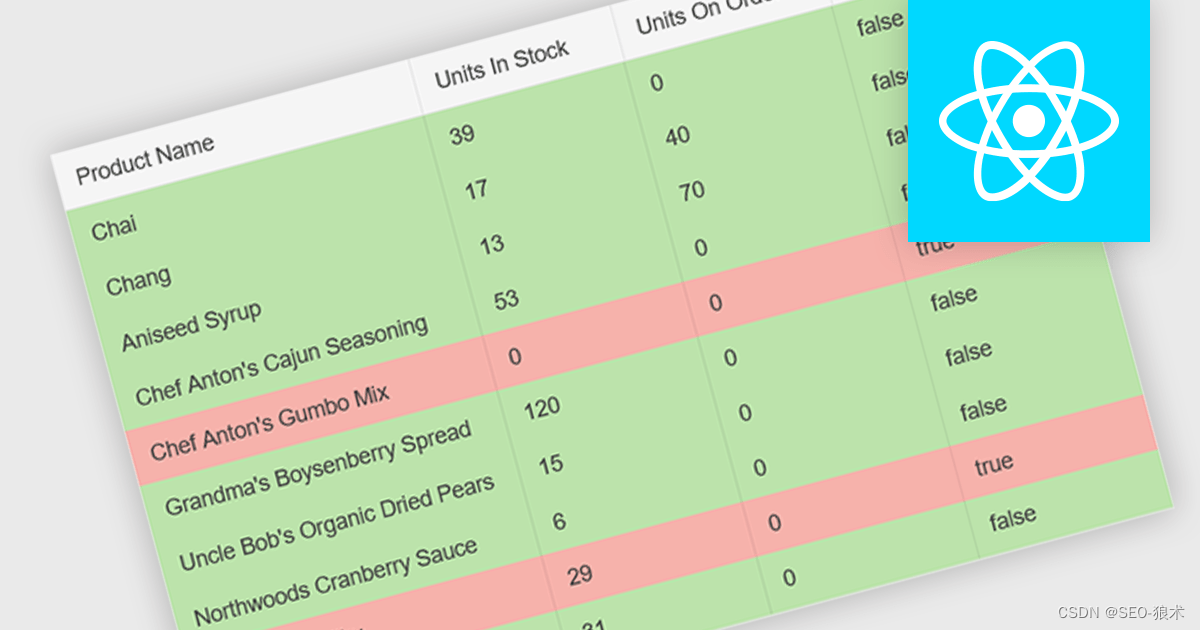
Visually Highlight Critical Data
Enhance data visualization and user experience by drawing attention to important React grid data with conditional formatting.

Conditional formatting in a grid allows you to dynamically alter the visual style of cells based on specific criteria within your data. This functionality enhances readability and user experience by highlighting important information. For instance, negative values can be displayed in red, exceeding values in bold, and empty cells with a light gray background, all within the grid itself. This reduces the need for users to manually scan through data and immediately draws attention to critical elements.