这边文章将演示如何从零开始搭建一个 Vue.js 项目。我们将按照以下步骤进行:
目录
1. 安装 Node.js 和 npm
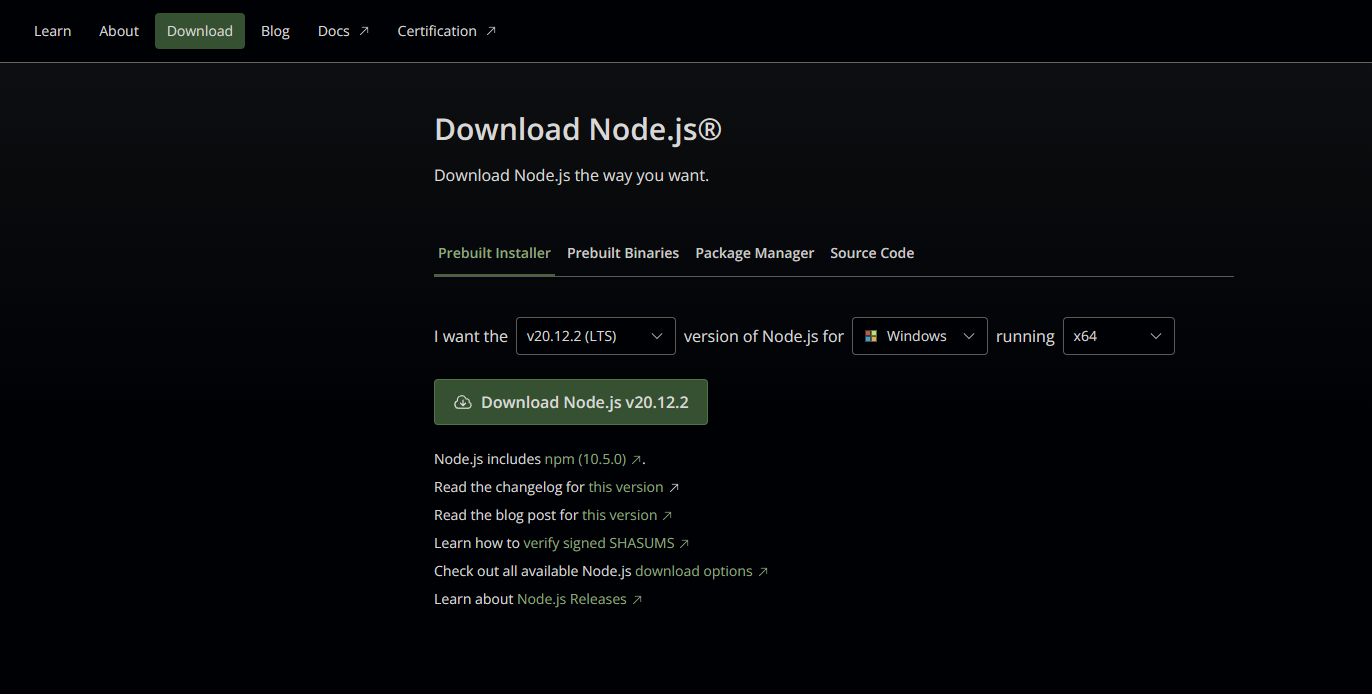
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,而 npm 是 Node.js 的包管理器。首先,你需要确保你的计算机上安装了这两个工具。可以直接访问 Node.js 官网 并按照说明进行安装。
2. 安装 Vue CLI
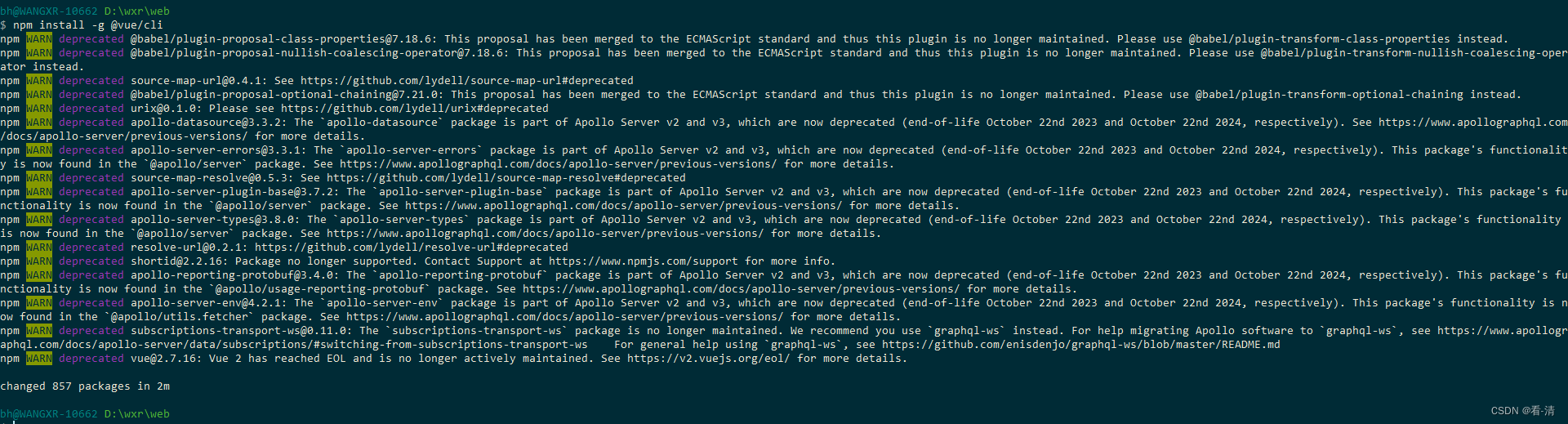
Vue CLI 是 Vue.js 的官方脚手架工具,它可以帮助我们快速生成项目结构。打开你的命令行工具(如 Terminal 或 ConEmu(本人使用的这个,感觉相对来说好用)),然后运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
3. 创建 Vue 项目
首先,打开命令行工具,然后切换到你希望创建项目的目录。接着,运行以下命令:
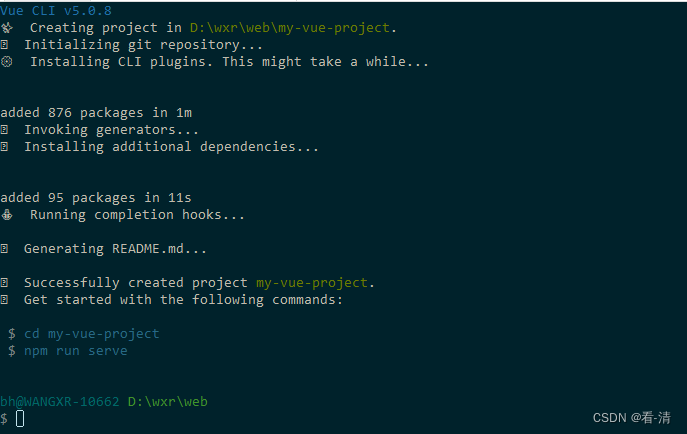
vue create my-vue-project
这个命令会启动一个交互式的安装过程,让你选择项目配置。如果你不确定,可以选择默认配置,这将为你提供一个包含基本功能的 Vue 项目。
4. 运行项目
创建项目后,你需要进入项目目录并启动开发服务器。在命令行中,输入以下命令(最好是通过VSCode启动,可以清晰的看到代码结构):
cd my-vue-project
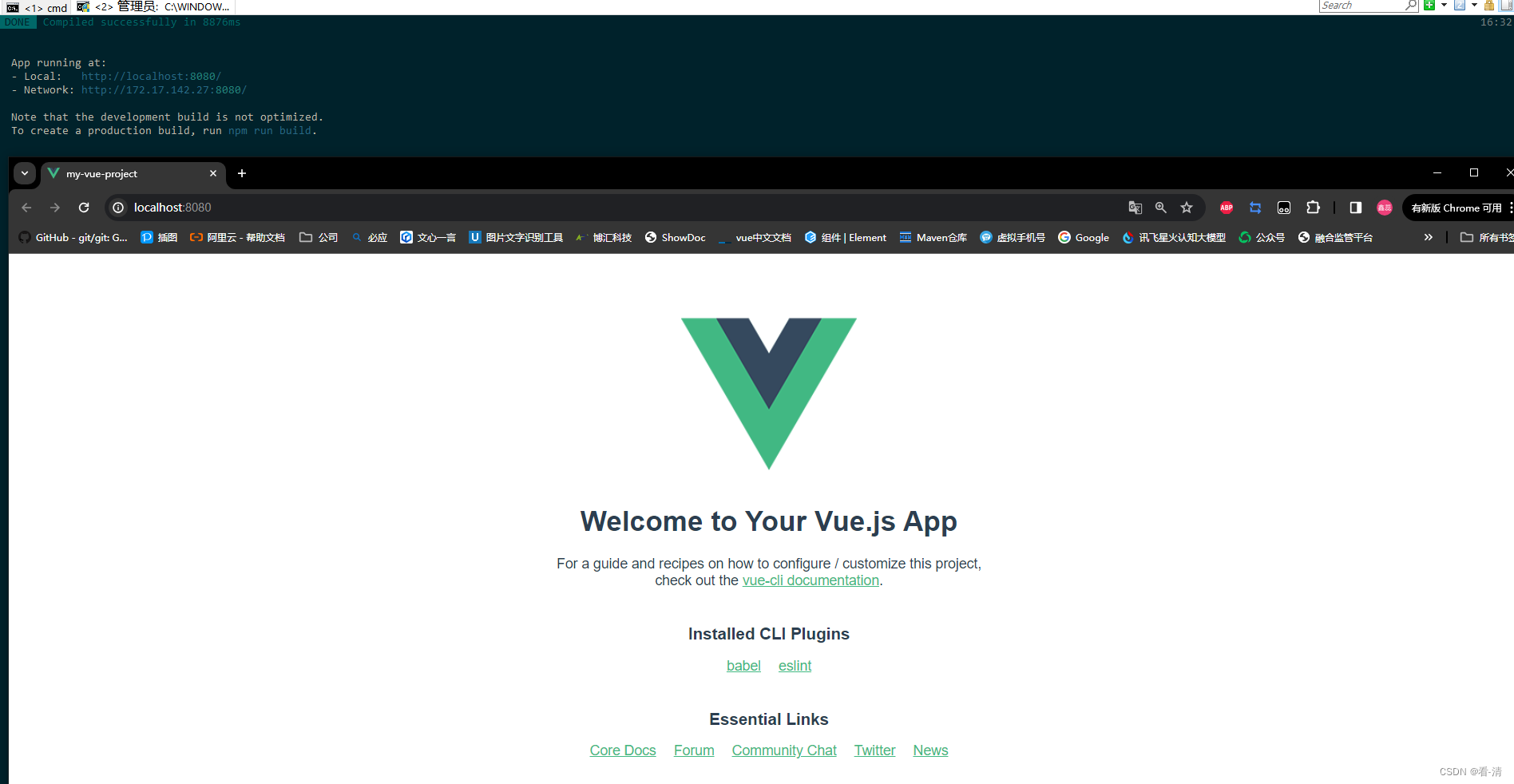
npm run serve这将启动一个本地开发服务器,通常默认访问地址为 http://localhost:8080。你可以在浏览器中打开这个地址来查看 Vue 的初始界面。

5. 修改项目启动命令
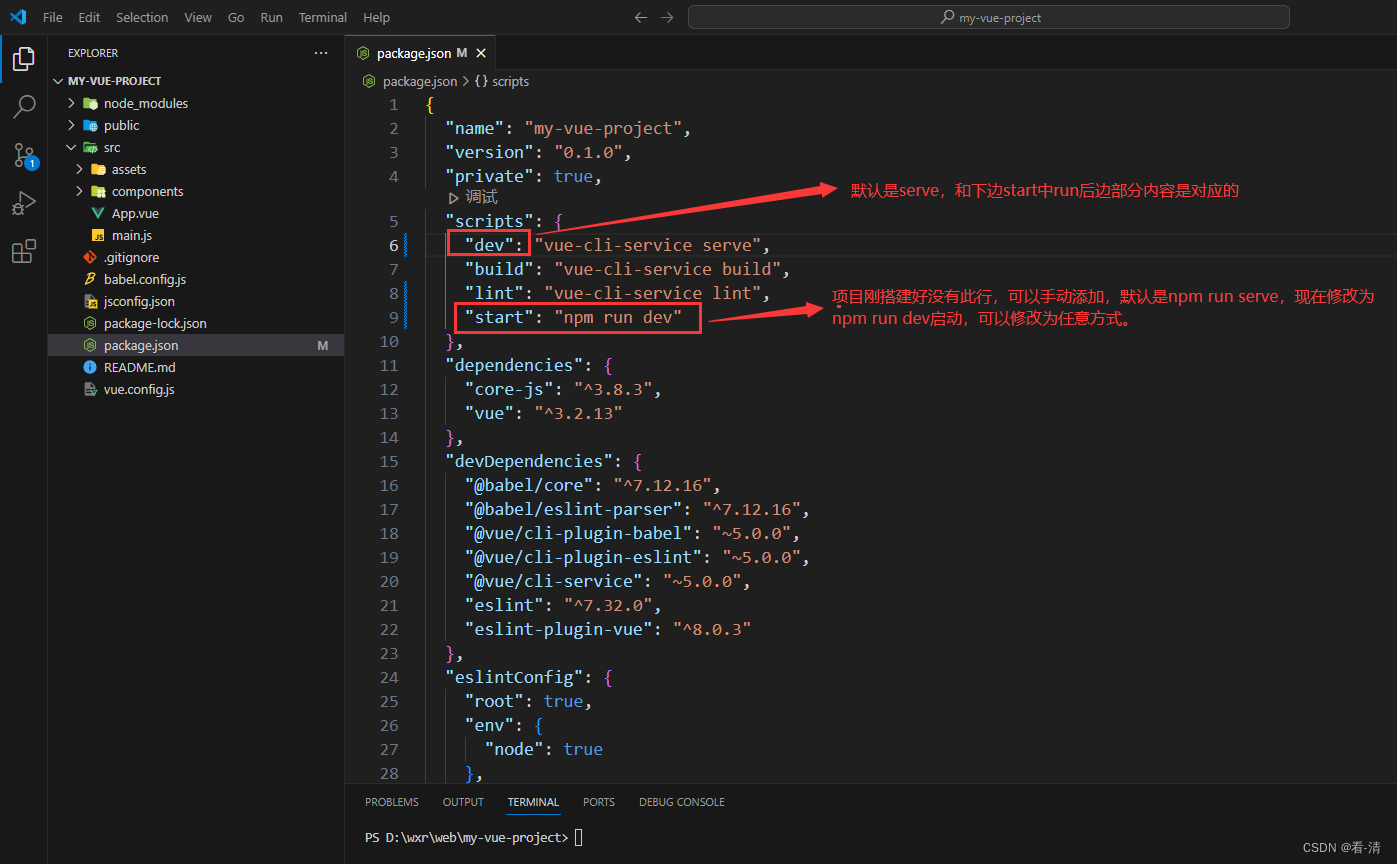
项目默认的启动方式是:npm run serve,如果你需要自定义项目的启动命令,可以在项目的 package.json 文件中找到 scripts 部分。例如,你可以将 serve 命令重命名为 dev:

之后,你就可以使用 npm run dev来启动项目了。
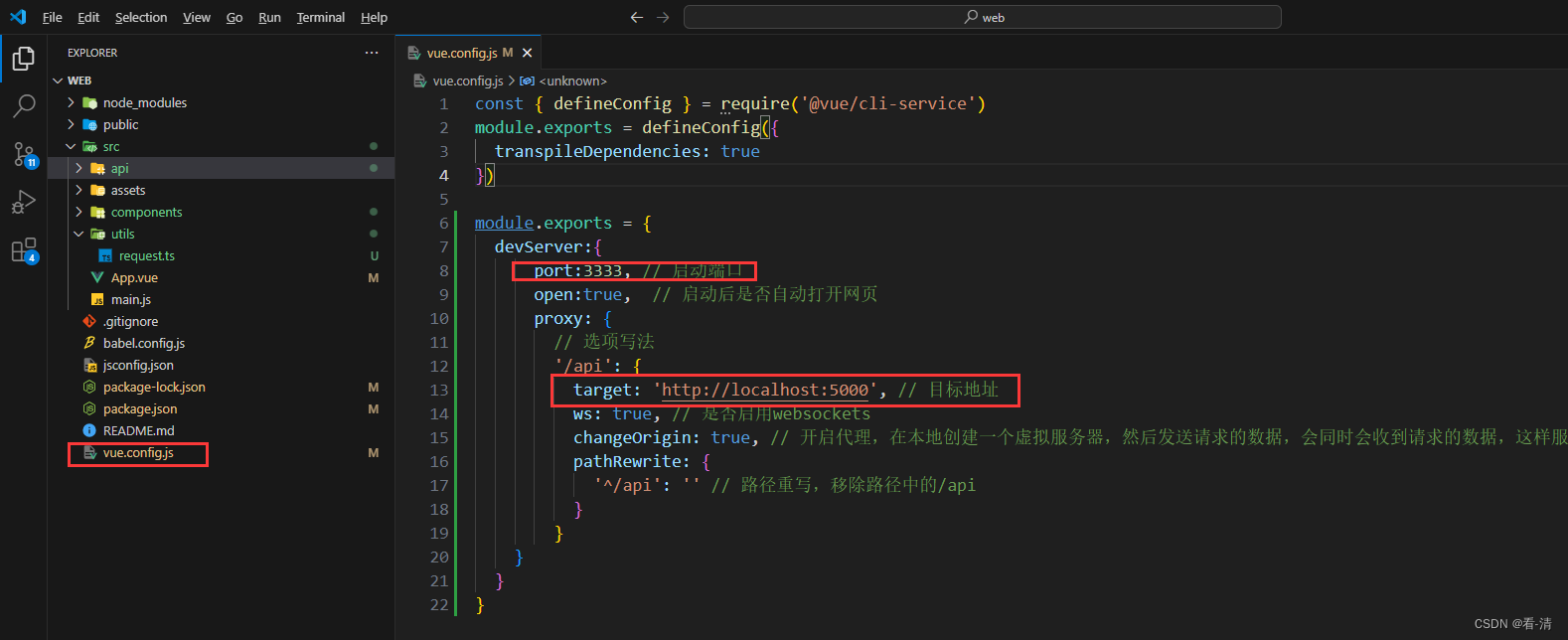
6. 修改项目启动端口
默认情况下,Vue CLI 创建的项目会在 8080 端口启动。如果你需要修改这个端口,可以在 vue.config.js 文件中配置 devServer 选项。例如,如果你想将端口改为 3000,可以添加如下配置:

此外,如果你需要指定后端服务的 IP 地址和端口,也可以在 devServer.proxy 中进行设置。











































![BUUCTF----[极客大挑战 2019]HardSQL](https://img-blog.csdnimg.cn/direct/1b9f287c029640f3bf505431d6cb2d9a.png)


