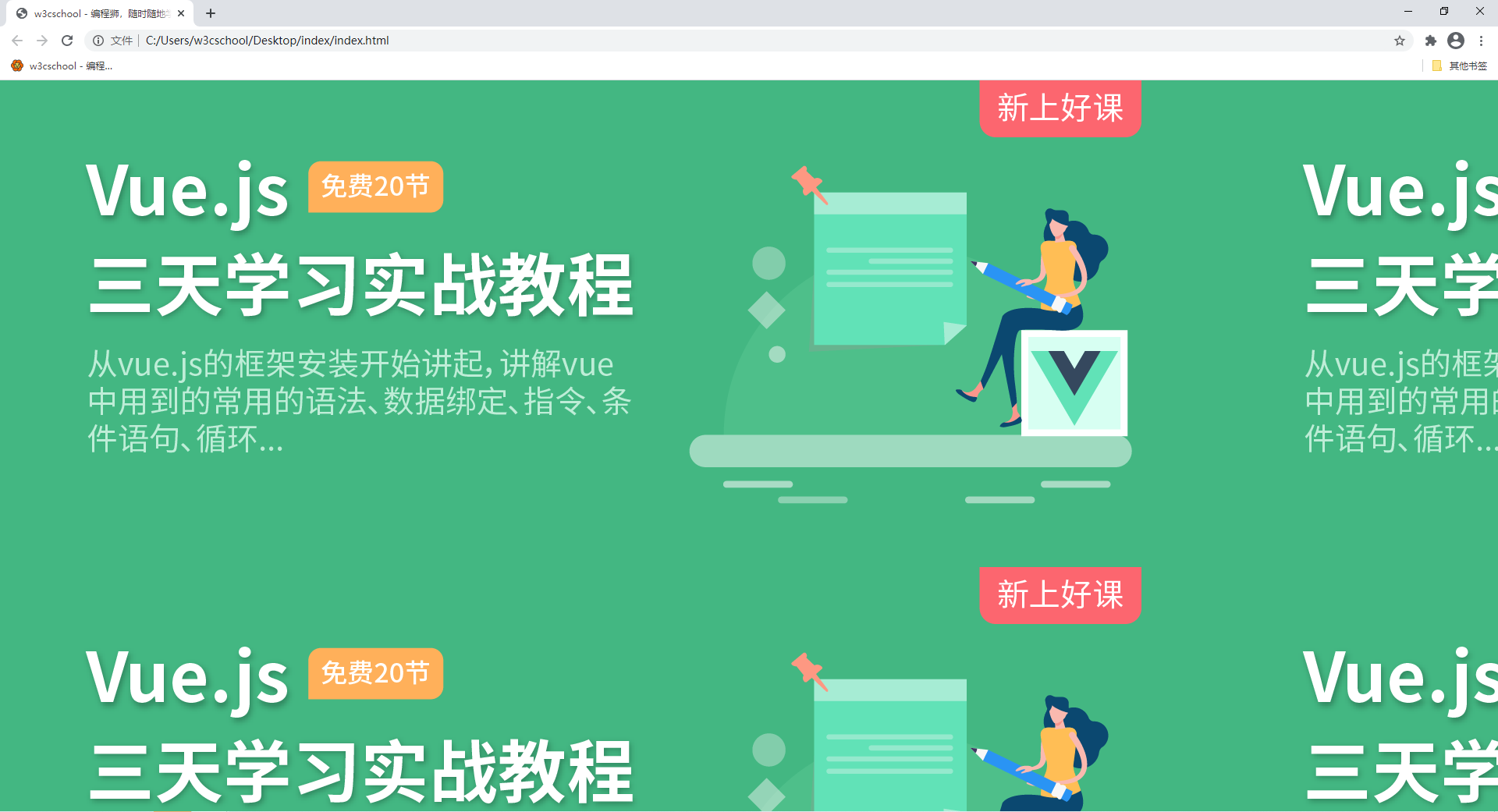
</html>浏览器打开效果展示:

直接用<body></body>设置背景图片的话,浏览器会根据你图片的大小,铺满整个屏幕。
可看到上面的背景图片并不能完全显示在网页上,还需要进行另外的 CSS 样式设置。
方法二:CSS 设置背景图片
CSS 设置背景图片的方式与 HTML 设置背景图片的方式大体一致,具体代码如下:
<style type="text/css">
body{
background: url("background.jpg"); //图片地址
}
</style>到目前为止,图片还是会重复铺满整个屏幕。
我们需要在进行添加 CSS 样式进行优化。
<style type="text/css">
body{
background: url(""background.jpg") no-repeat center center fixed;
//兼容浏览器版本
-webkit-background-size: cover;
-o-background-size: cover;
//把背景图片放大到适合元素容器的尺寸
background-size: cover;
}
</style>最终浏览器打开效果如下: