绘图设备有4个:
绘图设备是指继承QPainterDevice的子类—QPixmap QImage QPicture QBitmap(黑白图片)
- QBitmap——父类QPixmap
- QPixmap图片类,主要用来显示,它针对于显示器显示做了特殊优化,依赖于平台的,只能在主线程中使用(UI线程)如果要在界面显示图片,优先选择QPixmap类,只能在主线程
-QImage图片类,不依赖有平台,(图片传输,可以在多线程中对其进行操作)Qwidget是绘图设备
QPixmap:
QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开png、jpeg之类的文件,就可以使用 QPixmap。
使用QPainter的drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。
QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。
注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
//Pixmap绘图设备 会专门为平台做了显示的优化 QPixmap pix(300,300);//相当于300*300的宽 高的纸张 //填充背景颜色 pix.fill(Qt::white); //声明画家 QPainter painter(&pix);//往pix当中画画 painter.setPen(QPen(Qt::green));//设置画笔颜色 painter.drawEllipse(QPoint(150,150) , 100,100);//画圆 //保存到磁盘的某个位置 pix.save("E:\\pix.png");

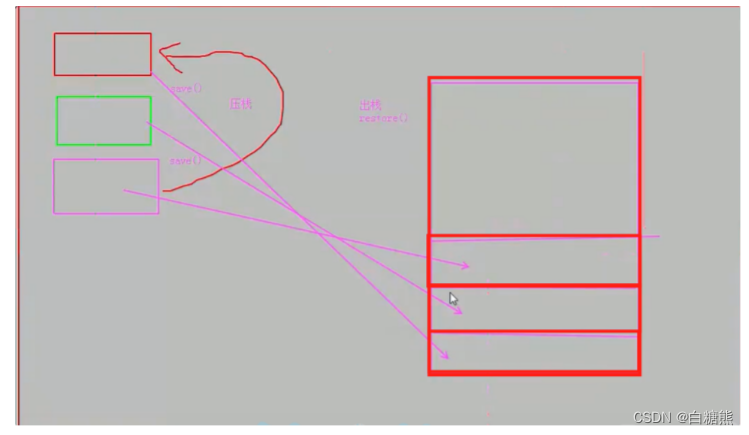
如何实现从红到紫色,再回退到红色?
// 画图1->保存点->画图2->恢复到保存点->画图3 所以最后只有画图1和3的矩形
painter.drawRect(QRect(20,20,50,50));
//移动画家位置开始画画的位置
painter.translate(100,0);
//保存画家状态
painter.save();
painter.drawRect(QRect(20,20,50,50));
painter.translate(100,0);//移动画家位置开始画画的位置
//还原画家保存状态 =>在这里的代码当中,只打印了两个矩形,有一个被覆盖了
painter.restore();
painter.drawRect(QRect(20,20,50,50));
QBitmap:
QBitmap继承自QPixmap,因此具有QPixmap的所有特性,提供单色图像。
- QBitmap的色深始终为1. 色深这个概念来自计算机图形学,是指用于表现颜色的二进制的位数
- 计算机里面的数据都是使用二进制表示的。为了表示一种颜色,我们也会使用二进制。比如我们要表示8种颜色,需要用3个二进制位,这时我们就说色深是3.
- 所谓色深为1,也就是使用1个二进制位表示颜色。1个位只有两种状态:0和1,因此它所表示的颜色就有两种,黑和白。
- QBitmap实际上是只有黑白两色的图像数据。
- 由于QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
QPixmap和QBitmap区别:
- QPixmap无法提供像素级别的操作———使用底层平台的绘制系统进行绘制
- QImage提供了像素级别的操作———使用独立于硬件的绘制系统,实际上是自己绘制自己,并且能够在不同系统之上提供一个一致的显示形式。
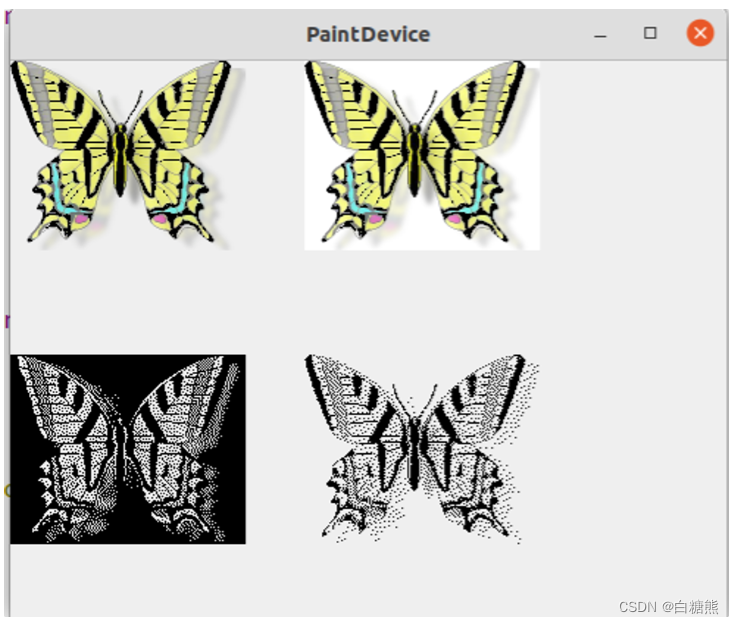
void PaintDevice::paintEvent(QPaintEvent *)
{
QPixmap pixmap(":/picture/butterfly.png");
QPixmap pixmap1(":/picture/butterfly1.png");
QBitmap qbitmap(":/picture/butterfly.png");
QBitmap qbitmap1(":/picture/butterfly1.png");
QPainter pen(this);
pen.drawPixmap(0,0,pixmap);
pen.drawPixmap(200,0,pixmap1);
pen.drawPixmap(0,200,qbitmap);
pen.drawPixmap(200,200,qbitmap1);
}

QImage与QPixmap的区别
1.QPixmap主要是用于绘图,针对屏幕显示而最佳化设计,QImage主要是为图像I/O、图片访问和像素修改而设计的
2.QPixmap依赖于所在的平台的绘图引擎,故例如反锯齿等一些效果在不同的平台上可能会有不同的显示效果,QImage使用Qt自身的绘图引擎,可在不同平台上具有相同的显示效果
3.由于QImage是独立于硬件的,也是一种QPaintDevice,因此我们可以在另一个线程中对其进行绘制,而不需要在GUI线程中处理,使用这一方式可以很大幅度提高UI响应速度。
4.QImage可通过setPixpel()和pixel()等方法直接存取指定的像素。
5.QImage转QPixmap使用QPixmap的静态成员函数: fromImage()
QImage与QPixmap之间的转换:
5.QImage转QPixmap使用QPixmap的静态成员函数: fromImage()
QPixmap fromImage(const QImage & image,
Qt::ImageConversionFlags flags = Qt::AutoColor)
6.QPixmap转QImage:
使用QPixmap类的成员函数: toImage()
QImage toImage() const;
//指定绘图设备,1.在构造函数中(参数是绘图设备)
//2.begin()参数是绘图设备
//3。end()
//在QImage中画图
QImage img(300,300,QImage::Format_RGB32); //宽 高
pen.begin(&img);
img.fill(Qt::white);
QPainter painter(&img);
painter.setPen(QPen(Qt::blue));
painter.drawEllipse(QPoint(150,150) , 100,100);
pen.end(); //画图结束
//保存
img.save("E:\\img.png");
void PaintDevice::paintEvent(QPaintEvent *)
{
QPainter pen(this);
// 宽 高 颜色模式
QImage image(300,300,QImage::Format_RGB32);
QRgb value;
//将背景颜色设置为黑色
image.fill(Qt::green);
//改变指定区域的像素点的值
for(int i = 50;i<100;++i)
{
for(int j = 50;j<100;++j)
{
value = qRgb(90,30,80);
image.setPixel(i,j,value);
//设置要构成图像的区域大小
}
}
//QImage转QPixmap
QPixmap fromImage(const QImage & image,Qt::ImageConversionFlags flags = Qt::AutoColor);
//将图片绘制到窗口
pen.drawImage(QPoint(0,0),image);

QPicture:— 保存的是二进制文件不是图片
保存的绘图步骤—画家类
- 这是一个可以记录和重现QPainter命令的绘图设备。
- QPicture将QPainter的命令序列化到一个IO设备,保存为一个平台独立的文件格式。这种格式有时候会是“元文件(meta- files)”
- Qt的这种格式是二进制的,不同于某些本地的元文件,Qt的pictures文件没有内容上的限制,只要是能够被QPainter绘制的元素,不论是字体还是pixmap,或者是变换,都可以保存进一个picture中。
- QPicture是平台无关的(不依赖平台),因此它可以使用在多种设备之上,比如svg、pdf、ps、打印机或者屏幕
- QPaintDevice,实际上是说可以有QPainter绘制的对象
- QPicture使用系统的分辨率,并且可以调整 QPainter来消除不同设备之间的显示差异.
保存文件名后缀可以任意给,因此比如人打开这个文件根本不知道这是啥。(保存的也是绘图步骤)
//指定绘图设备,1.在构造函数中(参数是绘图设备)
//2.begin()参数是绘图设备
//3。end()
//在QPicture中画图
//将图像绘制到picture中,并保存文件
pen.begin(&pic);
pen.drawEllipse(20,20,20,50);
pen.fillRect(20,50,40,50,Qt::blue);
pen.end();
//在picture中绘制结束
pic.save(":/home/yangyu");
//将保存的绘图动作重新绘制到设备上
pic.load(":/home/yangyu");
pen.begin(this);
pen.drawPicture(200, 200, pic);
pen.end();
本章学习主要是掌握在什么场景下使用什么绘图设备。









































![[Prob] (Coupon collector)](https://img-blog.csdnimg.cn/direct/e32800cd8c234a56a784f25a4fb47dea.png)

![[npm]覆盖依赖中内嵌的依赖的版本](https://img-blog.csdnimg.cn/direct/55048035321c46f792e865988ee06b37.png)

